Material Design 动画 (二)
来源:互联网 发布:英文软件汉化工具 编辑:程序博客网 时间:2024/05/24 04:46
Material design重视动画效果,它反复强调一点:动画不只是装饰,它有含义,能表达元素、界面之间的关系,具备功能上的作用。
所有可点击的元素,都应该有这样的反馈效果。通过这个动画,将点击的位置与所操作的元素关联起来,体现了Material design动画的功能性。
在 material design 中动画,有以下的几个要点:
1、真实的动作
在 material design 设计规范中,动作不止是呈现着它美丽的一面,它还意味着在空间中的关系、功能以及在整个系统中的趋势。
- 体积和重量(Mass and Weight)
现实世界中,物体都是拥有质量的,根据惯性定律,只有外力作用的时候才会移动,物体也是没有瞬间开始或瞬间结束的。
所以,在应用中如果动画突然开始、突然停止或者突然变向,都会让用户感觉到不和谐。匀速进入和退出也属于突然开始和结束。
—>自己录的几张GIF图,帧数有点低。看看那些是符合MD规范的动画?

图1.

图2.

图3.
- 符合MD设计规范的只有 图1 和 图2 的绿色小球,它们符合迅速的加速和平滑的减速,让人感到自然和愉快;
- 图1 红是迅速的加速和迅速的减速,会让人失掉目标,而感觉不舒服。而在物理世界中迅速的减速 往往意味着激烈的碰撞、强烈的对冲,会给人造成紧张的情绪;
- 图2红也不可取,线性动作会使人感到机械,在结束和开始的时候生硬的速度变化意味着物体突然开始运动或停止,这是不贴合现实的。
- 图3也是不可取的,应该做到快速进入和缓慢离开,不要让用户因速度变化转移注意力。
当然需要补充的是,不是所有物体的移动方式都相同,轻的/小的物体会更快的加速和减速,因为它们质量比较小,所以只需要施加给他们较少的力就可以。大的/重的物体可能花需要更多的时间来到达他的最高速度或者回到停止状态。
2、响应式交互
响应式交互能让用户信任,并且吸引他们。 当用户操作一个美观且符合常理的应用时,他们会感到满意甚至很高兴。那是一种经过深思熟虑、有目的、非随机的而且可以带有轻微异想天开但不会让人分心的交互。
反之,试想一下:如果一个应用你点击一个按钮后,半天没有反应(在加载数据),你是否会不断的点击,并认为这个应用是不是坏掉了。如果换一种方式,可能就比较好接受了,比如点击的时候我们给按钮加上水波纹的效果,然后加载数据的时候给一个正在加载的进度条,这样的操作让用户知道自己在做什么,自己的操作有了响应,这样才能让用户信任。
- 在 material design 中,应用是响应式的并且渴望用户操作的:
1、交互方式,首先考虑的是触摸,语音,键盘,在PC端还有鼠标;
2、UI界面是有形的,他们被限制在屏幕里面,和用户割裂开来,但是视觉元素和动效能减少这种割裂,让用户能够立即感知自己的操作,即交互。
响应式交互把一个应用从简单展现用户所请求的信息,提升至能与用户产生更强烈、更具体化交互的工具。


1、表层响应
接收到输入事件,如点击屏幕,系统会立即在交互的触点上绘制出一个可视化的图形让用户感知到:如在点击屏幕时、使用麦克风时,或者键盘输入时,会出现类似于墨水扩散那样的视觉效果形状。ripple 水波纹。这样,在进行触摸事件时,设备能清晰而及时地让用户感知触摸按钮和语音输入时的变化。2、元素响应
和表层响应的触控涟漪一样,每个元素本身也能做出交互响应,物体可以在触控或点击的时候浮起来,以表示该元素正处于激活状态。用户可以通过点击、拖动来生成、改变元素或者直接对元素进行处理。
2.1、以触控点为原点展开新元素的动画即用户操作生成一个新元素时,元素的动画应该基于触控点展开。

