AngularJS-路由
来源:互联网 发布:忻州网络第一传媒 编辑:程序博客网 时间:2024/04/30 17:07
AngularJS 路由允许我们通过不同的 URL 访问不同的内容。
通过 AngularJS 可以实现多视图的单页Web应用(single page web application,SPA)。
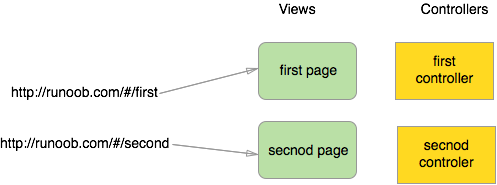
通常我们的URL形式为 http://runoob.com/first/page,但在单页Web应用中 AngularJS 通过# + 标记 实现,例如:
当我们点击以上的任意一个链接时,向服务端请的地址都是一样的 (http://runoob.com/)。 因为 # 号之后的内容在向服务端请求时会被浏览器忽略掉。 所以我们就需要在客户端实现 # 号后面内容的功能实现。 AngularJS 路由 就通过# + 标记 帮助我们区分不同的逻辑页面并将不同的页面绑定到对应的控制器上。

在以上图形中,我们可以看到创建了两个 URL: /ShowOrders 和 /AddNewOrder。每个 URL 都有对应的视图和控制器。
实例解析:
1、载入了实现路由的 js 文件:angular-route.js。
2、包含了 ngRoute 模块作为主应用模块的依赖模块。
3、使用 ngView 指令。
该 div 内的 HTML 内容会根据路由的变化而变化。
4、配置 $routeProvider,AngularJS $routeProvider 用来定义路由规则。
AngularJS 模块的 config 函数用于配置路由规则。通过使用 configAPI,我们请求把$routeProvider注入到我们的配置函数并且使用$routeProvider.whenAPI来定义我们的路由规则。
$routeProvider 为我们提供了 when(path,object) & otherwise(object) 函数按顺序定义所有路由,函数包含两个参数:
- 第一个参数是 URL 或者 URL 正则规则。
- 第二个参数是路由配置对象。
路由设置对象
AngularJS 路由也可以通过不同的模板来实现。
$routeProvider.when 函数的第一个参数是 URL 或者 URL 正则规则,第二个参数为路由配置对象。路由配置对象语法规则如下:
参数说明:
template:
如果我们只需要在 ng-view 中插入简单的 HTML 内容,则使用该参数:
templateUrl:
如果我们只需要在 ng-view 中插入 HTML 模板文件,则使用该参数:
以上代码会从服务端获取 views/computers.html 文件内容插入到 ng-view 中。
controller:
function、string或数组类型,在当前模板上执行的controller函数,生成新的scope。
controllerAs:
string类型,为controller指定别名。
redirectTo:
重定向的地址。
resolve:
指定当前controller所依赖的其他模块。
- Angularjs路由
- AngularJS-路由
- AngularJS 路由
- AngularJS 路由
- AngularJS路由
- angularjs路由
- angularJS路由
- Angularjs 路由
- angularjs-路由
- AngularJS 路由
- AngularJS-路由
- angularjs---------路由
- AngularJS 路由
- AngularJs路由
- AngularJS 路由
- AngularJS 路由
- angularjs路由
- angularjs 路由
- 事件+存储过程+触发器
- 完美解决RadioGroup setOnCheckedChangedListener 多次调用问题
- Ext.menu.Menu菜单栏
- angular的ui-router小demo
- HDU5128 The E-pang Palace(计算几何,枚举)
- AngularJS-路由
- 运行tomcat出现set?JAVA_OPTS 不是内部或外部命令
- priority_queue 结构体类型
- 关于获取时间戳
- QAN API error: "qh.Profile: No query classes for selected instance and time range. Please check whet
- 通过浏览器geolocation属性获取经度和纬度(1)
- oracle hr样例数据库经典查询语句
- JavaScript学习笔记19-for循环
- Python os模块 简单使用



