2.3.2微信小程序表单组件 checkbox
来源:互联网 发布:淘宝试用报名技巧 编辑:程序博客网 时间:2024/06/01 09:26
微信小程序表单组件 checkbox
checkbox-group
多选项目组,内部由多个checkbox组成。
checkbox-group内只能包含checkbox
checkbox
多选项目。
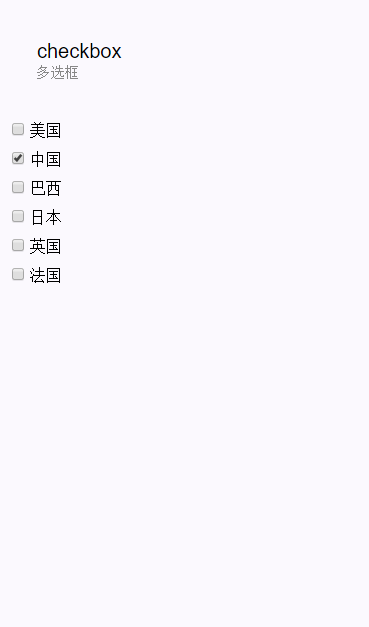
示例:
<checkbox-group bindchange="checkboxChange"> <label class="checkbox" wx:for-items="{{items}}"> <checkbox value="{{item.name}}" checked="{{item.checked}}"/>{{item.value}} </label></checkbox-group>Page({ data: { items: [ {name: 'USA', value: '美国'}, {name: 'CHN', value: '中国', checked: 'true'}, {name: 'BRA', value: '巴西'}, {name: 'JPN', value: '日本'}, {name: 'ENG', value: '英国'}, {name: 'TUR', value: '法国'}, ] }, checkboxChange: function(e) { console.log('checkbox发生change事件,携带value值为:', e.detail.value) }})
0 0
- 2.3.2微信小程序表单组件 checkbox
- 微信小程序----组件之checkbox
- 微信小程序 3----表单组件
- 微信小程序把玩(十五)checkbox组件
- 微信小程序学习(八)之checkbox组件
- 小程序七:组件之表单组件
- 微信小程序开发—(十四)表单组件1
- 微信小程序-checkbox
- 用微信小程序开店之八——小程序组件4:“表单”(2)
- 表单校验组件ValidForm(2)
- Android界面组件2---RadioButton、CheckBox
- 微信小程序checkbox排列方向
- 微信小程序开发(6)-表单数据组件的使用(picker,form,input,button)
- React 复用组件 含表单radio/checkbox注意的问题
- 微信小程序 表单验证
- 微信小程序-表单form
- 敏捷思维学习Ext.Net MVC--3.5Form表单组件之复选组件(checkbox)暨母版页
- 多checkbox表单提交
- Win7系统64位环境下使用Apache——Apache2.4整合Tomcat与mod_jk
- hdu1159 Common Subsequence
- 2.3.1微信小程序按钮组件:button
- Ordering Tasks (拓扑排序)
- 全排列
- 2.3.2微信小程序表单组件 checkbox
- CTF如何入门
- Mac中使用brew安装nginx介绍
- 【IMWeb训练营作业】vue component custom-select
- Similarity HDU 3718||UVALive
- MySql 中文乱码解决办法
- LeetCode 283. Move Zeroes
- SigFox Vs. LoRa:技术和商业模式之间的比较
- 数据库中的序列是什么?具体概念?


