多个柱状图重叠显示问题 jQuery.flot
来源:互联网 发布:量角度软件 编辑:程序博客网 时间:2024/05/08 06:03
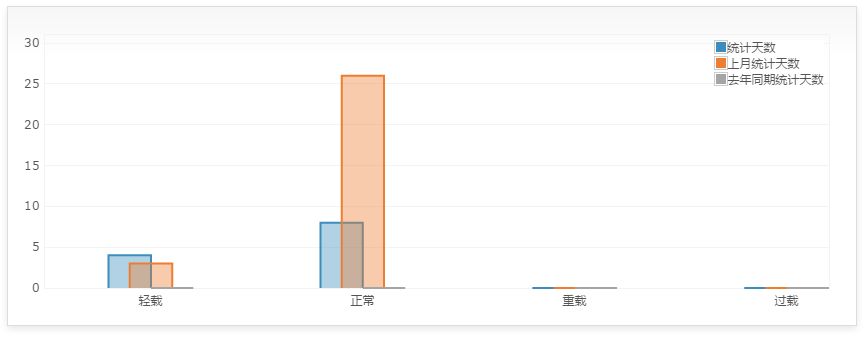
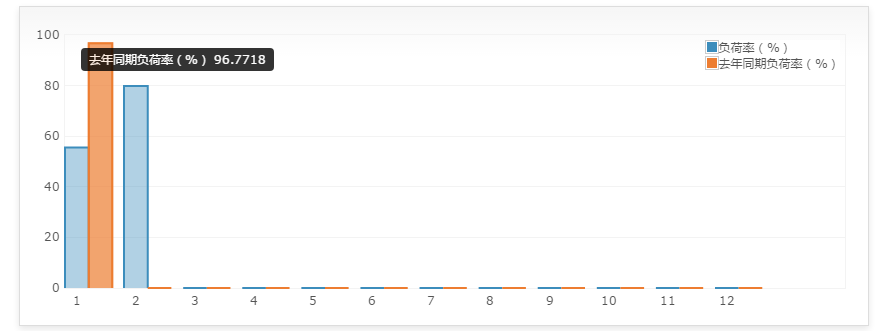
1.多个柱状图并列显示重叠问题再现,如下图情形:


2.分析出现重叠的原因
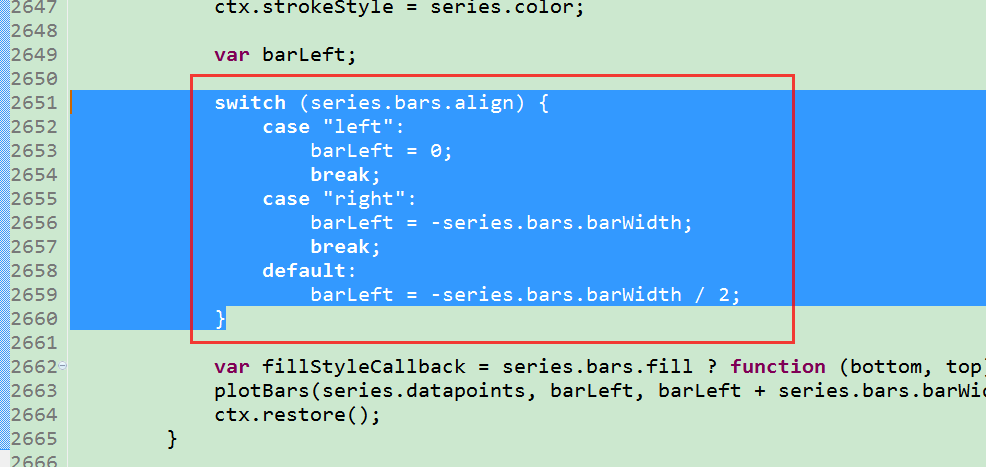
jquery.flot.js源码部分:

barWidth 假设为1
align 默认值的 center 坐标位置在x=-1处 (这里取得是柱状图的中心位置),left 坐标位置 在x=0处,right坐标位置 在x=-0.5处
而barWidth宽度为1,如此的相对位置必定有0.25的重叠区域。
switch (series.bars.align) {
case "left":
barLeft = 0;
break;
case "right":
barLeft = -series.bars.barWidth;
break;
default:
barLeft = -series.bars.barWidth / 2;
}
3.解决重叠问题的办法
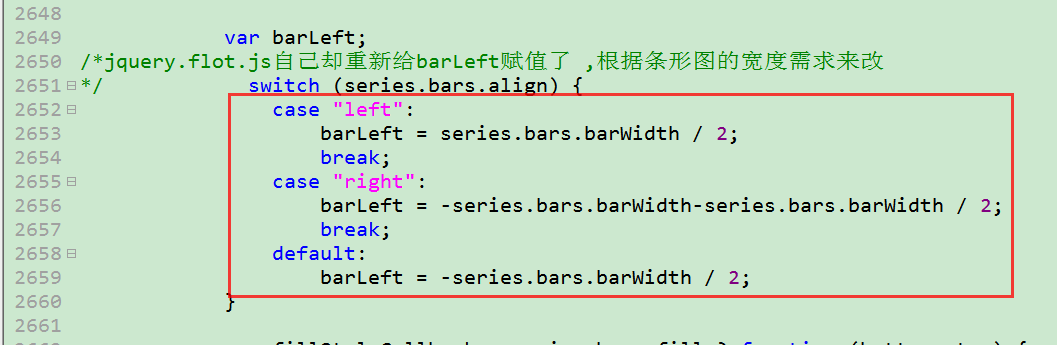
修改源码适应多个柱状图并列显示

