Android-ConstraintLayout使用笔记(二)
来源:互联网 发布:mac迅雷链接不合法 编辑:程序博客网 时间:2024/06/06 15:37
上一节说到一些常用的约束,以及一些功能按钮的使用,接下来将记录ConstraintLayout布局中的一些其他属性:
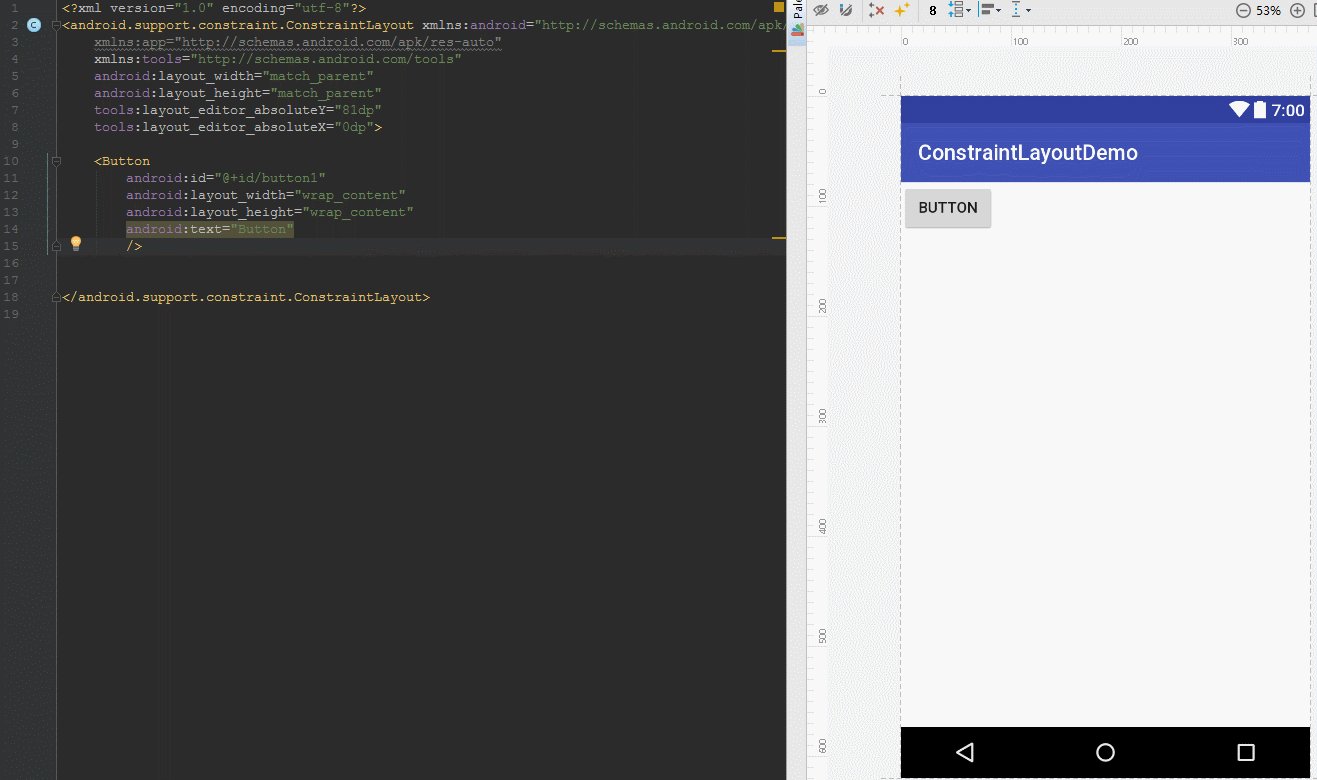
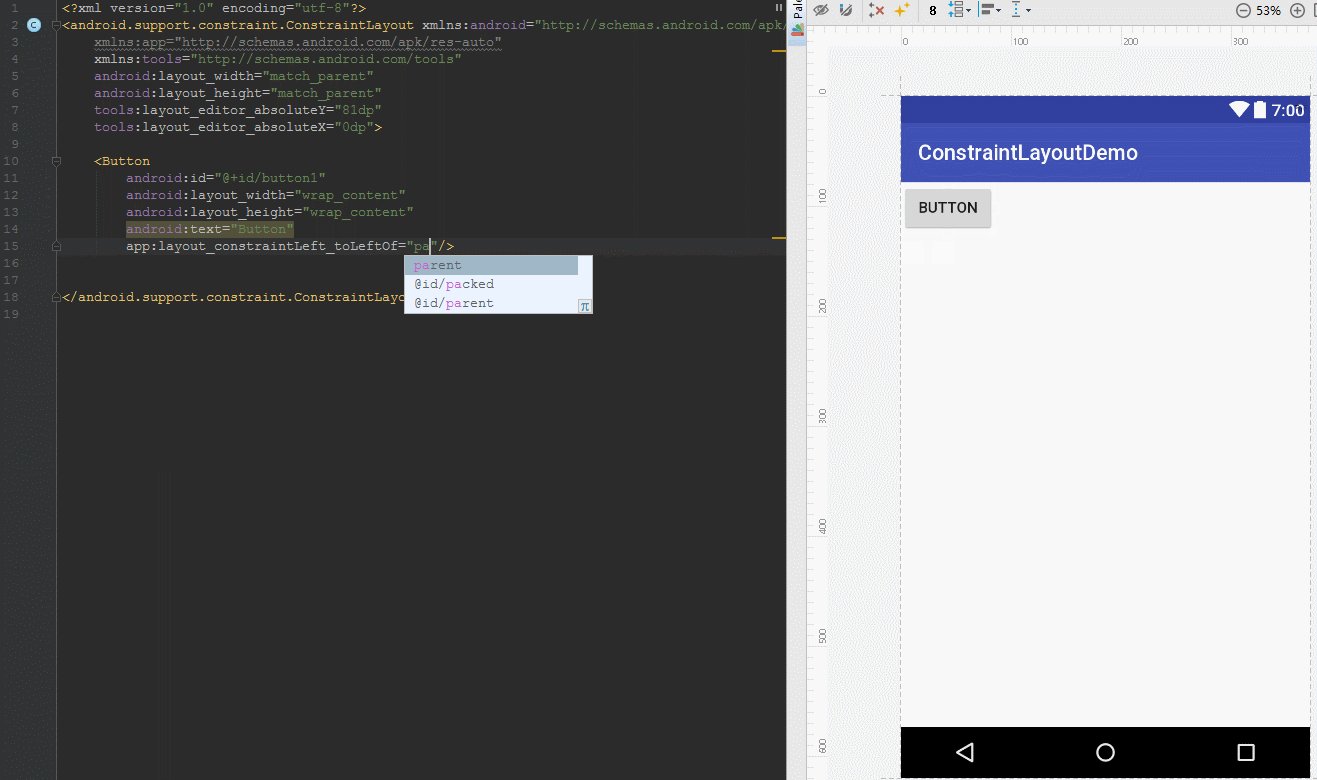
