vue2.0 windows环境搭建
来源:互联网 发布:php在线模拟考试系统 编辑:程序博客网 时间:2024/05/22 05:01
首先安装的git,他的右键git bash here定位比cmd的命令行要准确,接下来的命令都是利用git的git bash here,反正我用cmd的时候是失败的。
1、首先,vue.js是一种前端框架,一般利用vue创建项目是要搭配webpack项目构建工具的,而webpack在执行打包压缩的时候是依赖node.js的环境的,所以,要进行vue项目的开发,我们首先要安装node.js。node.js的官方地址为:https://nodejs.org/en/download/,如果嫌弃官网慢的同学,可以访问国内的中文网站,放在百度云盘中让人下载,http://nodejs.cn/download/,下载完毕,按照windows一般应用程序,一路next就可以安装成功。
2、安装完node之后,就要安装cnpm,由于许多npm包都是在国外,安装起来特别慢,所以我们这里利用淘宝的镜像服务器,来对我们依赖的module进行安装。
安装命令:npm install -g cnpm --registry=https://registry.npm.taobao.org
3、安装webpack
安装命令:cnpm install webpack -g
4、接着安装全局的vue-cli脚手架,用于帮助搭建所需的模板框架
安装命令:cnpm install -g vue-cli
安装完后,可以输入vue,然后回车,如果出现vue的信息,则说明安装成功了。
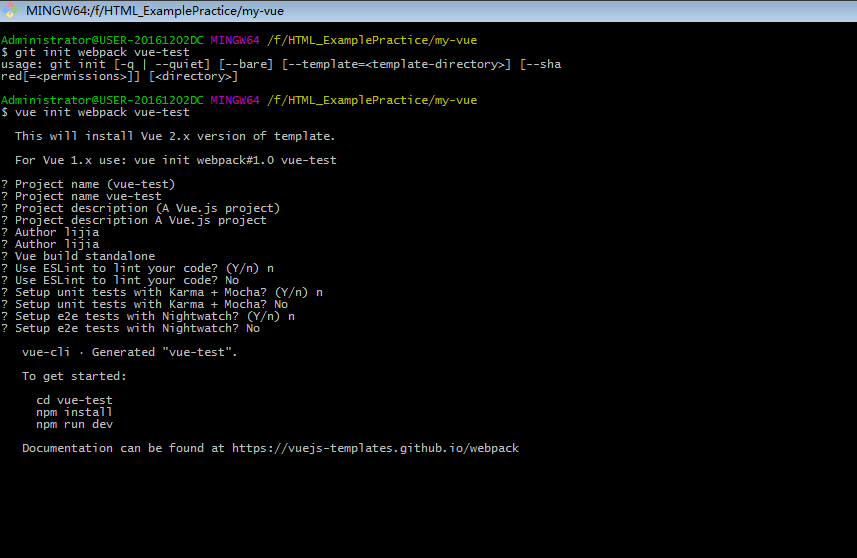
5、紧接着,就该创建项目了,自己找一个合适的地方,新建一个项目文件夹,根据自己的需要命名,我的命名为 my-vue,然后,打开此文件夹,右键git bash here,定位到此文件夹,输入:vue init webpack my-vue(项目文件夹名),回车,等待一小会儿,依次出现‘git’下的项,可按下图操作:

