webpack.config.js配置文件
来源:互联网 发布:js防止跨站脚本攻击 编辑:程序博客网 时间:2024/06/04 19:53
Webpack 在执行的时候,除了在命令行传入参数,还可以通过指定的配置文件来执行。默认情况下,会搜索当前目录的 webpack.config.js 文件,这个文件是一个 node.js 模块,返回一个 json 格式的配置信息对象,或者通过 --config 选项来指定配置文件。
webpack文档:https://webpack.github.io/docs/
1.新建一个文件夹src存放打包前的源文件,dist文件夹存放打包后的文件,新建一个webpack.config.js为webpack的配置文件

打包前的文件夹中的内容

2.新建一个index1.html引用dist下打包后的js
3.输入命令:webpack,即可按照webpack.config.js中的配置项进行编译

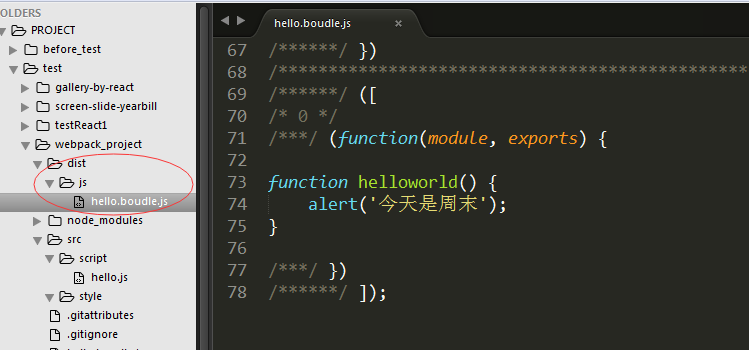
4.编译完的文件目录和内容如下

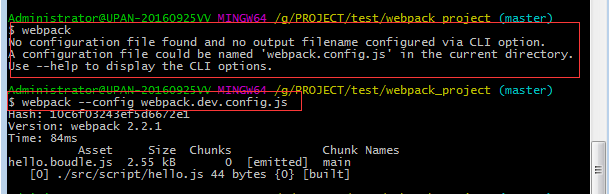
5.如果将webpack.config.js重命名为webpack.dev.config.js,则直接执行默认的webpack命令则会找不到相应的配置文件,需要借助于webpack的--config选项来指定配置文件
命令:webpack --config webpack.dev.config.js

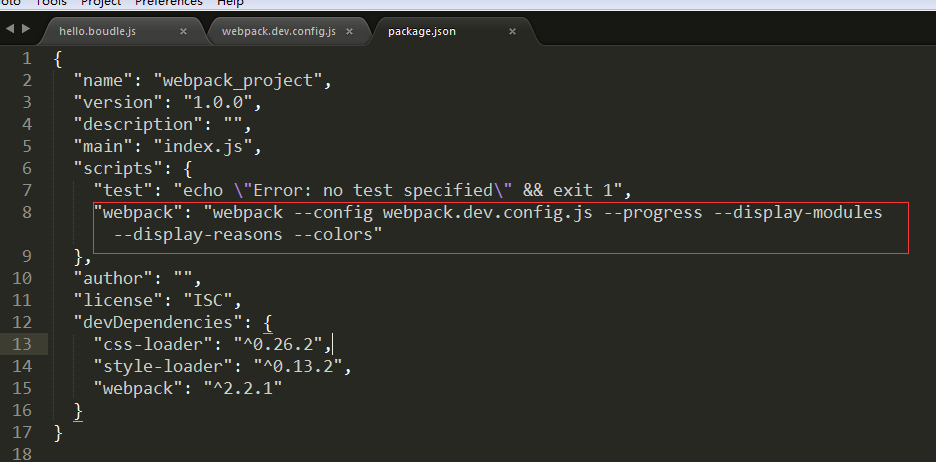
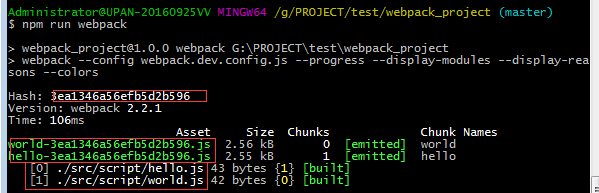
6.如果要查看编译的进度,打包的模块之类的,可以在package.json中的scripts标签内通过webpack的属性值来指定