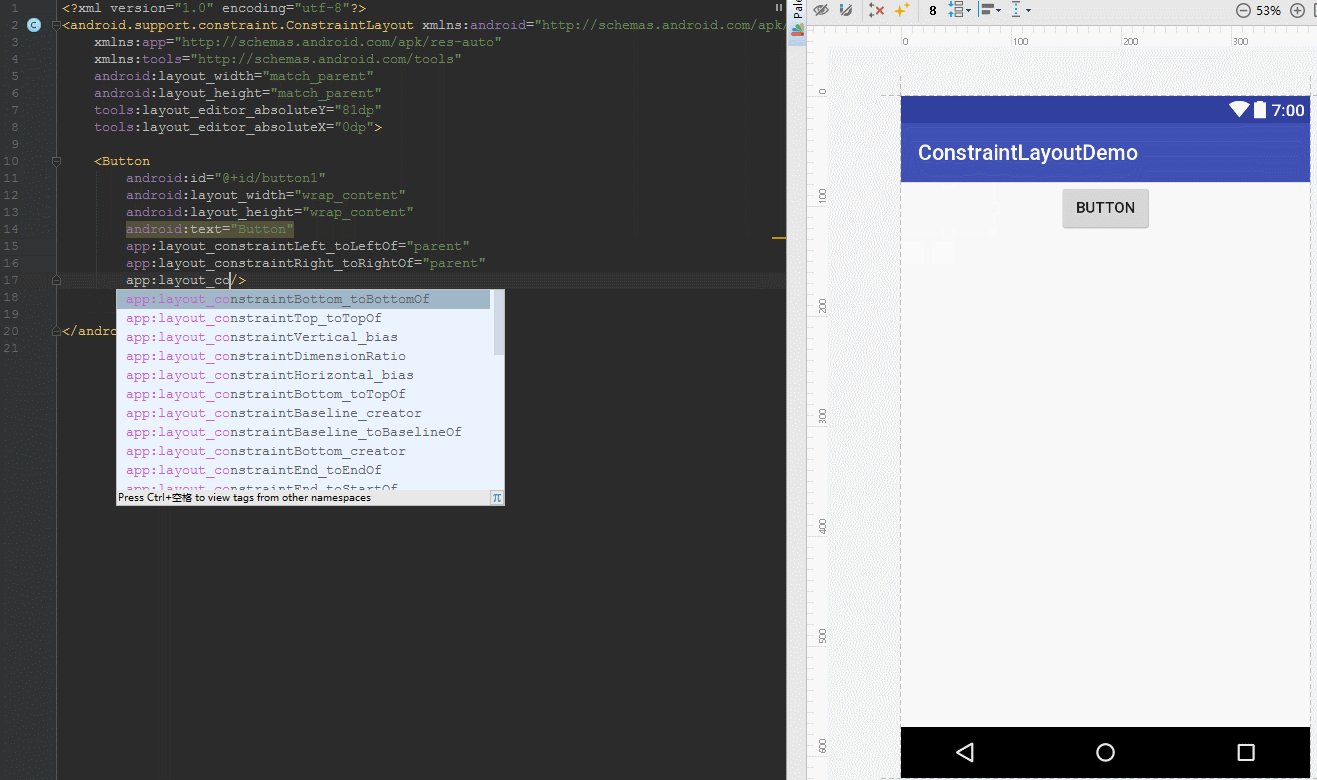
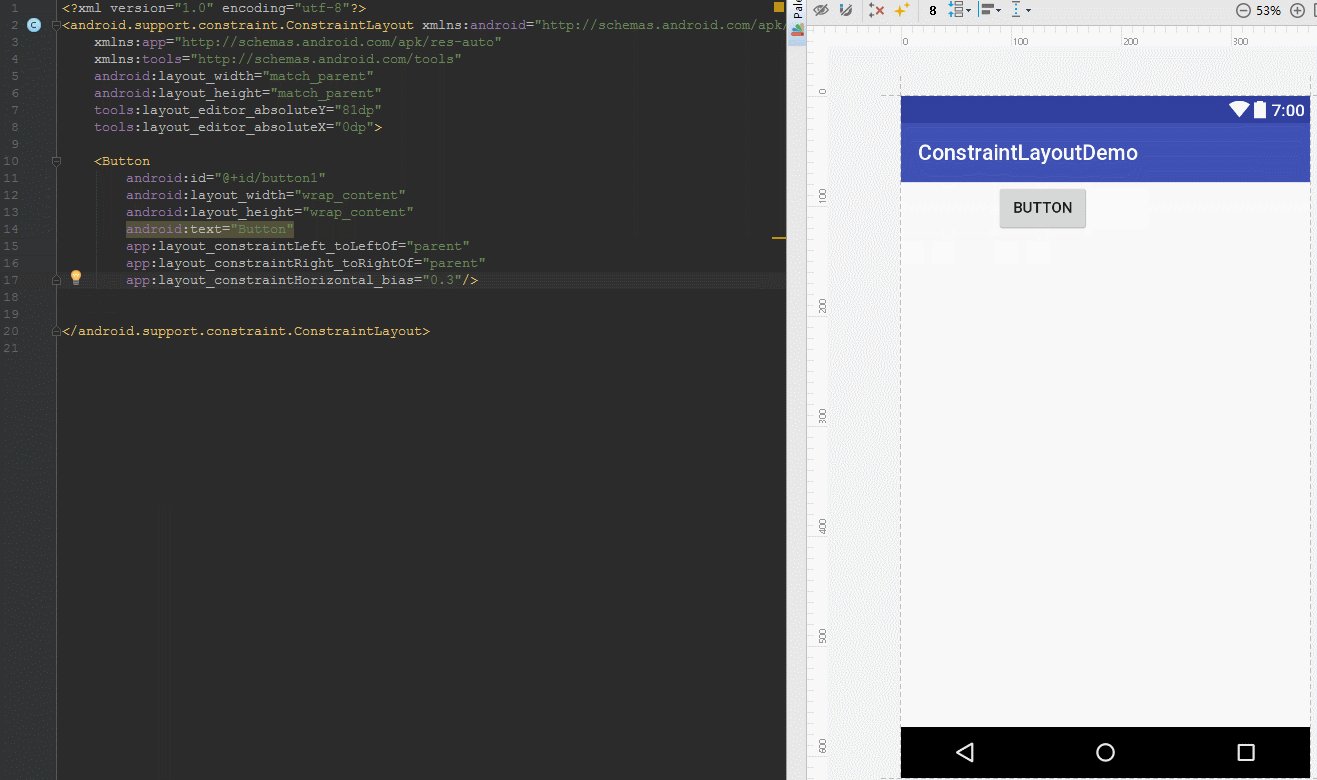
1. 倾向:当一个控件在父控件位置处于居中位置时,我们可以设置:app:layout_constraintHorizontal_bias将其或左或右的倾向(垂直居中情况:app:layout_constraintVertical_bias上下倾向)