虽然录制的不太流畅,但是还是可以看出那种符合用户习惯,
左边的图,元素从触控点展开时,通过视觉效果将元素与触控点联系起来。
右边的图,元素从屏幕中间出现,用户无法把触控点与元素联系起来。
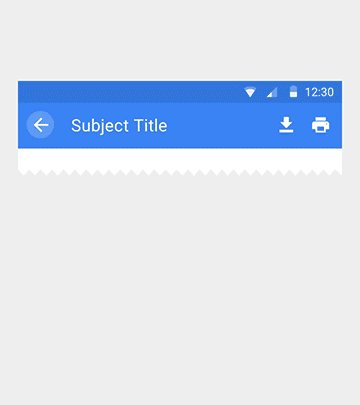
2.2、点击浮动
当卡片元素或可分离元素被激活时,应该浮起以表明正处于激活状态。 
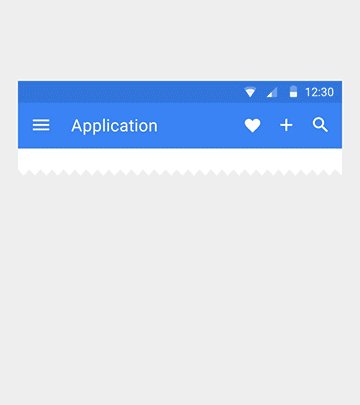
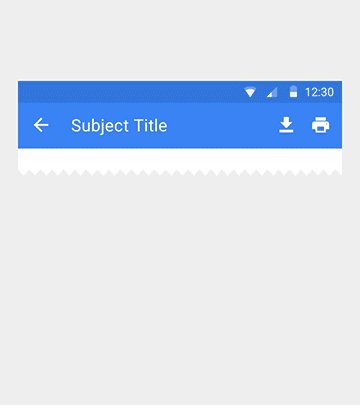
3、有意义的转场动画
转场动画,可以有效解决界面跳转时的白屏现象,提高用户体验。而且谨慎编排的动画可以在有效地引导用户,在版面变化或元素重组时避免造成困惑。有意义的转场动画可以有效的吸引用户注意力,让用户专注应用。
动画设计不仅应当优美,更应当服务于功能。
这里有两个示例:

——————-示例1 ————————————————————– 示例2——————–
- 视觉连贯性
页面之间的转场应该平滑、轻快,更重要的是使用户感觉清晰而非困惑。一个好的转场可以四两拨千斤,让用户清楚地了解他们应该关注哪里。
每一次转场动画,都有三个元素:载入元素、淡出元素、不变元素。
- 如何设计转场动画
- 1、用户的注意力应该被如何引导?什么元素和动画能辅助实现这个目标?新入元素、淡出元素和通用元素在这个转场中应该怎样被强调或弱化?
- 2、在设计场景时考虑到转场,并且尽量通过色彩和通用元素在不同场景转化间建立视觉联系
- 3、审慎地添加动画,思考如何移动一个特定的元素,从而使这个转场更明晰并使人愉悦
下面提供一组对比的转场的动画,一个使用了MD风格的转场动画,一个没有,我们可以明显的看出不同。

- MD针对这些动画的解释是,恰当的时候使用纸片叠加方式。一般情况下,新入的纸片元素应当滑入视线。但字体元素(ink element)除外,他们应该以淡入的方式出现。不提倡全屏的淡入淡出,但也比瞬间切屏要好。
在界面切换的时候,应该避免瞬间切屏(hard cut)。因为瞬间切屏过于突兀,并且会导致用户很难理解这个转场。就如图2所示。
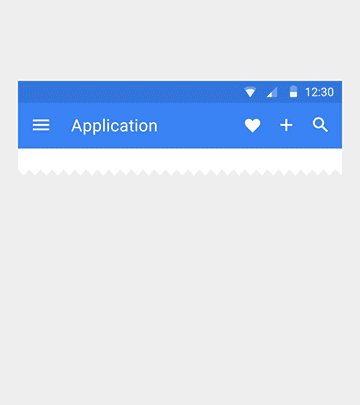
- 有层次的呈现
跳转的时候,对于元素移动的顺序和时机都要详加考虑。要确保这个动画能使信息的展示具有层次感。也就是说,它能引导用户的关注力,将最重要的内容传递给用户。
然而,这并不是说最重要的东西先动,不重要的东西就后动。元素转场的时序要平滑并且避免脱节的感觉。
列举一个符合MD的呈现动画:
一个不符合MD的呈现动画:
因为所有元素同时变动的话会使得重要的内容无法突出展示。如果所有元素都同样重要(你确定会发生这种情况的话),可以考虑采用更高层级的动画,使这些元素成组的显示。
- 协调的动画呈现
相似元素的运动,要符合统一的规律。

杂款无章会让用户产生混乱,失去焦点,进而失去对应用的注意力。
4、打动用户的细节
有时一些无缝连接的细小动画,往往更能打动用户,比如像这样的图标变换。

- Material Design动画(二)
- Material Design动画(二)
- Material Design 动画 (二)
- Material Design当中的动画(二)
- Material Design动画(一)
- Material Design动画(三)
- Material Design动画(一)
- Material Design动画(三)
- material design(二) MaterialEditText
- Material Design入门(二)
- Material Design学习(二)
- Material Design 学习(二)
- Days40 Material Design(二)
- Android-Material Design详解(动画篇)
- Material Design详解(动画篇)
- Android Material Design动画(上)
- Material Design当中的动画(一)
- Android Material Design动画
- Java多线程中Sleep与Wait的区别
- mysql中kill掉所有锁表的进程
- Oracle 12c的一些新等待事件
- HDU 1254:推箱子
- 使用ConfigurationFactory加载context-param中的配置文件
- Material Design 动画 (二)
- 常用工具+电子书
- Eureka集群搭建记录
- RxJava入门
- 设计模式学习笔记——访问者(Visitor)模式
- Flex问题:myeclipse中没有add web project capability
- 关于STM32 使用ST-Link下载提示 Internal command error的问题
- IE和Firefox的Javascript兼容性总结
- adb远程操控Android手机








