react native 真机运行问题
来源:互联网 发布:梭哈纸牌游戏的算法 编辑:程序博客网 时间:2024/05/08 11:23
首先按照资料一步步搭建环境运行,然后成功了,很激动,可是,安卓就是没这么容易成功,还是太年轻了
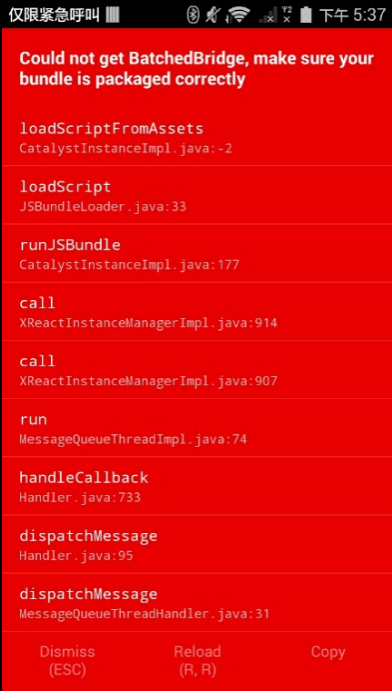
could not get batchedbridge, make sure your bundle is packaged correctly
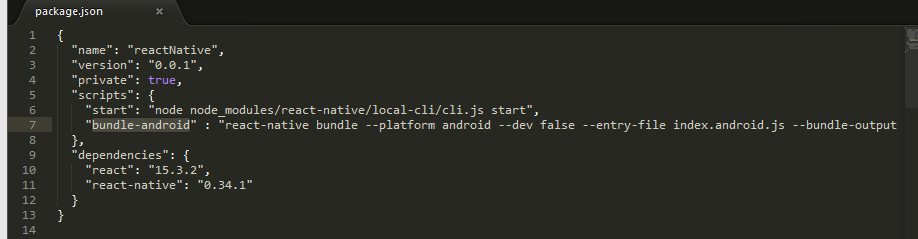
找资料解决方案是package.json里面的scripts下标签如果没有bundle-android标签的添加一下,以为就好了

接着还是有错,又百度,解决方案是在命令里直接运行命令:

于是去群里寻找大神,结果大神没找到,跟我一样遇到这个问题的人倒是不少,没办法,只有靠自己了,不过还是有好心人的,有位好心人也是遇到过这个问题,然后他就是把文档在看一边,然后环境重新配置,结果好了,我也听取了他的意见,重新配置环境,结果发现了一个忽略的问题,找到问题了,开心了
解决方案:
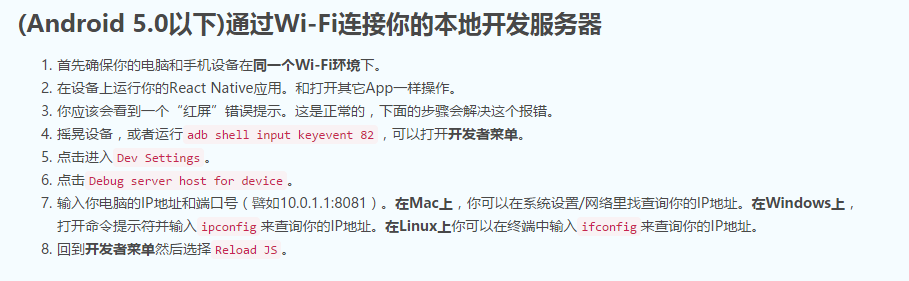
在报错的页面,点击菜单键,选择Dev Settings,点击Dubug server host & port for device,设置IP和端口,cmd命令ipconfig找出自己的本机ip后面接8081端口,然后返回刷新界面或者重新运行,ok了
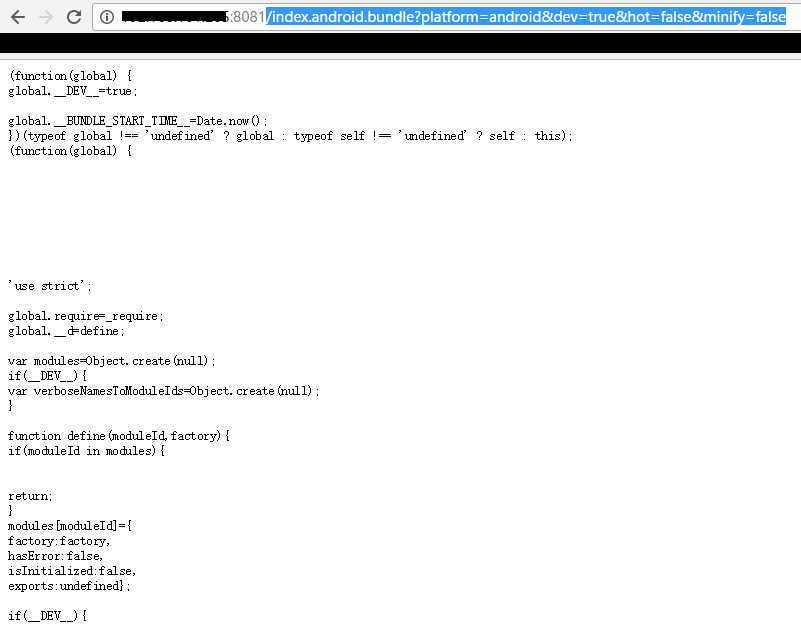
其实could not get batchedbridge,make sure your bundle is packaged correctly这个错还有一种情况,就是一运行,不知道是不是看脸的,有的时候上面的json配置里面加了代码还是不行,怎么运行都是报这个错,dev settings里面的ip和端口也是好的,访问/index.android.bundle?platform=android也是ok的,就是报这个错,这个时候你就得看哪里有异常了,我目前遇到的就是assets这个目录没有生成,所以报这个错,搞的我一开始还以为是其它什么原因,这才想起有的时候配置也是没什么乱用的,解决方案网上也有,进入到根目录下运行命令:react-native bundle --platform android --dev false --entry-file index.android.js --bundle-output android/app/src/main/assets/index.android.bundle --assets-dest android/app/src/main/res/,在重新运行你的项目,ok了,有的时候你新下载的项目运行,发现也是assets文件没有生成,程序会奔溃(Can't find variable: __fbBatchedBridge),只要用命令生成文件就行了
注意事项:

ping 你的本机ip,如果成功表示是在一个网络
如果觉得太麻烦的话可以这样测试一下,启动rn服务之后一般可以看到一个url,
然后在地址前面加上你的本机ip+8081访问,如果可行,那就表示你这个地址就是你的本机ip

一开始我就没去ping,因为我连的网络的确是同一个,后来发现ping不出来,结果就在自己电脑上发射了一个wifi,改了ip,这才成功,关于这个我还是没搞太清除,官方说好的本机ip就行了,可是本机的ip连接好几个,一开始我连的就是本机ip,没用,然后改成本机wifi的ip才成功,让我很是疑惑。
吭还是没有结束,做android一来,我就知道没这么简单,接着又遇到了无法刷新问题,然后找文档啊,找到文档,结束说改个参数就可以了,果真好了,总算正常了,我的老天,哦my嘎的,以前我不觉得为什么别人办公说苹果电脑好什么的,现在我感觉到了,同样的事情,mac+ios20分钟,windows+android遥遥无期,我觉得我得攒钱了
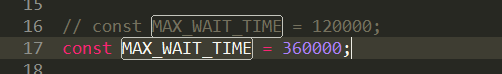
路径
修改
然后重新运行
详细地址:http://reactnative.cn/blog.html
- react native 真机运行问题
- React Native 真机运行配置1
- React Native真机运行 ios
- React-Native真机运行错误
- [React Native iOS真机运行输出]Could not connect to development server.
- React Native android真机运行时候 界面一片空白
- 真机运行时问题
- react-native在Anroid真机运行时可能会遇到白屏的情况解决办法
- react-native在Anroid真机运行时可能会遇到白屏的情况解决办法
- react-native在Anroid真机运行时可能会遇到白屏的情况解决办法
- ios真机运行
- 【REACT NATIVE 系列教程之十】真机运行报错COMMAND /BIN/SH FAILED WITH EXIT CODE 1 的解决方法
- iOS_解决demo真机运行不了问题
- iOS开发-解决demo真机运行不了问题
- IOS开发-解决demo真机运行不了问题
- unity IOS xml序列化真机运行JIT问题
- archive包真机运行崩溃问题一则
- Xcode无法用真机运行的问题
- gcc命令常用选项
- SQL Server数据库锁机制及类型
- C# Json.net Self referencing loop detected for property
- SpringMVC 架构
- 3.2元胞数组
- react native 真机运行问题
- 初识LISP(3)——谓词、字符及数组
- Mac下的终端:item2的使用技巧
- 翻转二叉树
- where 条件中 使用 instr 替代 in
- IO读取文件写文件的一些方法
- Unit 3
- Redis单实例安装与配置
- Python __future__ 模块


