WEB初探
来源:互联网 发布:pe系统制作软件 编辑:程序博客网 时间:2024/05/18 16:16
WEB初探
当我在浏览器地址栏里输入一个地址后发生的故事…
1.首先,在浏览器里输入要网址
2. 浏览器查找域名的IP地址
通过访问的域名找出其IP地址,这个从URL到IP地址的过程叫做DNS查找。
DNS查找过程如下:
- 浏览器缓存 – 浏览器会缓存DNS记录一段时间。 有趣的是,操作系统没有告诉浏览器储存DNS记录的时间,这样不同浏览器会储存个自固定的一个时间(2分钟到30分钟不等)。
系统缓存 – 如果在浏览器缓存里没有找到需要的记录,浏览器会做一个系统调用(windows里是gethostbyname)。这样便可获得系统缓存中的记录。
-路由器缓存 – 接着,前面的查询请求发向路由器,它一般会有自己的DNS缓存。
-ISP DNS 缓存 – 接下来要check的就是ISP缓存DNS的服务器。在这一般都能找到相应的缓存记录。
-递归搜索 – 你的ISP的DNS服务器从跟域名服务器开始进行递归搜索,从.com顶级域名服务器到Facebook的域名服务器。一般DNS服务器的缓存中会有.com域名服务器中的域名,所以到顶级服务器的匹配过程不是那么必要了。
其中关于DNS递归查找以及本文的更详细介绍,请参考原博客
(http://blog.csdn.net/zll0927/article/details/11885239)
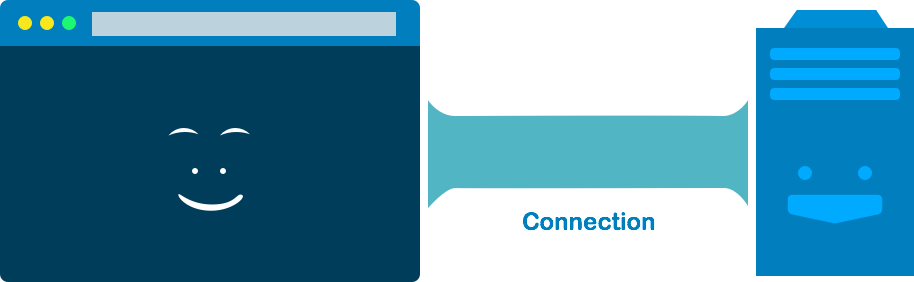
3. 建立连接和发送请求
得到服务器的IP地址,首先我希望它把bilibili.com对应的网页传送给我。则需要跟服务器建立一个连接。 
通过这个专用通道,向服务器发起一个请求(Request)。这个请求里面,我会像服务器阐明我想要的资源是什么,例如在这里,我想要的资源就是B站的首页。
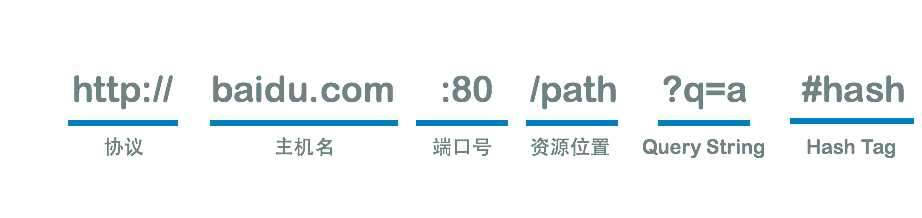
而具体这个资源的位置如何告诉服务器,需要回答URL上,这里以百度为例介绍了URL的组成: 
一个URL一般由六个部分组成,这里我们只介绍主机名(服务器名)和资源位置(或者说是资源路径)。一个服务器上可以有很多的资源,对应着不同的页面或者文件,例如http://xxx.com/login可以是某网站的登录页面,http://xxx.com/register则可以是某网站的注册页面。这里的/login和/register就代表了两个不同的资源(这里是页面)。/是比较特殊的资源路径,叫做“根路径”,通常就是网站的首页了。其实,这里的原理就和我们电脑上的文件夹是一模一样的。
在知道了需要的资源的位置之后,给服务器发送一个请求:
这里列举原博客访问baidu.com例:
GET / HTTP/1.1
User-Agent: curl/7.37.1
Host: baidu.com
Accept: */*
在这里,需要知道的是,GET /即代表,从服务器上拿下来一个资源,这个资源的位置是/。另外,Host: baidu.com代表我要请求的主机名叫做baidu.com。Host这个英文单词就是有主机的意思!
请求通过之前建立的连接将这个请求直接送给服务器。
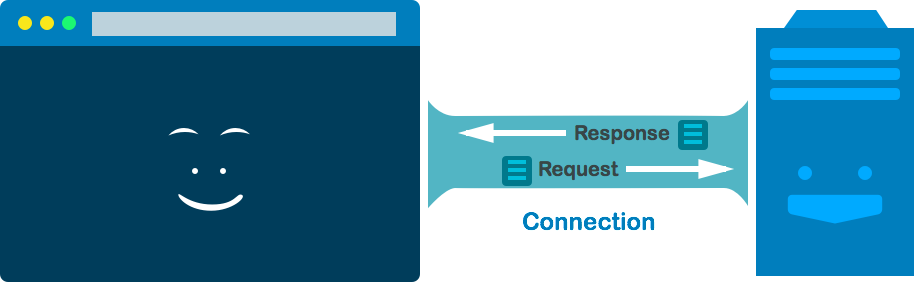
4.获得响应
当服务器获得请求之后,经过一系列的工作最后将要送还给浏览器的材料,包括网页的代码,全部打包起来形成一个响应(Response),通过连接返回给浏览器。 
5.浏览器根据接收内容进行显示
以上即为我在浏览器地址栏里输入一个地址后发生的变化。
参考博客:
http://blog.csdn.net/zll0927/article/details/11885239
部分内容和图片引用自http://blog.leapoahead.com/2015/08/30/what-happens-when-you-open-a-webpage/
注:引用非商用,如有问题请联系本人。
- WEB初探
- web初探
- Web Service初探
- Web Part初探
- Web Service 初探
- java web serivce初探
- web开发技术初探
- python web开发初探
- [python web]wsgi初探
- Web Sql Database 初探
- web服务器原理初探
- Web Components 初探
- RESTful Web Services初探
- RESTful Web Services初探
- RESTful Web Services初探
- Web前端CSS初探
- 初探Web Service
- Go web开发初探
- 经典排序算法
- 如何使用gdb快速attach到所需进程上
- Java-Reflect反射
- 正则黑名单高级爬虫系统
- 1587
- WEB初探
- Unity3D分割地形Terrain
- 【CC2640】Your installer source path contains non-ASCII characters which can corrupt the installation
- string与stringbuffer
- 分布式服务下的交易一致
- 207. Course Schedule
- 夜观星象-深入数据库连接池内部运转原理
- curl请求接口的get和post方法
- mysql建表时的日期类型选择



