使用react-native-vector-icons 库报错 react-native-vector-icons 以及使用方法
来源:互联网 发布:幼儿园大班美工作品 编辑:程序博客网 时间:2024/06/01 18:55
这个报错,主要是因为配置环境不对。
- 首先需要保证已经安装了rnpm
- 再次需要在xcode工程中进行一些配置
具体安装步骤和使用说明如下:
ICONS是可以直接使用图片名, 就能加载图片的三方,使用很方便, 你不需要在工程文件夹里塞各种图片, 节省很多空间,下面就来看看怎么使用吧!
1. 首先打开terminal进入到我们的工程文件夹下, (不会创建工程的请参考:http://blog.csdn.net/margaret_mo/article/details/51304062)
输入: npm install react-native-vector-icons --save (回车)
输入: npm install rnpm -g
输入: rnpm link (回车)
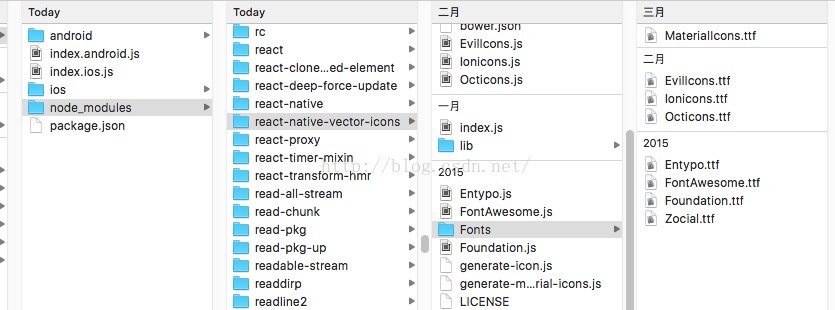
2. 在Finder中用Xcode打开工程: .../Demo/ios/Demo.xcodeproj
(1).右键工程文件Add Files to "(你工程名)"
(2).选择node_modules/react-native-vector-icons/Fonts文件
(3).点击"完成".


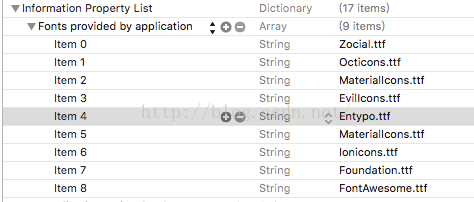
3. 在xcode的Info.plist文件中,加入: Fonts provided by application数组,并加入以下9项:

到此环境就算设置好了, 接下来就是使用ICONS了.
4. 在Finder中右键用Atom打开工程:

5.然后就开始编辑我们的程序了:
'use strict';import React, { AppRegistry, Component, View, StyleSheet, AlertIOS, Text, TabBarIOS, NavigatorIOS,} from 'react-native';var Icon = require('react-native-vector-icons/FontAwesome');import FindComponent from './FindComponent';import SearchComponent from './SearchComponent';class Demo extends Component { state = { selectedTab: 'find', }; loginWithFacebook = () => { //点击"Login with Facebook"按钮后触发的方法 AlertIOS.alert("facebook"); } render() { return ( <View style={styles.container}> <Icon name="rocket" //图片名连接,可以到这个网址搜索:http://ionicons.com/, 使用时:去掉前面的 "icon-" !!!! size={30} //图片大小 color="red" //图片颜色 /> <Icon.Button //在图片后加文字 name="facebook" backgroundColor="#3b5998" onPress={this.loginWithFacebook} //点击该按钮后触发的方法 > Login with Facebook </Icon.Button> <Icon.Button //在图片后加, 自定义样式的文字 name="facebook" backgroundColor="#3b5998"> <Text style={{fontFamily: 'Arial', fontSize: 15}}>Login with Facebook</Text> </Icon.Button> <TabBarIOS //和标签视图一起使用 tintColor="#4977f0" barTintColor="#E6E6E6"> <Icon.TabBarItem //用 Icon.TabBarItem 代替 TabBarIOS.Item title="发现" iconName="home" selectedIconName="home" selected = {this.state.selectedTab === 'find'} onPress={() => { this.setState({ selectedTab: 'find', }); }}> <NavigatorIOS //导航栏 style={styles.container} tintColor='#FFFFFF' barTintColor='#4977f0' initialRoute={{ title: "发现", titleTextColor: 'white', component: FindComponent }}/> </Icon.TabBarItem> <Icon.TabBarItem //用 Icon.TabBarItem 代替 TabBarIOS.Item title="搜索" iconName="search" selectedIconName="search" selected = {this.state.selectedTab === 'search'} onPress={() => { this.setState({ selectedTab: 'search', }); }}> <NavigatorIOS style={styles.container} tintColor='#FFFFFF' barTintColor='#4977f0' initialRoute={{ title: "搜索", titleTextColor: 'white', component: SearchComponent }}/> </Icon.TabBarItem> </TabBarIOS> </View> ); }}const styles = StyleSheet.create({ container: { flex: 1, justifyContent: 'center', },});AppRegistry.registerComponent('Demo', () => Demo); 0 0
- 使用react-native-vector-icons 库报错 react-native-vector-icons 以及使用方法
- react-native-vector-icons使用
- react native vector icons 乱码
- Andriod如何使用react-native-vector-icons
- react-native-vector-icons 图标库的使用
- react-native-vector-icons使用(二)
- react-native-vector-icons的使用
- react-native 使用vector-icons图标库
- React Native react-native-vector-icons 使用小记
- React native 自定义IconFont react-native-vector-icons
- react-native-vector-icons在tab中的使用代码示例
- ReactNative开发中使用react-native-vector-icons
- React-native开发之图标库react-native-vector-icons 的集成使用
- react-native-vector-icons的简单使用,图片,按钮,标签视图,导航条
- ReactNative系列之十二图标组件react-native-vector-icons的使用
- react-native开发踩坑之 ios上react-native-vector-icons 的error:unRecognized font family 'FontAwesome'
- react-native试玩(35)-react-native-icons插件
- react native Modal使用以及封装
- NetworkManager历史
- 【React】form属性enctype
- 构建单页Web应用概述
- 数据结构第三次
- 局部变量和全局变量同名的情况
- 使用react-native-vector-icons 库报错 react-native-vector-icons 以及使用方法
- icomoon生成字体图标及使用
- 自己拷贝的目录没有操作权限?
- 魏晋风度与世说新语
- windows 连接上网络,QQ可以使用,但是浏览器无法使用
- C++ 整型与字符串的互转
- 简述安卓框架发展史二(mvp,mvvm)
- 【java实现】算法导论之插入排序递归
- tcpdump简单学习记录