- 水平倾向:
<Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/app_name" app:layout_constraintLeft_toRightOf="parent" app:layout_constraintRight_toRightOf="parent" app:layout_constraintHorizontal_bias="0.3"/>
- 垂直倾向:
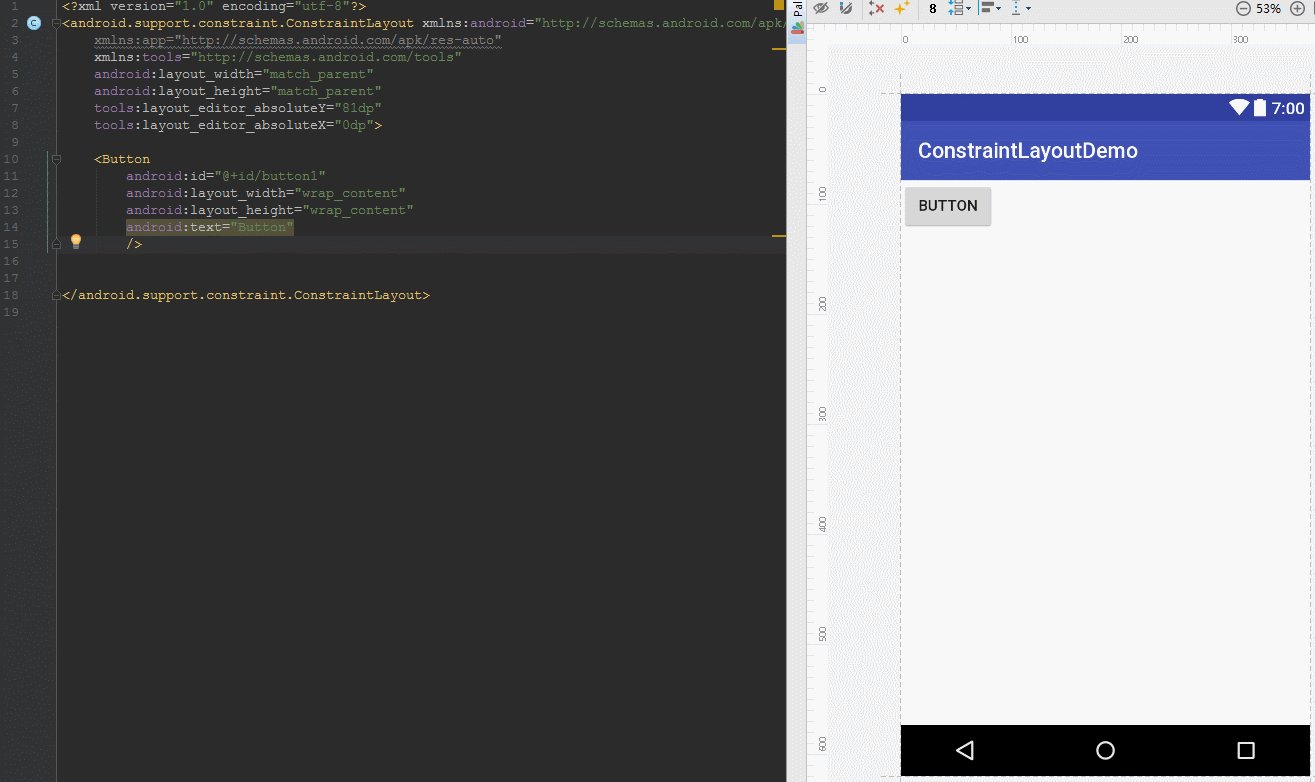
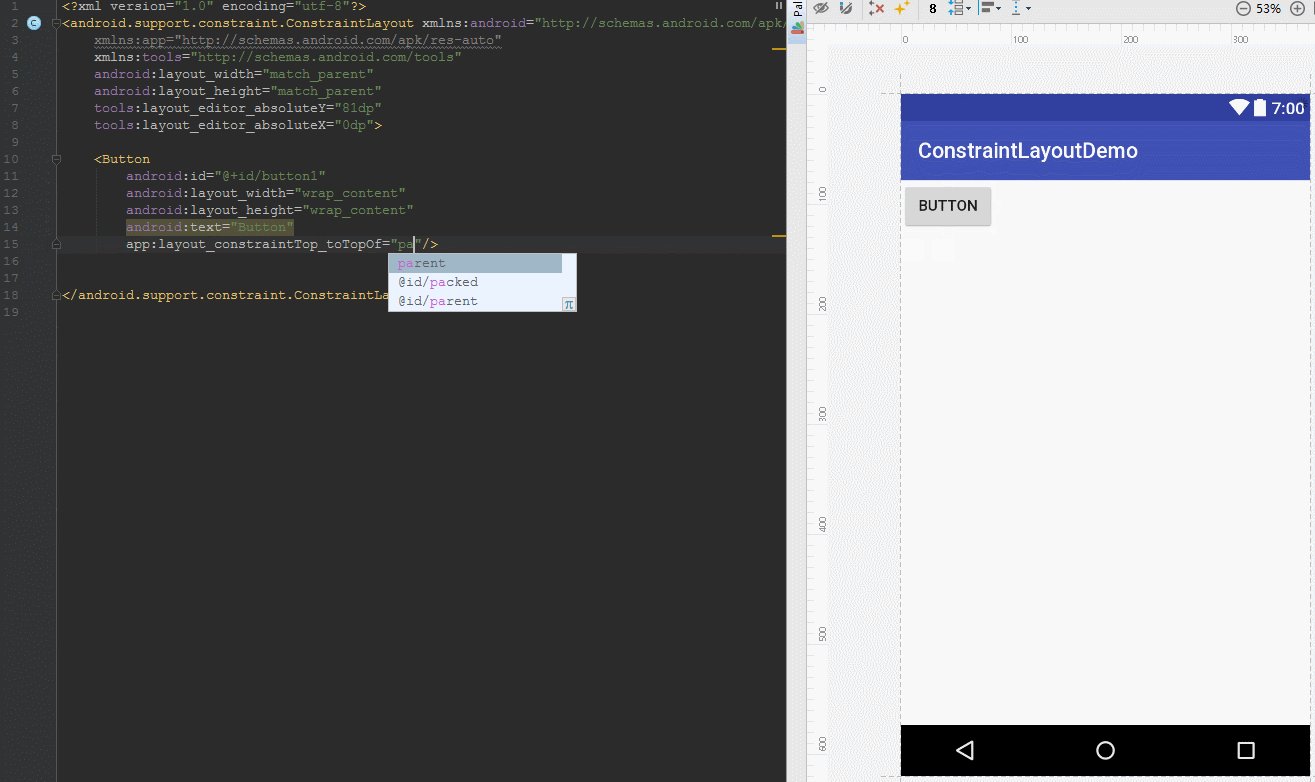
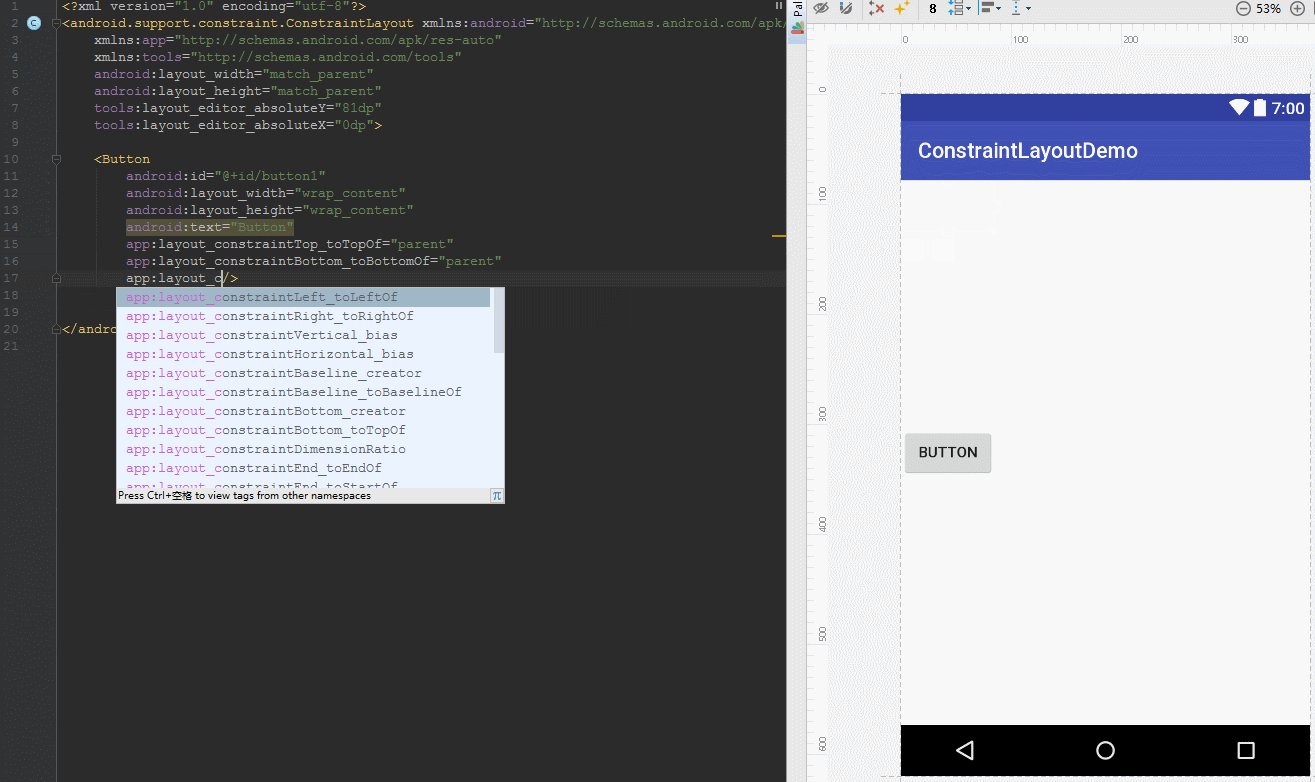
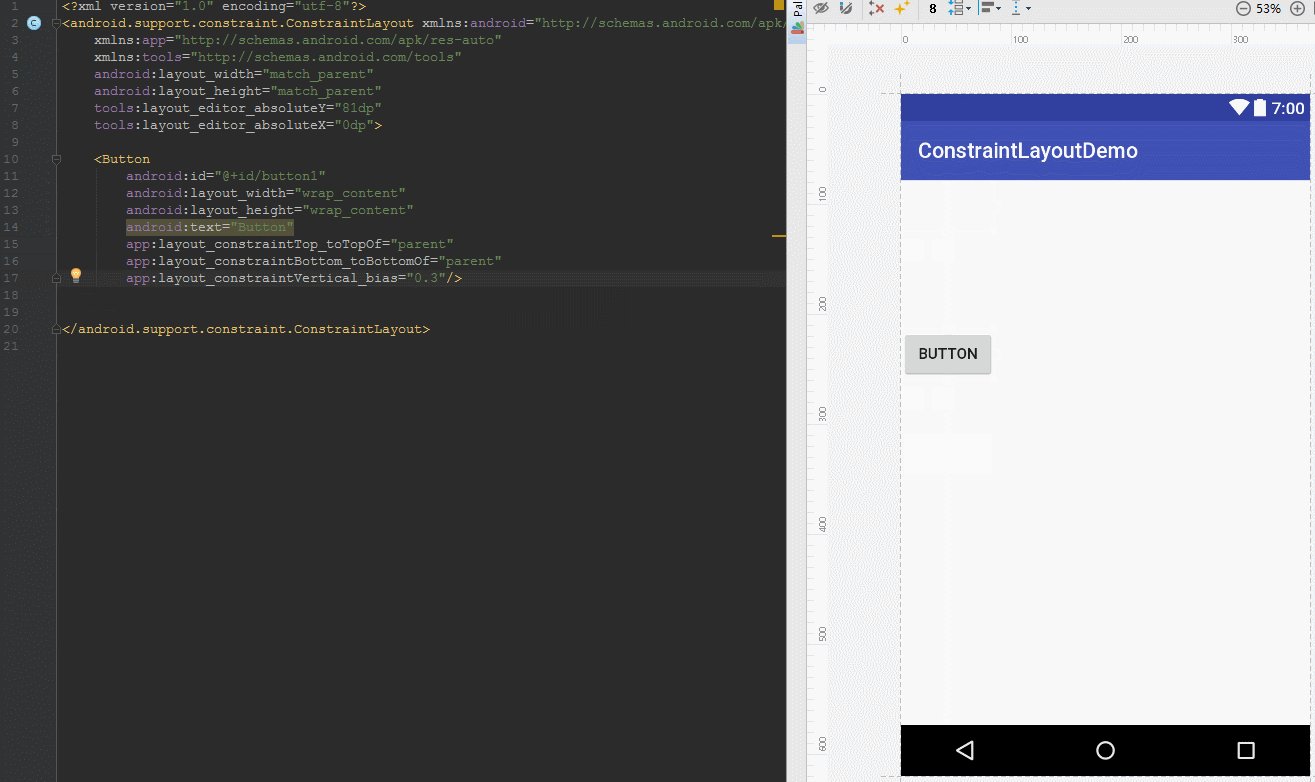
<Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