html5视频播放器 一 (改写默认样式)
来源:互联网 发布:历年粮食进出口数据 编辑:程序博客网 时间:2024/05/18 15:04
一个项目用到了html5视频播放器,于是就写了一个,走了很多坑,例如在chrome中加载视频出现加载异常等
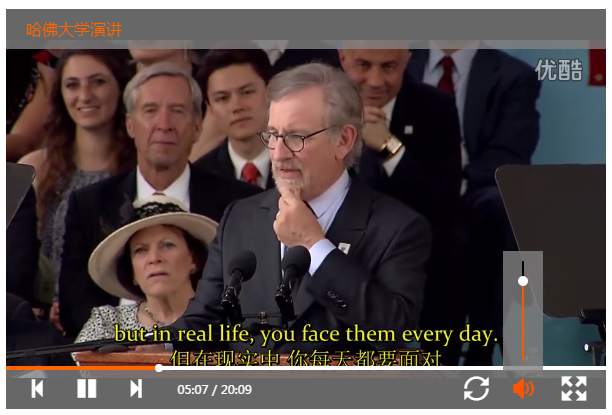
先看看效果 
是不是感觉换不错,以下是我播放器改写样式的布局。
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title>CoolPlay</title> <link rel="stylesheet" href="css/cool.css" /> </head> <body> <!-- 时间:2016-08-01 描述:H5播放器开发 --> <!--播放器区域 开始--> <div class="" style="width:600px;height: 400px;margin: 50px auto;"> <div id="cool-play" class="cool-play"> <div class="cool-title"> <span>哈佛大学演讲</span> </div> <div class="cool-video"> <video id="video" class="video"> <source src="http://7xqovd.com1.z0.glb.clouddn.com/test.mp4" type="video/mp4" ></source> 您的浏览器不支持 HTML5 video 标签。 </video> <span class="icon-c-loading"></span> </div> <div id="c-box" class="cool-module"> <div class=""> <a id="c-progress" class="cool-progress"> <span id="c-played" class="cool-played"></span> <span type="range" id="c-drag" class="cool-drag"></span> </a> </div> <div class="cool-btn"> <div class="cool-btn-left btn"> <a id="c-previous" class="icon-c-previous"></a> <a id="c-play" class="icon-c-play" onclick="playPause()"></a> <a id="c-next" class="icon-c-next"> </a> </div> <div class="cool-btn-center"> <span id="c-currentTime">00:00</span> <span>/</span> <span id="c-totalTime">00:00</span> </div> <div class="cool-btn-right btn"> <a class="icon-c-refresh"></a> <a class="voice"> <span class="i-voice icon-c-voice"></span> <span class="c-voice"> <span class="c-voice-triangle"></span> <span class="voice-bar"> <span class="voice-bared"> <span class="voice-dot"></span> </span> </span> <span class="voice-mask"></span> </span> </a> <a id="cool-fullScreen" class="icon-c-enlarge"></a> </div> </div> </div> </div> </div> <script src="js/cool.js" type="text/javascript" charset="utf-8" async defer></script> </body></html>源码地址:https://github.com/YaoZhiQi/coolPlay
0 0
- html5视频播放器 一 (改写默认样式)
- html5视频播放器
- html5视频播放器
- HTML5-视频播放器
- 视频播放器(一)
- html5音视频播放及CSS效果样式搭配
- jqm视频播放器,html5视频播放器,html5音乐播放器,html5播放器,video开发demo,html5视频播放示例,html5手机视频播放器
- jqm视频播放器,html5视频播放器,html5音乐播放器,html5播放器,video开发demo,html5视频播放示例,html5手机视频播放器
- 视频播放(一)
- HTML5本地视频播放器设计(+弹幕功能)
- 视频播放器实现技术(一)
- YouTube视频播放器采用了HTML5
- HTML5的视频播放器videojs
- YouTube视频播放器采用了HTML5
- YouTube视频播放器采用了HTML5
- HTML5之美: 视频播放器
- 给Html5视频播放器添加字幕
- 使用 JavaScript 控制 HTML5 视频播放器
- model和DTO
- 用scrapy爬取网站数据,以api方式
- append 和 appendTo的区别
- 洛谷 P2825 [HEOI2016] 游戏
- POJ2343
- html5视频播放器 一 (改写默认样式)
- python--实现1+..+100的代码集合
- 外挂学习之路(14)--- 游戏中的二叉树
- 手机键盘
- iOS关于头文件的导入问题
- Linux下进程管理之task_struct结构体
- [BZOJ 1076][SCOI2008]奖励关:状压DP
- Java 正则表达式
- iptables ip_conntrack_max 调整


