Vue2生命周期
来源:互联网 发布:那个淘宝网站的商品是正品 编辑:程序博客网 时间:2024/05/21 08:52

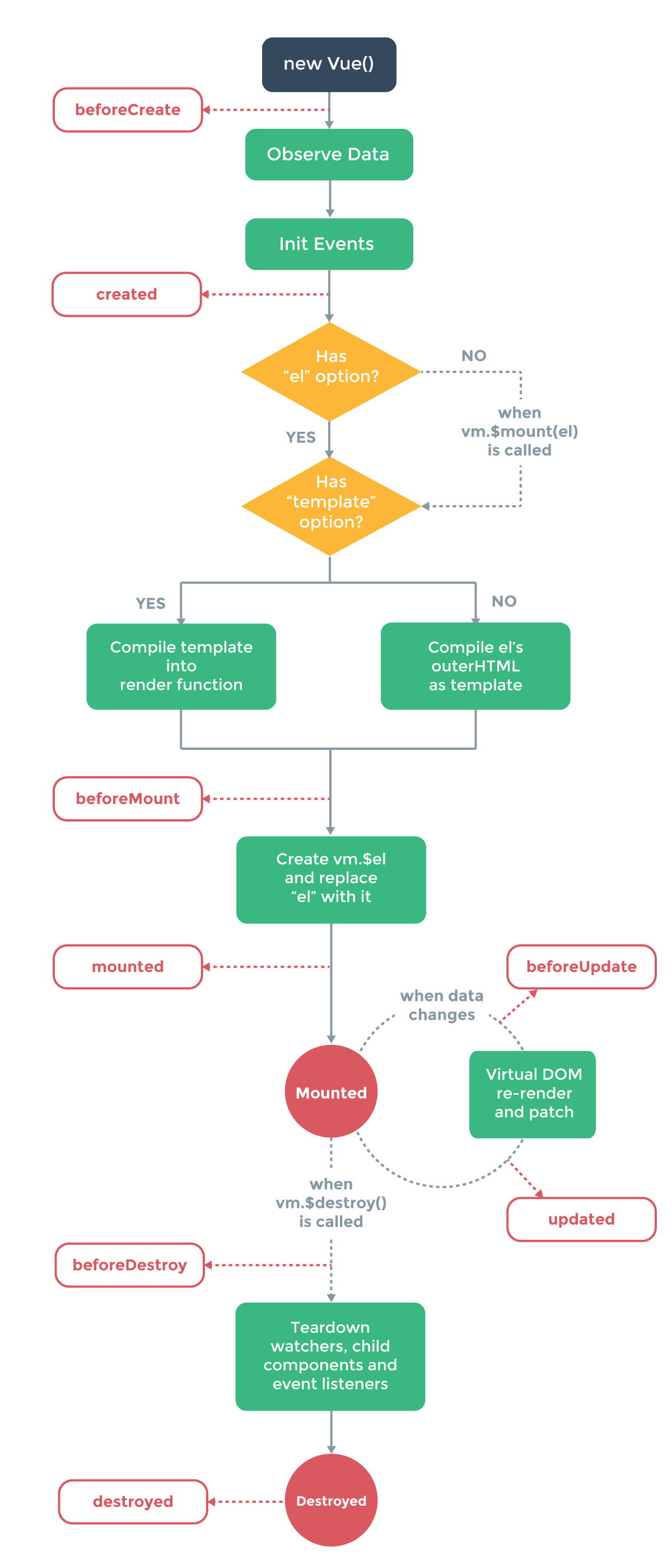
这是Vue文档里关于实例生命周期的解释图
那么下面我们来进行测试一下
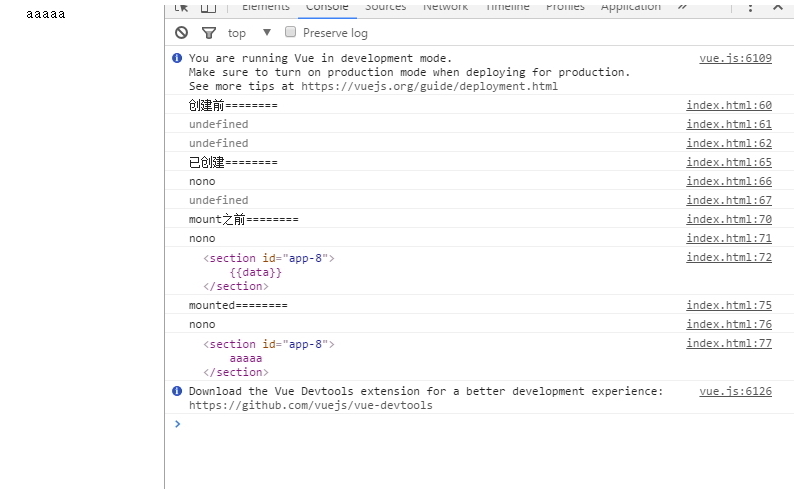
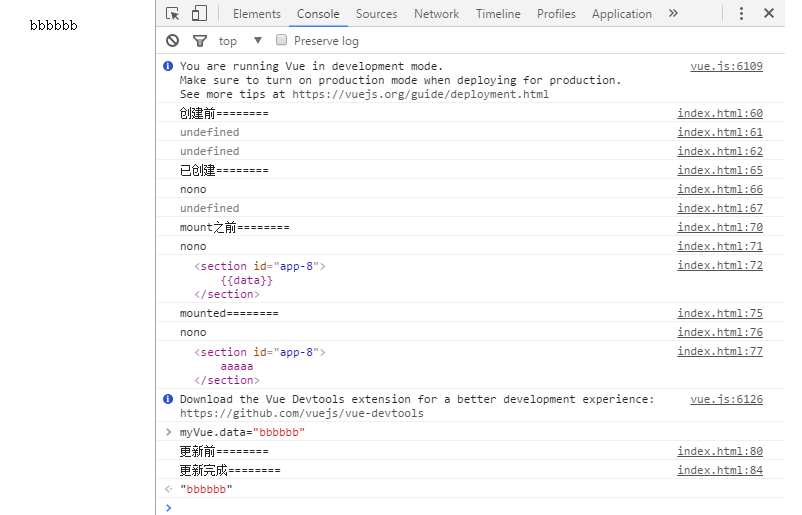
<section id="app-8"> {{data}}</section>var myVue=new Vue({ el:"#app-8", data:{ data:"aaaaa", info:"nono" }, beforeCreate:function(){ console.log("创建前========") console.log(this.data) console.log(this.$el) }, created:function(){ console.log("已创建========") console.log(this.info) console.log(this.$el) }, beforeMount:function(){ console.log("mount之前========") console.log(this.info) console.log(this.$el) }, mounted:function(){ console.log("mounted========") console.log(this.info) console.log(this.