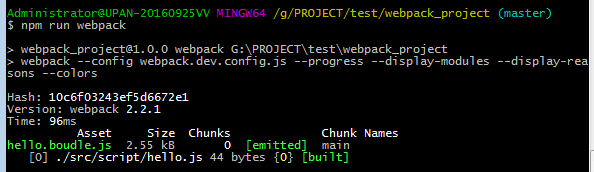
7.输入命令:npm run webpack,来编译打包

webpack.config.js中entry值的详细介绍:
https://webpack.github.io/docs/configuration.html#entry
entry的值可以是一个string类型的字符串,也可以是一个数组,还可以是一个json对象
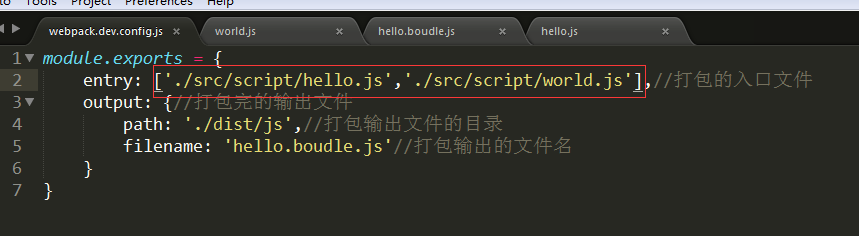
数组:这种情况会将entry定义的数组中的文件内容打包到output中定义的这一个文件

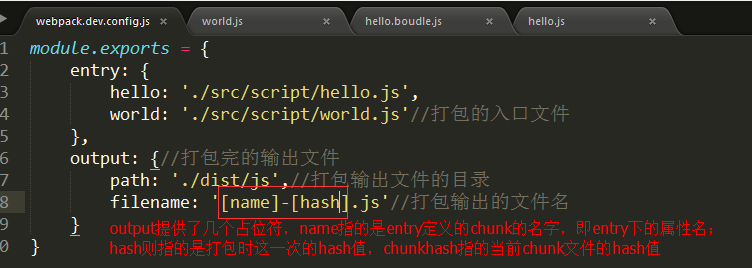
json对象:这种情况适应于多页面时的编译
output属性值介绍:https://webpack.github.io/docs/configuration.html#output

使用命令:npm run webpack,编译打包将会看到在dist/js下生成两个文件

例子:
1:在weex旧版开发时,打包weex文件
2:在weex新版开发时,打包vue文件
var path = require('path')var fs = require('fs')var webpack = require('webpack')//alg新版vue文件打包配置var entry = {};function walk(dir, root) { var directory = path.join(__dirname, root, dir) fs.readdirSync(directory) .forEach(function (file) { var fullpath = path.join(directory, file) var stat = fs.statSync(fullpath) if (stat.isFile() && path.extname(fullpath) === '.vue') { var name = path.join(dir, path.basename(file, '.vue')) entry[name] = fullpath + '?entry=true' } else if (stat.isDirectory()) { var subdir = path.join(dir, file) walk(subdir, root) } })}walk('./', 'src');var bannerPlugin = new webpack.BannerPlugin( '// { "framework": "Vue" }\n', { raw: true })function getBaseConfig () { return { entry: entry , output: { path: './src/build', }, module: { loaders: [ { test: /\.js$/, loader: 'babel', exclude: /node_modules/ }, { test: /\.vue(\?[^?]+)?$/, loaders: [] } ] }, vue: { }, plugins: [bannerPlugin] }}//var webConfig = getBaseConfig()//为web端多打包一套时使用//webConfig.output.filename = '[name].web.js'//webConfig.module.loaders[1].loaders.push('vue')var weexConfig = getBaseConfig()weexConfig.output.filename = '[name].js'weexConfig.module.loaders[1].loaders.push('weex')module.exports = [webConfig, weexConfig]
- webpack配置文件:webpack.config.js
- webpack.config.js配置文件
- vue-cli的webpack模版,相关配置文件dev-server.js与webpack.config.js配置解析
- [js高手之路]深入浅出webpack教程系列2-配置文件webpack.config.js详解(上)
- webpack.config.js解析
- webpack.config.js文件
- webpack.config.js
- webpack.config.js
- webpack.config.js
- webpack学习之webpack.config.js详解
- webpack笔记-----编辑webpack.config.js文件
- webpack学习-webpack.config.js配置
- webpack中webpack.config.js、package.json
- webpack.config.js源码解析
- webpack.config.js 参数详解
- webpack.config.js 参数详解
- webpack.config.js 参数详解
- 怎么写webpack.config.js
- 获得容器的绝对路径
- python日志管理
- iOS UISearchBar使用全解 搜索条使用大全 swift3
- 使用LitePal操作数据库
- Java常用类
- webpack.config.js配置文件
- 关于 local host 修改 如何修改电脑上的host 同时映射到手机上
- xshell连接Ubuntu
- swust.oj.1072
- Android内存泄露自动检测神器LeakCanary
- 自定义字段的设计与实现(Java实用版)
- 【JavaEE】经典JAVA EE企业应用实战-读书笔记18
- ES6:箭头函数 Arrow Functions
- Java abstract和final


