AngularJS 路由
来源:互联网 发布:人工智能机器人网 编辑:程序博客网 时间:2024/04/30 21:13
本章节我们将为大家介绍 AngularJS 路由。
AngularJS 路由允许我们通过不同的 URL 访问不同的内容。
通过 AngularJS 可以实现多视图的单页Web应用(single page web application,SPA)。
通常我们的URL形式为 http://runoob.com/first/page,但在单页Web应用中 AngularJS 通过 # + 标记 实现,例如:
http://runoob.com/#/firsthttp://runoob.com/#/secondhttp://runoob.com/#/third
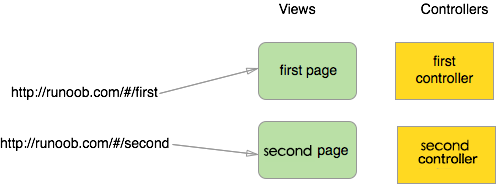
当我们点击以上的任意一个链接时,向服务端请的地址都是一样的 (http://runoob.com/)。 因为 # 号之后的内容在向服务端请求时会被浏览器忽略掉。 所以我们就需要在客户端实现 # 号后面内容的功能实现。 AngularJS 路由 就通过 # + 标记 帮助我们区分不同的逻辑页面并将不同的页面绑定到对应的控制器上。

在以上图形中,我们可以看到创建了两个 URL: /ShowOrders 和 /AddNewOrder。每个 URL 都有对应的视图和控制器。
接下来我们来看一个简单的实例:
<html> <head> <meta charset="utf-8"> <title>AngularJS 路由实例 - 菜鸟教程</title> </head> <body ng-app='routingDemoApp'> <h2>AngularJS 路由应用</h2> <ul> <li><a href="#/">首页</a></li> <li><a href="#/computers">电脑</a></li> <li><a href="#/printers">打印机</a></li> <li><a href="#/blabla">其他</a></li> </ul> <div ng-view></div> <script src="http://apps.bdimg.com/libs/angular.js/1.4.6/angular.min.js"></script> <script src="http://apps.bdimg.com/libs/angular-route/1.3.13/angular-route.js"></script> <script> angular.module('routingDemoApp',['ngRoute']) .config(['$routeProvider', function($routeProvider){ $routeProvider .when('/',{template:'这是首页页面'}) .when('/computers',{template:'这是电脑分类页面'}) .when('/printers',{template:'这是打印机页面'}) .otherwise({redirectTo:'/'}); }]); </script> </body></html>
实例解析:
1、载入了实现路由的 js 文件:angular-route.js。
2、包含了 ngRoute 模块作为主应用模块的依赖模块。
angular.module('routingDemoApp',['ngRoute'])
3、使用 ngView 指令。
<div ng-view></div>
该 div 内的 HTML 内容会根据路由的变化而变化。
4、配置 $routeProvider,AngularJS $routeProvider 用来定义路由规则。
module.config(['$routeProvider', function($routeProvider){ $routeProvider .when('/',{template:'这是首页页面'}) .when('/computers',{template:'这是电脑分类页面'}) .when('/printers',{template:'这是打印机页面'}) .otherwise({redirectTo:'/'});}]);
AngularJS 模块的 config 函数用于配置路由规则。通过使用 configAPI,我们请求把$routeProvider注入到我们的配置函数并且使用$routeProvider.whenAPI来定义我们的路由规则。
$routeProvider 为我们提供了 when(path,object) & otherwise(object) 函数按顺序定义所有路由,函数包含两个参数:
- 第一个参数是 URL 或者 URL 正则规则。
- 第二个参数是路由配置对象。
路由设置对象
AngularJS 路由也可以通过不同的模板来实现。
$routeProvider.when 函数的第一个参数是 URL 或者 URL 正则规则,第二个参数为路由配置对象。路由配置对象语法规则如下:
$routeProvider.when(url, { template: string, templateUrl: string, controller: string, function 或 array, controllerAs: string, redirectTo: string, function, resolve: object<key, function>});
参数说明:
template:
如果我们只需要在 ng-view 中插入简单的 HTML 内容,则使用该参数:
.when('/computers',{template:'这是电脑分类页面'})
templateUrl:
如果我们只需要在 ng-view 中插入 HTML 模板文件,则使用该参数:
$routeProvider.when('/computers', { templateUrl: 'views/computers.html',});
以上代码会从服务端获取 views/computers.html 文件内容插入到 ng-view 中。
controller:
function、string或数组类型,在当前模板上执行的controller函数,生成新的scope。
controllerAs:
string类型,为controller指定别名。
redirectTo:
重定向的地址。
resolve:
指定当前controller所依赖的其他模块。
实例
<html><head><meta http-equiv="content-type" content="text/html; charset=UTF-8"><script src="http://apps.bdimg.com/libs/angular.js/1.4.6/angular.min.js"></script><script src="http://apps.bdimg.com/libs/angular-route/1.3.13/angular-route.js"></script><script type="text/javascript">angular.module('ngRouteExample', ['ngRoute']).controller('HomeController', function ($scope, $route) { $scope.$route = $route;}).controller('AboutController', function ($scope, $route) { $scope.$route = $route;}).config(function ($routeProvider) { $routeProvider. when('/home', { templateUrl: 'embedded.home.html', controller: 'HomeController' }). when('/about', { templateUrl: 'embedded.about.html', controller: 'AboutController' }). otherwise({ redirectTo: '/home' });});</script> </head><body ng-app="ngRouteExample" class="ng-scope"> <script type="text/ng-template" id="embedded.home.html"> <h1> Home </h1> </script> <script type="text/ng-template" id="embedded.about.html"> <h1> About </h1> </script> <div> <div id="navigation"> <a href="#/home">Home</a> <a href="#/about">About</a> </div> <div ng-view=""> </div> </div></body></html>
- Angularjs路由
- AngularJS-路由
- AngularJS 路由
- AngularJS 路由
- AngularJS路由
- angularjs路由
- angularJS路由
- Angularjs 路由
- angularjs-路由
- AngularJS 路由
- AngularJS-路由
- angularjs---------路由
- AngularJS 路由
- AngularJs路由
- AngularJS 路由
- AngularJS 路由
- angularjs路由
- angularjs 路由
- jsoncpp封装和解析字符串、数字、布尔值和数组
- Git详解(2)——Git基础
- leetcode之hamming distance 汉明间距
- part-2 如何测量输入偏置电流Ib和输入失调电流Ios
- part-3 输入失调电压Vos及温漂
- AngularJS 路由
- 线程池工作原理
- 数据表设计
- selenium进行新浪博客自动签到
- 算法基础之数组去重
- java基础总结18-java常用API(String类)
- 关于一个简单的策略设计模式的例子
- 15决赛方格填数
- 【C#】wpf用MultiBinding解决Converter需要动态传参的问题,以Button为例