/*jquery.flot.js自己却重新给barLeft赋值了 ,根据条形图的宽度需求来改
*/ switch (series.bars.align) {
case "left":
barLeft = series.bars.barWidth / 2;
break;
case "right":
barLeft = -series.bars.barWidth-series.bars.barWidth / 2;
break;
default:
barLeft = -series.bars.barWidth / 2;
}
右边向右移动半个宽度,左边向左边移动半个宽度。
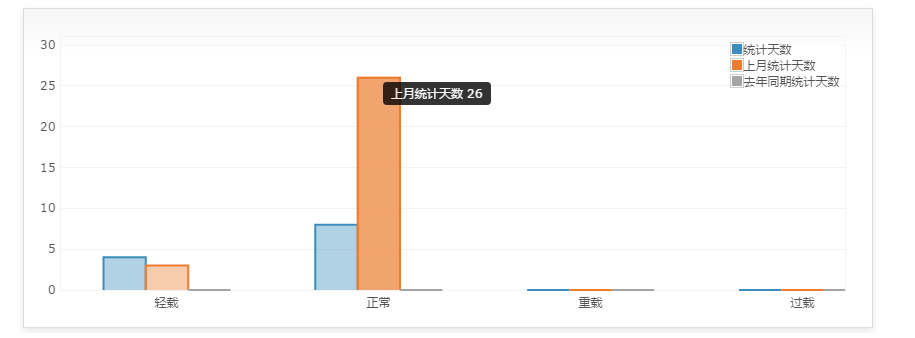
4.这样并排显示效果就好了


5.但会出现一个新的hover问题
6.分析hover问题
鼠标移上去,出现的参数的柱状图还是有偏移
align 默认值的 center 坐标位置在x=-1处 (这里取得是柱状图的中心位置),left 坐标位置 在x=0处,right坐标位置 在x=-0.5处 ,而hover的相对位置还是默认没有改。
7.解决hover问题的办法

switch (series.bars.align) {
case "left":
barLeft = 0;
break;
case "right":
barLeft = -series.bars.barWidth;
break;
default:
barLeft = -series.bars.barWidth / 2;
}

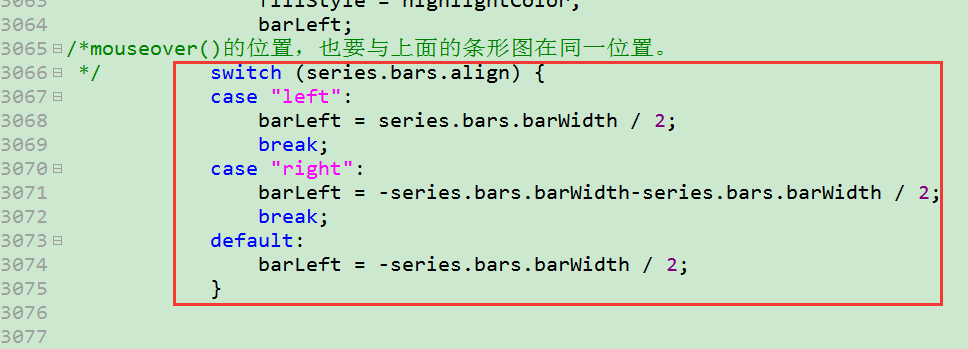
/*mouseover()的位置,也要与上面的条形图在同一位置。
*/ switch (series.bars.align) {
case "left":
barLeft = series.bars.barWidth / 2;
break;
case "right":
barLeft = -series.bars.barWidth-series.bars.barWidth / 2;
break;
default:
barLeft = -series.bars.barWidth / 2;
}
8.这样就正常了


1 0
- 多个柱状图重叠显示问题 jQuery.flot
- jquery flot 画柱状图
- 利用 jquery flot 生成柱状图
- jquery.flot.js 之 柱状图
- flot柱状图上显示数字
- Flot柱状图如何并列显示
- Flot 在柱状图上显示数字
- jquery flot 在节点上显示提示
- jquery flot 在节点上显示提示
- jquery.flot 在节点上显示提示
- jquery flot
- 显示重叠问题
- jquery的flot显示前loading图的demo
- ext 柱状图实现多个field分类显示
- flot - jQuery 图表插件(jquery.flot)使用
- flot - jQuery 图表插件(jquery.flot)使用
- Fragment UI显示重叠问题
- Android Fragment 切换多个界面 重叠问题 隐藏问题
- mybatis ---- 级联查询 一对多 (集合映射)
- oracle sysaux表空间管理
- 筛选出行或列的唯一值
- java注解annotation使用的一点建议
- 欢迎使用CSDN-markdown编辑器
- 多个柱状图重叠显示问题 jQuery.flot
- 面试摘要
- 自定义的plot函数参数date坐标模型[x,y]的使用建议
- 如何计算时间复杂度
- 如何写出优美的代码——1
- npm 加速,设置镜像站
- tomcat配置jndi+spring使用jndi数据源
- Redis集成到Spring做mybatis做二级缓存
- Unity3D扩展系统组件