$el) }, beforeUpdate:function(){ console.log("更新前========"); }, updated:function(){ console.log("更新完成========"); }, beforeDestroy:function(){ console.log("销毁前========") console.log(this.info) console.log(this.$el) }, destroyed:function(){ console.log("已销毁========") console.log(this.info) console.log(this.$el) } })代码如上,浏览器开始加载文件


由上图可知:
1、beforeCreate 此时$el、data 的值都为undefined
2、创建之后,此时可以拿到data的值,但是$el依旧为undefined
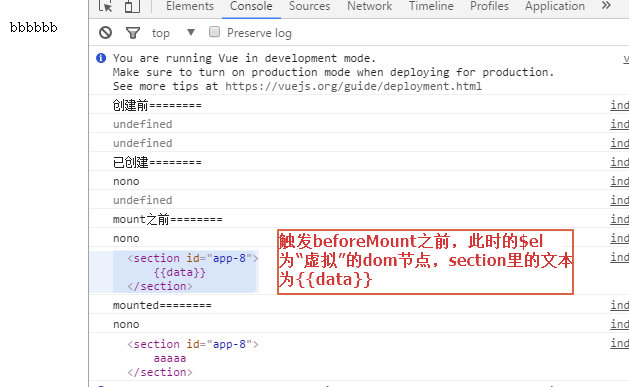
3、mount之前,$el的值为“虚拟”的元素节点
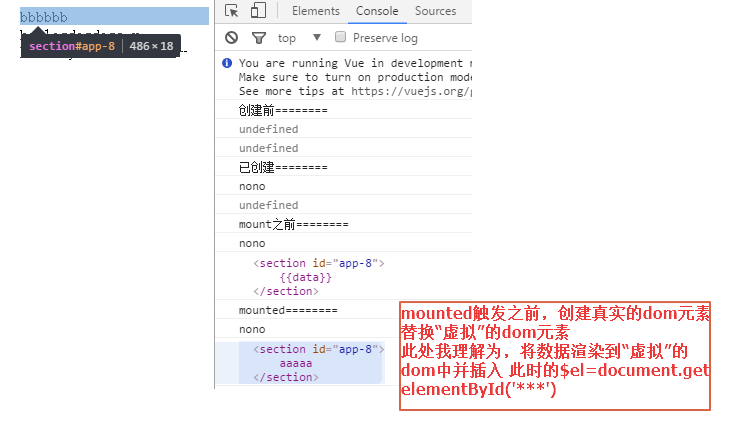
4、mount之后,mounted之前,“虚拟”的dom节点被真实的dom节点替换,并将其插入到dom树中,于是在触发mounted时,可以获取到$el为真实的dom元素()
myVue.$el===document.getElementById("app-8") // true
接着,在console中修改data,更新视图
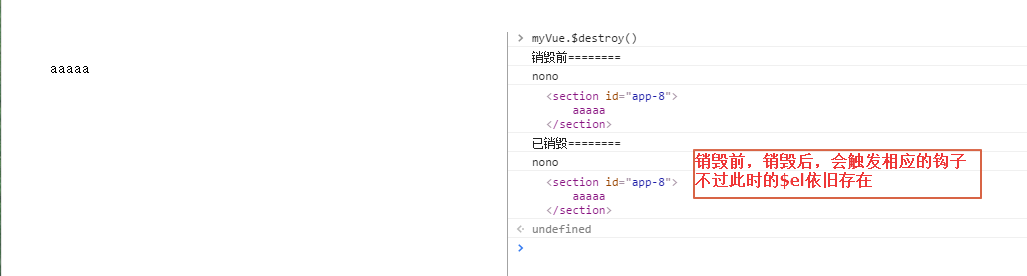
