Javascript toString()、toLocaleString()、valueOf()三个方法的区别(转载)
来源:互联网 发布:java深入看什么书好 编辑:程序博客网 时间:2024/05/21 19:46
Array、Boolean、Date、Number等对象都具有toString()、toLocaleString()、valueOf()三个方法,那这三个方法有什么区别???
转自 http://www.cnblogs.com/niulina/p/5699031.html
一、JS Array
例子:
var array = new Array("niu","li","na");console.log(array.valueOf());console.log(array.toString());console.log(array.toLocaleString());结果:

valueOf:返回数组本身
toString():把数组转换为字符串,并返回结果,每一项以逗号分割。
toLocalString():把数组转换为本地数组,并返回结果。
二、JS Boolean
例子:
var boolean = new Boolean();console.log(boolean.valueOf());console.log(boolean.toString());结果:

valueOf:返回 Boolean 对象的原始值。
toString():根据原始布尔值或者 booleanObject 对象的值返回字符串 "true" 或 "false"。默认为"false"。
toLocalString():Boolean对象没有toLocalString()方法。但是在Boolean对象上使用这个方法也不会报错。
三、JS Date
例子:
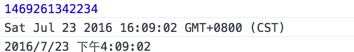
var date = new Date();console.log(date.valueOf());console.log(date.toString());console.log(date.toLocaleString());结果:

valueOf:返回 Date 对象的原始值,以毫秒表示。
toString():把 Date 对象转换为字符串,并返回结果。使用本地时间表示。
toLocalString():可根据本地时间把 Date 对象转换为字符串,并返回结果,返回的字符串根据本地规则格式化。
四、JS Math
例子:
console.log(Math.PI.valueOf());结果:

- valueOf:返回 Math 对象的原始值。
五、JS Number
例子:
var num = new Number(1337);console.log(num.valueOf());console.log(num.toString());console.log(num.toLocaleString());结果:

valueOf:返回一个 Number 对象的基本数字值。
toString():把数字转换为字符串,使用指定的基数。
toLocalString():把数字转换为字符串,使用本地数字格式顺序。
六、JS String
例子:
var string = new String("abc");console.log(string.valueOf());console.log(string.toString());结果:

valueOf:返回某个字符串对象的原始值。
toString():返回字符串。
七、toString()方法与toLocalString()方法区别:
toLocalString()是调用每个数组元素的 toLocaleString() 方法,然后使用地区特定的分隔符把生成的字符串连接起来,形成一个字符串。
toString()方法获取的是String(传统字符串),而toLocaleString()方法获取的是LocaleString(本地环境字符串)。
如果你开发的脚本在世界范围都有人使用,那么将对象转换成字符串时请使用toString()方法来完成。
LocaleString()会根据你机器的本地环境来返回字符串,它和toString()返回的值在不同的本地环境下使用的符号会有微妙的变化。
所以使用toString()是保险的,返回唯一值的方法,它不会因为本地环境的改变而发生变化。如果是为了返回时间类型的数据,推荐使用LocaleString()。若是在后台处理字符串,请务必使用toString()。
- Javascript toString()、toLocaleString()、valueOf()三个方法的区别(转载)
- toLocaleString(),toString()和valueOf()方法的区别
- js toString()、toLocaleString()、valueOf()的区别
- toLocaleString()、toString()和valueOf()方法
- toLocaleString()、toString()和valueOf()方法
- toLocaleString() toString() valueOf()三种方法在数组上的区别运用
- js中toString、toLocaleString、valueOf函数区别
- tostring和tolocalestring方法的区别
- [android]tostring和tolocalestring方法的区别
- 对象valueOf()方法、toString()方法、toLocaleString()方法小结
- toLocaleString()和toString()的区别
- js中函数对象的方法,原型方法apply、call、bind、toString、toLocaleString、valueOf
- JS的数组转换字符串方法toString、toLocaleString、join和valueOf — 第5.2.1节
- Javascript中valueOf()和toString()的区别
- JavaScript中valueOf 、toString 、toLocalString的区别
- JS的tostring()和toLocaleString()的区别
- JavaScript的toString()和valueOf()区别到底是什么
- JavaScript的toString()和valueOf()区别到底是什么
- 使用eclipse远程调试websphere 8.5上部署项目
- jquery mobiscroll 滑动、滚动及实现自定义选择
- <团队开发>e校帮V1.1使用指南
- Http请求连接池
- 对象和对象引用
- Javascript toString()、toLocaleString()、valueOf()三个方法的区别(转载)
- 记录一个无处诉苦的页面顶部有空白问题
- iOS 开发中一些常用到的代码/方法总结
- 利用高德地图和腾讯地图的详细地址定位
- bzoj2957: 楼房重建
- 扎心!为何HR看了你的简历却不通知面试?
- JS获取body及屏幕的宽度和高度
- 没有open的手册页条目
- hdu 2039 三角形


