JavaScript清空数组的三种方法及效率分析
来源:互联网 发布:js 动态修改url参数 编辑:程序博客网 时间:2024/06/16 13:32
方式1,splice
var ary = [1,2,3,4];
ary.splice(0,ary.length);
console.log(ary); // 输出 [],空数组,即被清空了
方式2,length赋值为0
这种方式很有意思,其它语言如Java,其数组的length是只读的,不能被赋值。如
int[] ary = {1,2,3,4};
ary.length = 0;
Java中会报错,编译通不过。而JS中则可以,且将数组清空了,
var ary = [1,2,3,4];
ary.length = 0;
console.log(ary); // 输出 [],空数组,即被清空了
目前 Prototype中数组的 clear 和mootools库中数组的 empty 使用这种方式清空数组。
方式3,赋值为[]
var ary = [1,2,3,4];
ary = []; // 赋值为一个空数组以达到清空原数组
方式2 保留了数组其它属性,方式3 则未保留。很多人认为方式2的效率很高些,因为仅仅是给length重新赋值了,而方式3则重新建立个对象。经 测试 恰恰是方式3的效率高。测试代码:
var a = [];
for (var i=0; i< 1000000; i++){
a.push(i);
}
var start = new Date();
//a = [];
a.length = 0;
var end = new Date();
alert(end - start);
复制代码代码如下:
var ary = [1,2,3,4];
ary.splice(0,ary.length);
console.log(ary); // 输出 [],空数组,即被清空了
方式2,length赋值为0
这种方式很有意思,其它语言如Java,其数组的length是只读的,不能被赋值。如
复制代码代码如下:
int[] ary = {1,2,3,4};
ary.length = 0;
Java中会报错,编译通不过。而JS中则可以,且将数组清空了,
复制代码代码如下:
var ary = [1,2,3,4];
ary.length = 0;
console.log(ary); // 输出 [],空数组,即被清空了
目前 Prototype中数组的 clear 和mootools库中数组的 empty 使用这种方式清空数组。
方式3,赋值为[]
复制代码代码如下:
var ary = [1,2,3,4];
ary = []; // 赋值为一个空数组以达到清空原数组
方式2 保留了数组其它属性,方式3 则未保留。很多人认为方式2的效率很高些,因为仅仅是给length重新赋值了,而方式3则重新建立个对象。经 测试 恰恰是方式3的效率高。测试代码:
复制代码代码如下:
var a = [];
for (var i=0; i< 1000000; i++){
a.push(i);
}
var start = new Date();
//a = [];
a.length = 0;
var end = new Date();
alert(end - start);
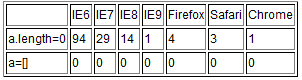
测试结果:
以上结果可看到:方式3更快,效率更高。因此如果不保留原数组的其它属性Ext采用的方式更值得
0 0
- JavaScript清空数组的三种方法及效率分析
- 【转】清空StringBuilder的三种方法及效率
- Javascript 清空数组的三种方式
- AS3清空数组的三种方法
- js清空数组的三种方法
- AS3清空数组的三种方法
- js清空数组的三种方法
- javascript清空数组
- JavaScript清空数组
- JS清空数组的三种方式
- JS--> 清空数组的三种方式
- js清空数组的三种方式
- C语言数组清空的几种方法比较
- AS3清空数组的四种方法
- C语言数组清空的几种方法比较
- js 数组清空的两个方法
- js 清空数组的方法
- StringBuffer清空的效率
- 配置多台Tomcat服务器
- Android基础&进阶
- 收索资源好用的网盘搜索引擎
- (五)Linux用户管理
- JDK的环境配置
- JavaScript清空数组的三种方法及效率分析
- The valid characters are defined in RFC 7230 and RFC 3986
- 解决Idea创建maven-archetype-webapp项目无java目录的问题
- socket使用TCP协议时,send、recv函数解析以及TCP连接关闭的问题
- 使用 axios 实现 ajax 方案
- 共轭梯度法原理
- 如何为conda添加国内镜像站
- 排序(Java实践)
- JVM类加载机制基础