关于HTML的学习
来源:互联网 发布:vscode 编码方式默认 编辑:程序博客网 时间:2024/06/05 10:20
一、HTML简介
1. HTML的 含义
HTML 是用来描述网页的一种语言。HTML 指的是超文本标记语言,HTML 不是一种编程语言,而是一种标记语言,它使用标记标签来描述网页。
2.HTM标签
HTML 标记标签通常被称为 HTML 标签 (HTML tag)。
(1)HTML 标签是由尖括号包围的关键词,比如 <html>;
(2)HTML 标签通常是成对出现的,比如 <b> 和 </b>;
(3)标签对中的第一个标签是开始标签,第二个标签是结束标签;
(4)开始和结束标签也被称为开放标签和闭合标签。
3.HTML 文档
HTML 文档描述网页,且包含 HTML 标签和纯文本,所以HTML 文档也被称为网页。
Web 浏览器的作用是读取 HTML 文档,并以网页的形式显示出它们。浏览器不会显示 HTML 标签,而是使用标签来解释页面的内容:
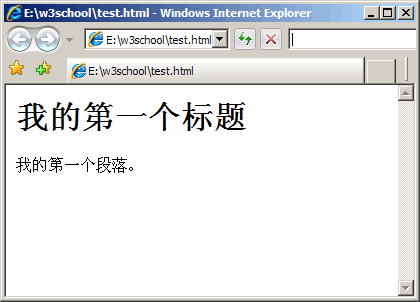
<html><body><h1>My First Heading</h1><p>My first paragraph.</p></body></html>
例子解释
- <html> 与 </html> 之间的文本描述网页
- <body> 与 </body> 之间的文本是可见的页面内容
- <h1> 与 </h1> 之间的文本被显示为标题
- <p> 与 </p> 之间的文本被显示为段落
- HTML 文档描述网页
- HTML 文档包含 HTML 标签和纯文本
- HTML 文档也被称为网页
Web 浏览器的作用是读取 HTML 文档,并以网页的形式显示出它们。浏览器不会显示 HTML 标签,而是使用标签来解释页面的内容:
<html><body><h1>My First Heading</h1><p>My first paragraph.</p></body></html>
例子解释
(1)<html> 与 </html> 之间的文本描述网页
(2)<body> 与 </body> 之间的文本是可见的页面内容
(3)<h1> 与 </h1> 之间的文本被显示为标题
(4)<p> 与 </p> 之间的文本被显示为段落
可以使用 Notepad 或 TextEdit 来编写 HTML,也可以使用专业的 HTML 编辑器来编辑 HTML:Adobe Dreamweaver、Microsoft Expression Web、CoffeeCup HTML Editor,也可以使用文本编辑器来学习 HTML,比如 Notepad (PC) 或 TextEdit (Mac)。
示例第一步:启动记事本:开始→所有程序→附件→ 记事本
第二步:用记事本来编辑 HTML(在记事本中键入 HTML 代码):

第三步:保存HTML
即在记事本的文件菜单选择“另存为”。保存 HTML 文件时,既可以使用 .htm 也可以使用 .html 扩展名。在一个容易记忆的文件夹中保存这个文件,比如 w3school。
第四步:在浏览器中运行HTML这个文件
启动浏览器→选择“文件”菜单的“打开文件”命令,或者直接在文件夹中双击 HTML 文件。

三、基本的HTML标签
1. HTML 标题(Heading)是通过 <h1> - <h6> 等标签进行定义的。
2.HTML 段落是通过 <p> 标签进行定义的。
3.HTML 链接是通过 <a> 标签进行定义的。
4.HTML 图像是通过 <img> 标签进行定义的。
四、HTML元素
HTML 元素指的是从开始标签(start tag)到结束标签(end tag)的所有代码。
HTML 元素语法:HTML 元素以开始标签起始,以结束标签终止;元素的内容是开始标签与结束标签之间的内容;某些 HTML 元素具有空内容(empty content);空元素在开始标签中进行关闭(以开始标签的结束而结束);大多数 HTML 元素可拥有属性。
嵌套的 HTML 元素:大多数 HTML 元素可以嵌套(可以包含其他 HTML 元素)。HTML 文档由嵌套的 HTML 元素构成。
HTML 文档实例
<html><body><p>This is my first paragraph.</p></body></html>
注释:
<p> 元素:
<p>This is my first paragraph.</p>
这个 <p> 元素定义了 HTML 文档中的一个段落。
这个元素拥有一个开始标签 <p>,以及一个结束标签 </p>。
元素内容是:This is my first paragraph。
<body> 元素:
<body><p>This is my first paragraph.</p></body>
<body> 元素定义了 HTML 文档的主体。
这个元素拥有一个开始标签 <body>,以及一个结束标签 </body>。
元素内容是另一个 HTML 元素(p 元素)。
<html> 元素:
<html><body><p>This is my first paragraph.</p></body></html>
<html> 元素定义了整个 HTML 文档。
这个元素拥有一个开始标签 <html>,以及一个结束标签 </html>。
元素内容是另一个 HTML 元素(body 元素)。
注意:
1.不要忘记结束标签;
2.在标签中加空的HTML元素(开始标签除外)
3.使用小写编写标签
五、HTML属性
HTML 标签可以拥有属性。属性提供了有关 HTML 元素的更多信息。
HTML属性参考手册
- 关于HTML的学习
- 关于html的入门学习
- 关于HTML的学习总结
- 关于html学习的几点心得
- 【黑马程序员】关于HTML的学习笔记
- 关于学习html,CSS,javascript的感想
- w3c关于html所有元素的学习
- 关于HTML+css 的一些学习笔记
- 关于基础的html学习感想?
- 关于HTML与CSS的学习
- 【HTML学习】关于DTD的文档声明
- 关于html,互相学习
- 关于对HTML CSS Javascript 的学习总结
- 关于HTML学习的总结(第一部分)
- 关于html和css 学习
- 关于html的关闭
- 关于html的框架
- 关于html的头
- IMWeb训练营第一天
- Yaf学习笔记之钩子与插件
- vlc
- 使用pandas读取csv文件指定的前几行
- JDK1.7源码笔记之Arrays类
- 关于HTML的学习
- 剪邮票
- 关于Flask mega-tutorial遇到的一些问题(外网访问+OpenId)
- Git提交代码简单指令
- POJ 1157 dp
- JAVA OOP第八章JDBC 上机+课后
- 函数柯里化
- HM学习二
- JSP注释


