iOS:核心动画之基本动画CABasicAnimation
来源:互联网 发布:中国农行软件 编辑:程序博客网 时间:2024/05/22 10:30
基本动画CABasicAnimation,是CAPropertyAnimation的子类
CABasicAnimation的属性
1
2
3
4
5
6
//开始值@property(nullable, strong) id fromValue;//结束值@property(nullable, strong) id toValue;//变化值@property(nullable, strong) id byValue;这三个属性之间的规则
fromValue和toValue不为空,动画的效果会从fromValue的值变化到toValue.
fromValue和byValue都不为空,动画的效果将会从fromValue变化到fromValue+byValue
toValue和byValue都不为空,动画的效果将会从toValue-byValue变化到toValue
只有fromValue的值不为空,动画的效果将会从fromValue的值变化到当前的状态.
只有toValue的值不为空,动画的效果将会从当前状态的值变化到toValue的值.
只有byValue的值不为空,动画的效果将会从当前的值变化到(当前状态的值+byValue)的值.
动画过程说明:
随着动画的进行,在长度为duration的持续时间内,keyPath相应属性的值从fromValue渐渐地变为toValue。
keyPath内容是CALayer的可动画Animatable属性
如果fillMode=kCAFillModeForwards同时removedOnComletion=NO,那么在动画执行完毕后,图层会保持显示动画执行后的状态。但在实质上,图层的属性值还是动画执行前的初始值,并没有真正被改变。
具体的演示实例如下:
功能实现:点击视图中的按钮,可以控制动画过程的恢复运行和运行停止,等到动画运行到指定位置时,动画就停在此处,不在返回原处。
操作步骤:
1、拖一个按钮控件到故事板控制器的视图中,名字为play/stop,然后关联按钮事件(改变按钮的tag,调用播放或暂停方法)
2、创建核心动画子层并加到父核心动画层中,然后再创建一个tap触摸手势,并对触摸事件做处理(创建动画的过程)
3、完成之前定义的所有事件,同时实现动画的协议。
具体的代码如下:
//拖控件,关联事件
在ViewController.h中定义子布局subLayer 属性:
@property(strong,nonatomic) CALayer* subLayer;
//在-(void)viewDidLoad{}方法中,创建子层,并添加到父层中
//创建子层 self.subLayer = [CALayer layer]; self.subLayer.bounds = CGRectMake(0, 0, 100, 100); self.subLayer.position = CGPointMake(100, 100); self.subLayer.backgroundColor = [[UIColor redColor]CGColor]; self.subLayer.cornerRadius = 50; [self.view.layer addSublayer:self.subLayer];
//在-(void)viewDidLoad{}方法中,创建手势,添加手势事件
//创建tap手势 UITapGestureRecognizer *tap = [[UITapGestureRecognizer alloc]initWithTarget:self action:@selector(Tap:)]; tap.numberOfTapsRequired = 1; tap.numberOfTouchesRequired = 1; [self.view addGestureRecognizer:tap];
//处理手势事件,创建基本动画
#pragma mark -tap手势处理-(void)Tap:(UITapGestureRecognizer *)sender{ //获取当前的点击的位置 CGPoint location = [sender locationInView:self.view]; //创建基本动画 CABasicAnimation *basicAnimation = [[CABasicAnimation alloc]init]; basicAnimation.duration = 5.0f;
//设置动画改变的值为position basicAnimation.keyPath = @"position"; //BasicAnimation.fromValue用当前位置,不用设置 basicAnimation.toValue = [NSValue valueWithCGPoint:location]; //动画执行完,停留下来,不返回原值,需要设置下面的两个属性 basicAnimation.removedOnCompletion = NO; basicAnimation.fillMode = kCAFillModeForwards; //设置代理 basicAnimation.delegate = self; //设置一个键区分动画,将指定的动画添加到子层中 [self.subLayer addAnimation:basicAnimation forKey:@"BasicAnimation"]; //没有具体实现代理方法的情况下,subLayer虽然发生移动,但是它的真正位置并没有发生改变 //NSLog(@"%@",NSStringFromCGPoint(self.subLayer.position));}