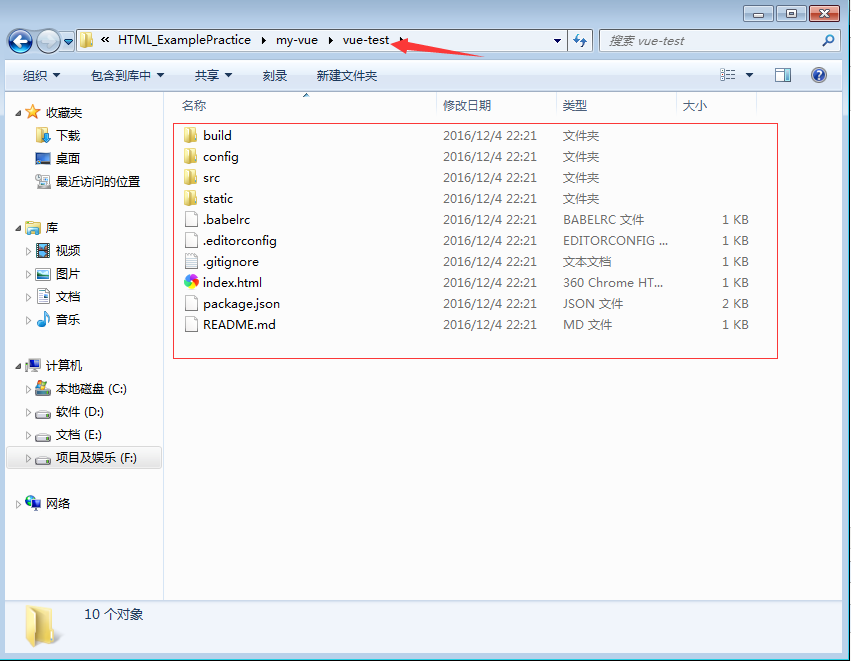
此时,观察my-vue的文件夹下又多了一个vue-test文件夹,这个就是vue项目的文件夹,如图所示:

6.之后通过命令:cd vue-test 进入此文件夹,在利用命令:cnpm install,回车,等待一小会儿,回到项目文件夹,会发现项目结构里,多了一个node_modules文件夹(该文件里的内容就是之前安装的依赖)。
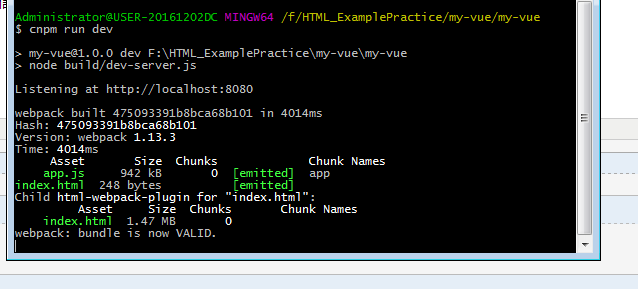
7、在命令行里继续输入 cnpm run dev来测试环境是否搭建成功,如果出现如下图说明成功了:

在浏览器里输入localhost:8080就可以查看页面如下:

- vue2.0 windows环境搭建
- Vue2.0环境搭建
- Vue2.0 开发环境搭建
- Vue2.0 从零开始--搭建环境
- VUE2.0开发环境搭建
- MAC OS的vue2.0环境搭建
- vue2.0开发环境的搭建详解
- Vue2环境搭建问题
- vue2环境搭建
- Vue2.0+Vue-router2.0+Vuex2.0搭建搭建环境
- Vue2.0 新手入门 — 从环境搭建到发布
- vue2.0环境搭建(含router路由)
- Vue2.0 新手入门 — 从环境搭建到发布
- 搭建vue2.0+vuex+vue-router+babel+webpack环境
- Ⅰ vue2.0 开发环境搭建 + 创建项目
- Vue2.0 新手入门 — 从环境搭建到发布
- Vue2.0 新手入门 — 从环境搭建到发布
- 使用Vue2.0建立项目环境搭建总结
- Android 最新技术链接汇总(持续更新)
- Spring4学习:基于@AspectJ和Schema的AOP
- 如何查看 CSDN 排名
- Dom4j解析XML
- 小程序开发入门
- vue2.0 windows环境搭建
- 精选30道Java笔试题解答
- 迂回方阵3
- C#实验4第4题
- jq插件扩展
- Javascript异步编程的4种方法
- c++ Vector创建二维数组 及其行列最大值读取
- [leetcode]Container With Most Water(using Python)
- 深度图像分割 -- Fully Convolutional Networks for Semantic Segmentation


