使用TabLayout、ViewPager和Fragment实现顶部菜单可滑动切换
来源:互联网 发布:24网络交换机怎么连接 编辑:程序博客网 时间:2024/05/21 04:19
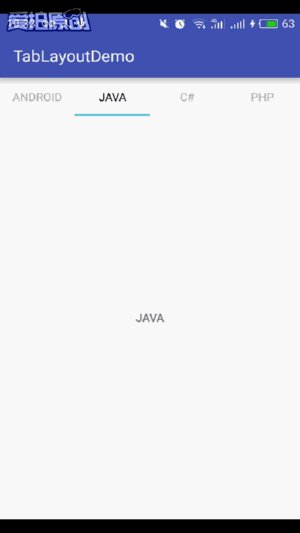
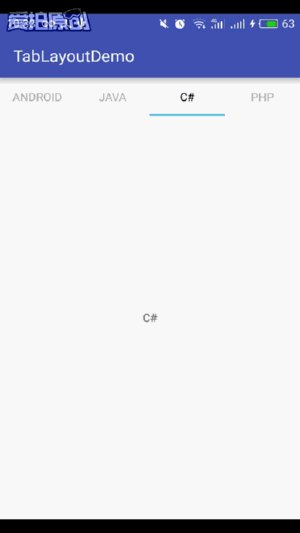
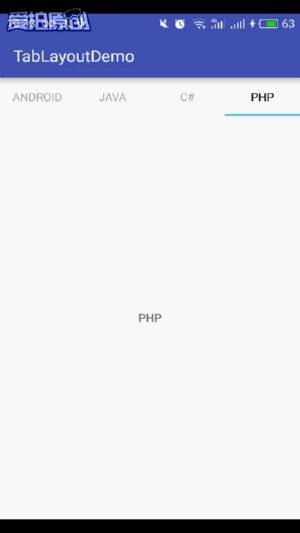
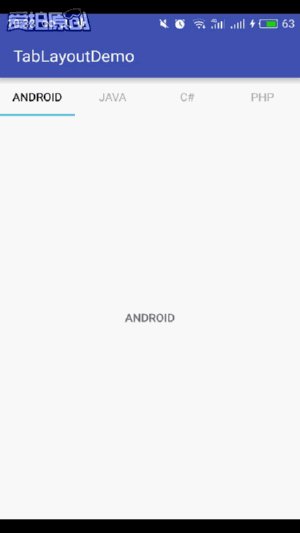
效果图如下

首先
要使用控件需要添加design library,在Android Studio中添加
compile 'com.android.support:design:23.4.0'
然后是布局文件
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" xmlns:app="http://schemas.android.com/apk/res-auto" tools:context="com.lg.tablayoutdemo.MainActivity"> <android.support.design.widget.TabLayout android:id="@+id/tab_layou" android:layout_width="match_parent" app:tabIndicatorColor="@android:color/holo_blue_light" app:tabTextColor="@android:color/darker_gray" app:tabSelectedTextColor="@android:color/black" android:layout_height="wrap_content" /> <android.support.v4.view.ViewPager android:id="@+id/view_pager" android:layout_below="@id/tab_layou" android:layout_width="match_parent" android:layout_height="match_parent" /> </RelativeLayout>其中TabLayout中tabIndicatorColor属性为标签底部下滑线颜色,tabTextColor为标签未选中时字体颜色,tabSelectedTextColor为选中时字体颜色
自定一个FragmentPagerAdapter适配器
public class MyViewPagerAdapter extends FragmentPagerAdapter { private List<Fragment> fragments; private String[] titles; public MyViewPagerAdapter(FragmentManager fm, String[] titles, List<Fragment> fragments) { super(fm); this.titles = titles; this.fragments = fragments; } @Override public Fragment getItem(int arg0) { return fragments.get(arg0); } @Override public CharSequence getPageTitle(int position) { return titles[position]; } @Override public int getCount() { return fragments.size(); } }Activity代码
Fragment代码不贴了
public class MainActivity extends AppCompatActivity implements TabLayout.OnTabSelectedListener { private TabLayout tabLayout; private ViewPager viewPager; private MyViewPagerAdapter viewPagerAdapter; //TabLayout标签 private String[] titles=new String[]{"ANDROID","JAVA","C#","PHP"}; private List<Fragment> fragments=new ArrayList<>(); @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); init(); } private void init(){ tabLayout=(TabLayout)findViewById(R.id.tab_layou); viewPager=(ViewPager)findViewById(R.id.view_pager); //设置TabLayout标签的显示方式 tabLayout.setTabMode(TabLayout.MODE_FIXED); //循环注入标签 for (String tab:titles){ tabLayout.addTab(tabLayout.newTab().setText(tab)); } //设置TabLayout点击事件 tabLayout.setOnTabSelectedListener(this); fragments.add(new AndroidFragment()); fragments.add(new JavaFragment()); fragments.add(new CshapFragment()); fragments.add(new PhpFragment()); viewPagerAdapter=new MyViewPagerAdapter(getSupportFragmentManager(),titles,fragments); viewPager.setAdapter(viewPagerAdapter); tabLayout.setupWithViewPager(viewPager); } @Override public void onTabSelected(TabLayout.Tab tab) { viewPager.setCurrentItem(tab.getPosition()); } @Override public void onTabUnselected(TabLayout.Tab tab) { } @Override public void onTabReselected(TabLayout.Tab tab) { } } 0 0
- 使用TabLayout、ViewPager和Fragment实现顶部菜单可滑动切换
- 使用TabLayout、ViewPager和Fragment实现顶部菜单可滑动切换
- 使用TabLayout、ViewPager和Fragment实现顶部菜单可滑动切换
- 使用TabLayout、ViewPager和Fragment实现顶部菜单可滑动切换
- TabLayout+Fragment+ViewPager顶部菜单可滑动切换
- TabLayout、ViewPager、fragment实现可滑动的顶部菜单
- TabLayout+ViewPager+Fragment实现顶部滑动效果
- Android 使用ViewPager和RadioGroup配合Fragment实现标签页,可点击按钮切换、滑动切换。
- ViewPager 、TabLayout和Fragment实现标签滑动
- Fragment嵌套Fragment, TabLayout + ViewPager实现页面切换滑动
- Android TabLayout、ViewPager实现顶部和底部Tab导航 点击滑动切换Tab页面
- Tablayout+viewpager+fragment实现tab导航以及滑动切换
- Android使用TabLayout+ViewPager实现顶部滑动菜单栏
- 横向菜单滑动选择viewpager+tablayout+fragment
- android使用viewPager和Fragment实现滑动切换activity!
- ViewPager使用2-ViewPager+顶部HorizontalScrollView+Fragment-仿GooglePlay 顶部可滑动效果
- 使用ViewPager和Fragment同时实现点击底部Tab切换和手势滑动切换Fragment
- 使用Viewpager 和 Fragment实现顶部导航
- dubbo和spring结合报错 Error creating bean with name
- SpringBoot 让 MyBatis 打印日志的方法
- capistrano从安装到部署
- PHP判断访问者是PC端还是移动端
- android使用ShareSdk分享自定义布局问题全解
- 使用TabLayout、ViewPager和Fragment实现顶部菜单可滑动切换
- 移动标签《marquee》
- Js简单学习
- 虚继承
- struts2 的json-default和struts-default的区别
- Shell——基本运算符
- # AJAX学习笔记
- Android驱动开发【NDK模型】———为什么使用NDK
- java多项式求和