触发beforeUpdata 和updated,接着,执行myVue.$destroy()。

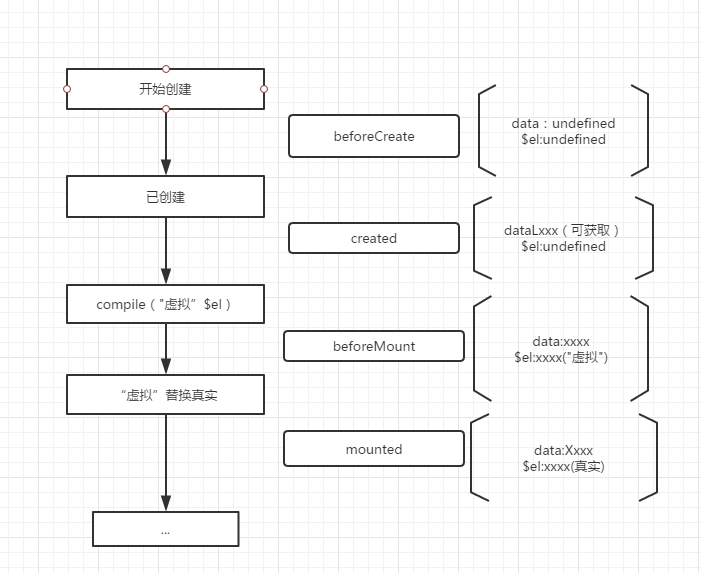
总结一下,对官方文档的那张图简化一下,就得到了这张图:

转载地址:http://www.cnblogs.com/gagag/p/6246493.html
0 0
- Vue2生命周期
- Vue2生命周期
- vue2.0生命周期
- Vue2.0生命周期
- Vue2.0生命周期
- vue2.x实例生命周期
- vue2.0生命周期
- Vue2.0生命周期
- vue2.0——生命周期
- Vue2 构造器的生命周期
- 【Vue2.0】vue生命周期中的钩子函数
- vue2.0 生命周期图以及栗子
- Vue2.0学习——生命周期
- Vue2.0生命周期和钩子函数
- Vue2
- Vue2.0生命周期和钩子函数的一些理解
- 第二章:vue2组件的生命周期钩子函数
- Vue2 自定义全局指令Vue.directive和指令的生命周期
- win32 DLL 学习总结
- 2017ACM 最后一水, 大胆猜!!
- 深入浅出Git权限校验
- 工厂设计模式
- IT发展
- Vue2生命周期
- matlab中关于读取.mat文件中的奇偶行数据问题
- 第四章切比雪夫不等式、大数定理、中心极限定理
- Java关键字static和final的理解
- Geekband_C++面向对象高级编程_第三周学习笔记
- android调用外部地图APP导航路线规划全解
- redhat7通过yum安装nginx最新版
- wustoj_1294FJ的字符串
- BUSES AND CONTROLLERS


