AngularJs学习笔记(2)--控制器和ng-bind
来源:互联网 发布:芒果tv会员账号淘宝 编辑:程序博客网 时间:2024/05/22 14:40
http://xlows.blog.51cto.com/5380484/1425255
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
<!DOCTYPE html><html><head> <meta charset="utf-8"></head><body> <div ng-app=""> <div ng-controller="firstController"> <input type="text" value="" ng-model="name"/> <input type="text" value="" ng-model="age"/> {{name}} {{age}} </div> </div> <script type="text/javascript" src="app/index.js"></script><script type="text/javascript" src="../../vendor/angular/angularjs.js"></script></body></html>1
2
3
4
5
6
7
8
9
var firstController = function($scope){ // $scope 我们叫做作用域 // 申明一个Model $scope.name = '张三'; $scope.age = 20;}1
2
3
<script> alert(3); </script>1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
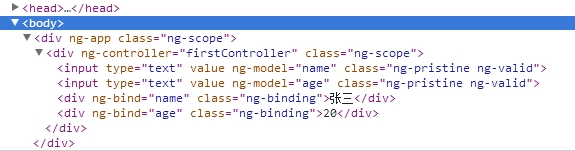
<!DOCTYPE html><html><head> <meta charset="utf-8"></head><body> <div ng-app=""> <div ng-controller="firstController"> <input type="text" value="" ng-model="name"/> <input type="text" value="" ng-model="age"/> <div ng-bind="name"></div> <div ng-bind="age"></div> </div> </div> <script> alert(3); </script> <script type="text/javascript" src="app/index.js"></script><script type="text/javascript" src="../../vendor/angular/angularjs.js"></script></body></html> 0 0
- AngularJs学习笔记(2)--控制器和ng-bind
- angularjs学习笔记--控制器2
- 在AngularJS{{}}和ng-bind的区别
- AngularJS 关于ng-model和ng-bind还有{{}}
- AngularJS 关于ng-model和ng-bind还有{{}}
- AngularJS 关于ng-model和ng-bind还有{{}}
- angularjs中ng-bind和ng-model用法
- AngularJS学习笔记ng-repeat
- AngularJS学习笔记ng-class
- angularjs ng-class学习笔记
- angularjs学习笔记 ng-class
- angularjs学习笔记01--ng-view和路由的使用
- AngularJS学习(二)——表达式,ng-bind,ng-app,ng-init,ng-repeat,ng-model
- AngularJs-ng-app -ng-model-ng-bind指令讲解和使用
- AngularJS学习笔记(4)- AngularJS 控制器
- AngularJS展示数据的ng-bind指令和{{}} 区别
- AngularJS展示数据的ng-bind指令和{{}} 区别
- AngularJS展示数据的ng-bind指令和{{}} 区别
- 推荐系统之协同过滤(CF)算法
- 2017算法课.09(Is Subsequence)
- vb.net 教程 3-3 窗体编程 输入对话框 2
- 二分搜索树的实现以及各种操作(支持重复节点)
- 【Java】大文本字符串滤重的简单方案~
- AngularJs学习笔记(2)--控制器和ng-bind
- 用户画像设计总结
- 三十七将项目四 大奖赛计分
- Linux内核学习总结
- 事务的传播行为(讲得比较好)
- 在ROS上发布传感器流
- Hadoop 在分机上启动常见问题
- SpringMVC学习(5): RequestParam 注解
- c++类型转换


 可以看到在alert的时候页面上会显示用户不需要的东西,此时就可以用到ng-bind。
可以看到在alert的时候页面上会显示用户不需要的东西,此时就可以用到ng-bind。 点击确定后,会加载model中的数据:
点击确定后,会加载model中的数据: