for 循环和 for/in 循环的区别
来源:互联网 发布:bgm制作软件 编辑:程序博客网 时间:2024/05/17 03:14
注意:for/in 循环会访问该对象的原型,应该用在非数组对象的遍历上,不建议使用该方法遍历数组。
示例:
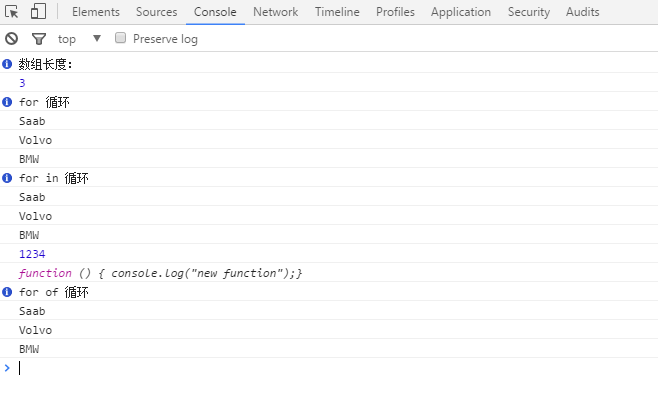
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body><script> var myCars = new Array() myCars[0] = "Saab" myCars[1] = "Volvo" myCars[2] = "BMW" Array.prototype.newObject = 1234; Array.prototype.newfunction = function () { console.log("new function");} console.info("数组长度:") console.log(myCars.length) console.info("for 循环") for(var i=0;i<myCars.length;i++){ console.log(myCars[i]) } console.info("for in 循环") for (var x in myCars) { console.log(myCars[x]) } console.info("for of 循环(ES6)") for (var k of myCars) { console.log(k) }</script></body></html>结果:

0 0
- for 循环和 for/in 循环的区别
- for ... of循环和for ... in循环的区别
- JavaScript中for循环和for in 循环的区别
- for ... of循环和for ... in循环有何区别?
- for循环与for...in循环的区别
- JS中for 循环 与 for in 循环的区别
- for循环和forall循环的区别
- for循环和while循环的区别
- while循环和for循环的区别
- for循环和while循环的区别
- for循环和foreach循环的区别?
- for循环和for-in循环
- javascript中的for in循环和for循环的使用
- javascript中的for in循环和for循环的使用
- javascript中的for in循环和for循环的使用
- javascript中的for in循环和for循环的使用
- javascript中的for in循环和for循环的使用
- javascript中的for in循环和for循环的使用
- 保护模式下的CPL,RPL,DPL与特权级检查(二)
- 浅谈HTTP中Get与Post的区别【转载】
- openstack性能测试【rally】
- 基类去掉标题栏
- C++作业四
- for 循环和 for/in 循环的区别
- 哈密顿绕行世界问题 (HDU
- 【IMWeb训练营作业】Selector
- 中缀表达式转换为后缀表达式
- [TensorFlow]使用Tensorboard实现神经网络可视化
- android:descendantFocusability用法简析
- (ssl1014)P1049 装箱问题
- cf 798c Mike and gcd problem
- 创建指定大小图像并设置像素颜色