//实现按钮事件
- (IBAction)buttonClicked:(UIButton *)sender{ if (sender.tag == 0) { //动画暂停 [self animationPause]; sender.tag = 1; } else { //动画恢复 [self animationResume]; sender.tag = 0; }}
//自定义动画暂停方法
//动画暂停-(void)animationPause{ //获取当前暂停时间 //CFTimeInterval pauseTime = [self.subLayer convertTime:CACurrentMediaTime() fromLayer:nil]; CFTimeInterval pauseTime = CACurrentMediaTime(); //层的速度为0,停止动画 self.subLayer.speed = 0; //保存暂停时间,便于恢复 self.subLayer.timeOffset = pauseTime;}
//自定义动画恢复方法
//动画恢复-(void)animationResume{ //获取暂停时保存的时间 CFTimeInterval pauseTime = self.subLayer.timeOffset; self.subLayer.timeOffset = 0; //设置速度 self.subLayer.speed = 1.0; //清除开始时间 self.subLayer.beginTime = 0.0; //计算开始时间 CFTimeInterval beginTime = [self.subLayer convertTime:CACurrentMediaTime() fromLayer:nil] - pauseTime; //重设开始时间 self.subLayer.beginTime = beginTime;}
//实现动画代理方法
#pragma mark -动画代理的方法//动画开始时触发的方法-(void)animationDidStart:(CAAnimation *)anim{ //开始时的当前值 //NSLog(@"animationDisStart:%@",((CABasicAnimation *)anim).fromValue);}//动画停止时触发的方法-(void)animationDidStop:(CAAnimation *)anim finished:(BOOL)flag{ //停止时的终点值 //NSLog(@"animationDidStop,%@",((CABasicAnimation*)anim).toValue); //将subLayer的属性值真正变为动画停止时的属性值 NSValue *toValue = ((CABasicAnimation*)anim).toValue; CGPoint point = [toValue CGPointValue]; self.subLayer.position = point;}@end
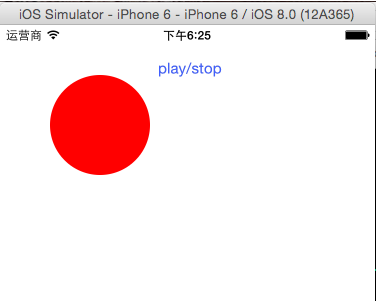
//显示的界面截图如下,(运行过程就不截图了,可以自己写代码验证):
iOS:核心动画之基本动画CABasicAnimation
0 0
- iOS:核心动画之基本动画CABasicAnimation
- iOS 核心动画之CABasicAnimation
- iOS核心动画之CABasicAnimation
- 核心动画之基本动画CABasicAnimation
- IOS 核心动画值CABasicAnimation
- iOS核心动画 Core Animation2-CABasicAnimation
- iOS-核心动画(二)CABasicAnimation
- iOS学习笔记-076.核心动画02——CABasicAnimation(基本动画)
- 核心动画 CABasicAnimation
- CABasicAnimation-核心动画
- 核心动画 -- CABasicAnimation简介
- 猫猫学IOS(三十九)UI之核心动画之CABasicAnimation(基础动画)
- AJ学IOS(39)UI之核心动画之CABasicAnimation(基础动画)
- iOS 之CABasicAnimation简单动画 组动画 顺序播放动画
- CABasicAnimation 基本动画学习
- CABasicAnimation 基本动画学习
- CABasicAnimation 基本动画学习
- CABasicAnimation 基本动画学习
- 物料批次特性值取法
- CentOS7安装Oracle 11gR2 图文详解 3
- 利用递归的方法实现字符串倒序
- poj1458 Common Subsequence--最长公共子序列
- NYOJ 阶乘因式分解(二)
- iOS:核心动画之基本动画CABasicAnimation
- Git常用命令
- 从上往下打印二叉树(Java实现)
- Sublime Laravel 插件
- A
- CUDA 编程--线程层次
- 调整数组顺序使奇数位于偶数前面
- linux运维-逻辑卷管理器
- Python matplotlib 线图(plt.plot())