初识Sass与Koala工具的使用
来源:互联网 发布:淘宝定金尾款几天内 编辑:程序博客网 时间:2024/05/19 05:02
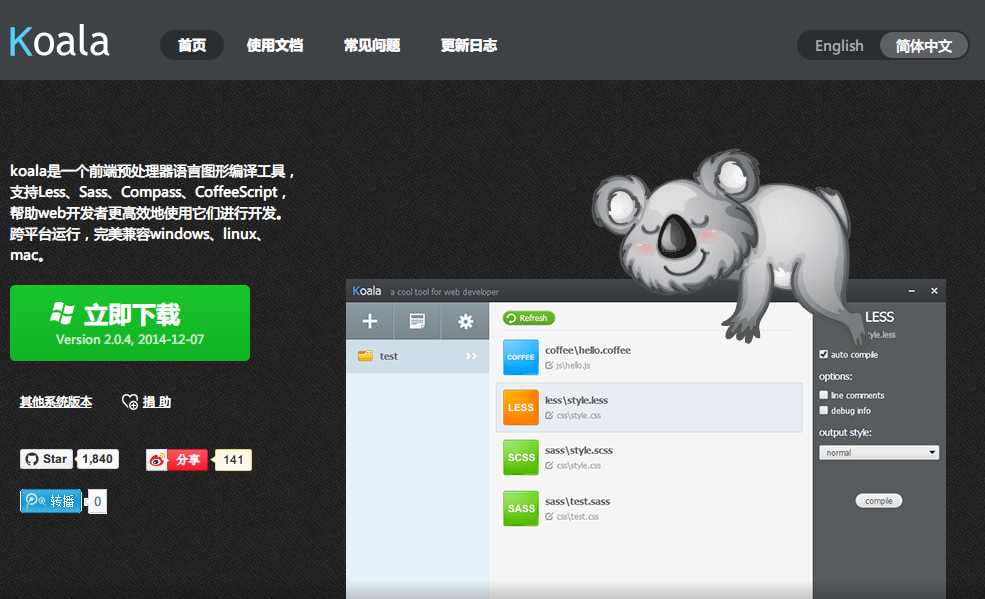
一、下载 Koala(找到合适的系统版本)并安装

二、先新建一个css文件夹,并在里面新建一个文本文档(.txt),将其命名为demo.scss

三、打开Koala,将css文件夹拽进来,可以修改一下输出方式

【扩展】SASS提供四个编译风格的选项:
- nested:嵌套缩进的css代码,它是默认值。
- expanded:没有缩进的、扩展的css代码。
- compact:简洁格式的css代码。
- compressed:压缩后的css代码。
四、又到了写代码的时候啦,随便用一款文本编写工具打开demo.scss
1.css风格编写
1 ul li a{2 color: red;3 }
保存后会看到自动生成2个文件(前提:Koala软件不要关闭)

2.在demo.scss中以sass风格编写上述css代码
ul{ li{ a{ color: black; } }}修改并保存,此时,我们见到生成的demo.css代码是一样的

如果我们想写成这样的css:
ul li a:hover { color: blue;}对应的sass可以是:
ul{ li{ a{ color: black; &:hover{ color: blue; } } }}
【解说】&表示替代元素自身,在这里指a
3.使用变量:所有变量以$开头
在demo.scss编写以下代码:
$color: #abc;a{ color:$color;}保存后,编译成的css:
a { color: #abc;}
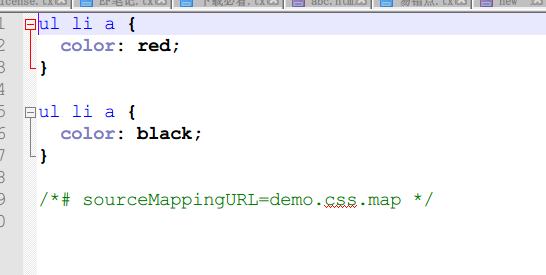
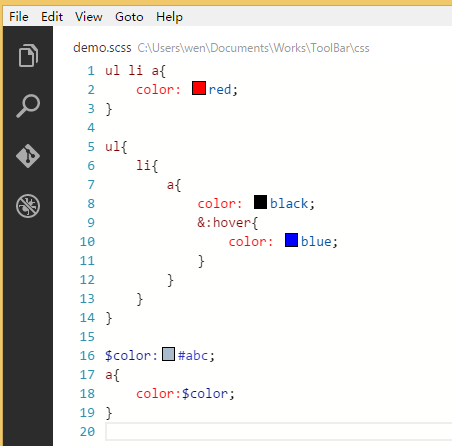
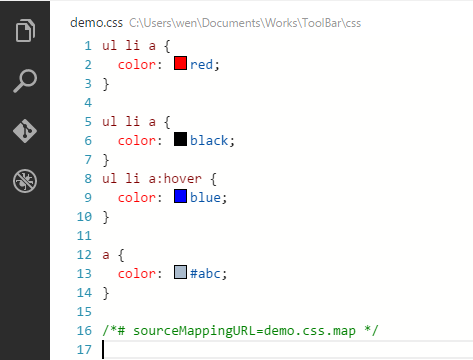
五、今天所写代码截图
== demo.scss ==

== demo.css ==

0 0
- 初识Sass与Koala工具的使用
- Sass:初识Sass与Koala工具的使用
- sass的编译工具Koala
- SASS界面编译工具——Koala的使用
- SASS界面编译工具——Koala的使用
- SASS界面编译工具——Koala的使用
- SASS界面编译工具——Koala的使用
- SASS界面编译工具——Koala的使用
- SASS界面编译工具—Koala的使用及中国镜像下载
- sass学习、sass语法、sass函数、编辑工具koala
- Sass详解之编译工具koala
- .LESS/Sass/CoffeeScript编译工具推荐 – Koala
- sass的安装与使用
- Sass的安装与使用经验
- 【SASS-01】Sass安装与使用
- bootstrap-sass的使用
- Sass的简单使用
- Sass变量的使用
- 数据恢复技术研究
- Java 微信发送模板消息
- 微信web端返回自动刷新
- 中美视觉的VI设计程序
- ASP.NET EXCEL导入
- 初识Sass与Koala工具的使用
- [leetcode 513. Find Bottom Left Tree Value]medium | week6
- 通信协议之SPI
- electron 使用原生node 模块
- PCA主成分分析(降维)
- Androoid WebView加载html调用手机拍照和相册
- 警惕颈纹袭击 倾城汇告诉你颈部如何护理
- Elasticsearch并发控制
- Robotics Library (C++机器人库)(翻译+精简+学习)(常见的问题)