Button" app:layout_constraintTop_toTopOf="parent" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintVertical_bias="0.3"/>
2. 宽高比:在约束布局中出了一个app:layout_constraintDimensionRatio属性,用来约束宽高的比例,默认是:宽比高。此属性起作用的前提条件是,至少有一方(宽或者高)设置为0dp,并与其它控件产生相应的约束
<--不起作用情况,因为宽或高没有设置为0dp--><Button android:layout_width="wrap_content" android:layout_height="wrap_content" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toRightOf="parent" android:text="@string/app_name" app:layout_constraintDimensionRatio="1:3"/><-- 宽比高:1:3 --><Button android:layout_width="0dp" android:layout_height="wrap_content" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toRightOf="parent" android:text="@string/app_name" app:layout_constraintDimensionRatio="1:3"/>当为宽高比例指定W或H关键字时:
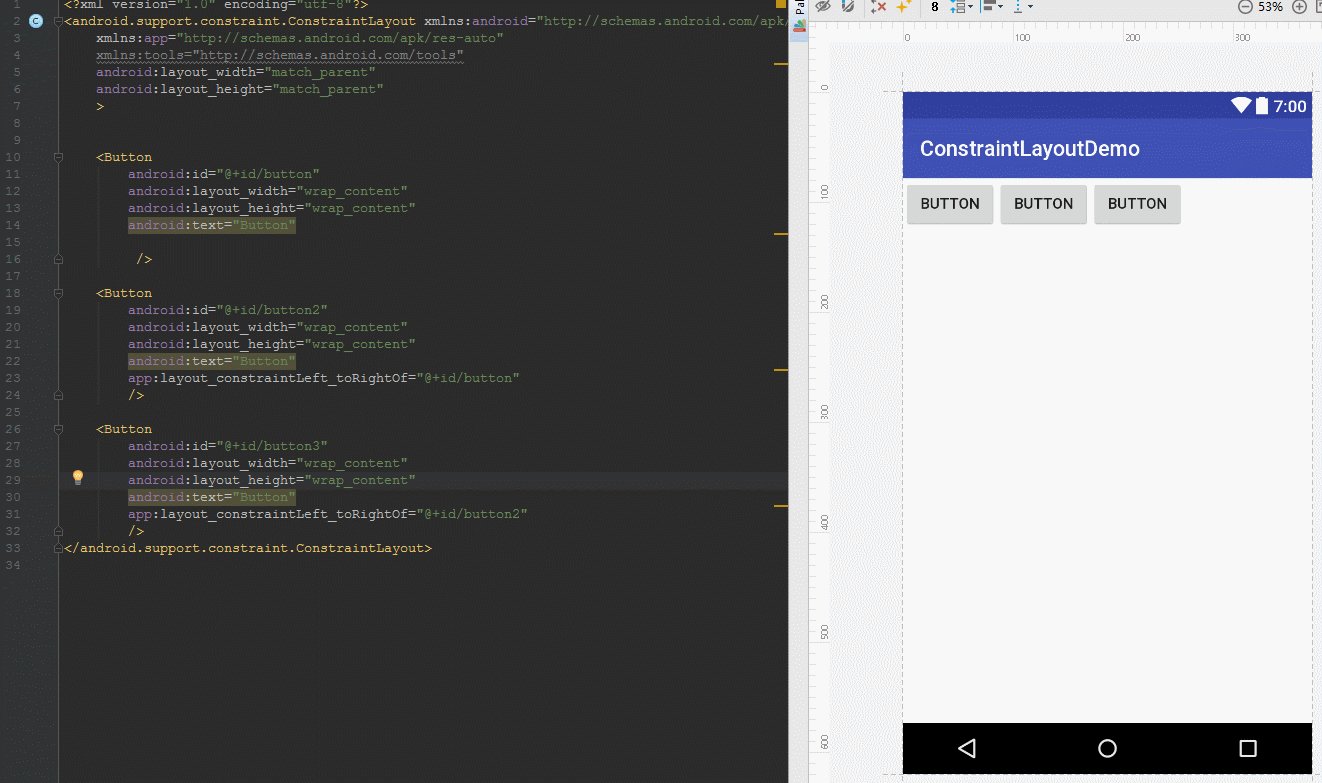
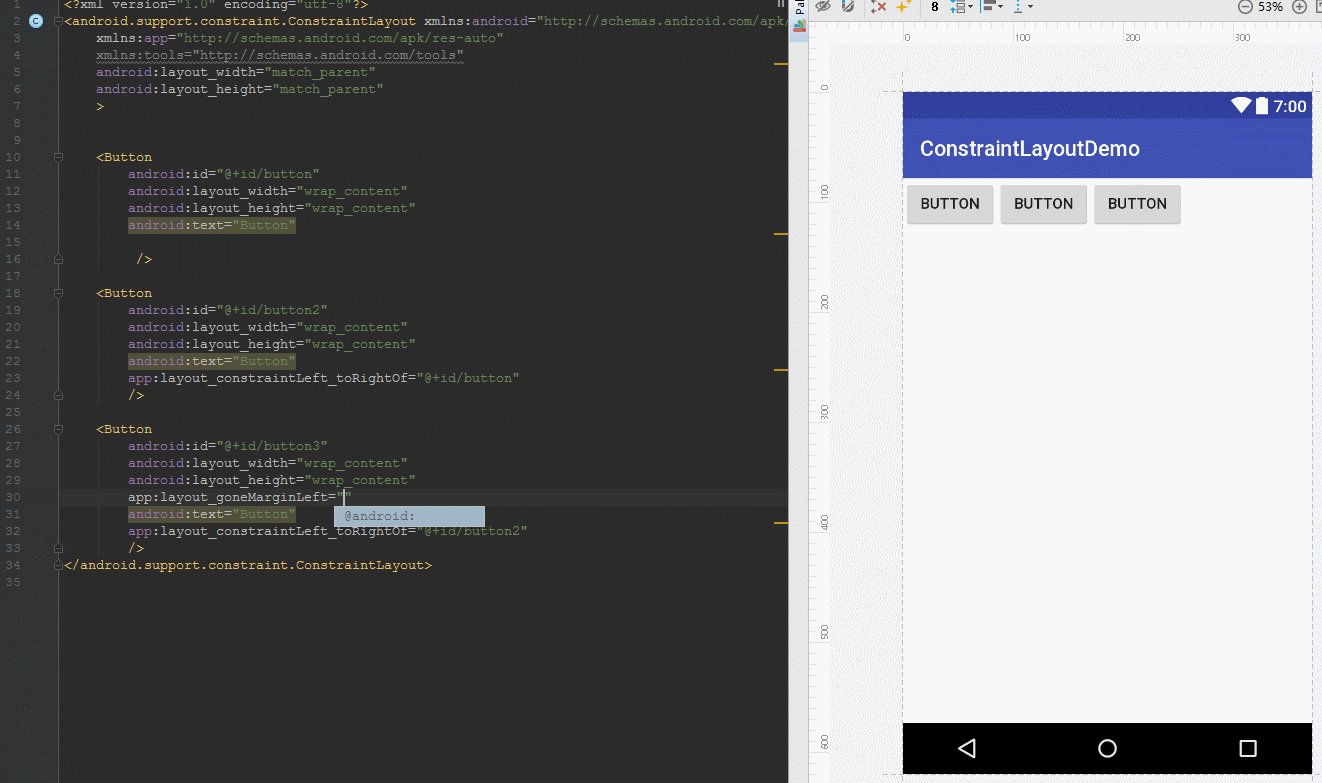
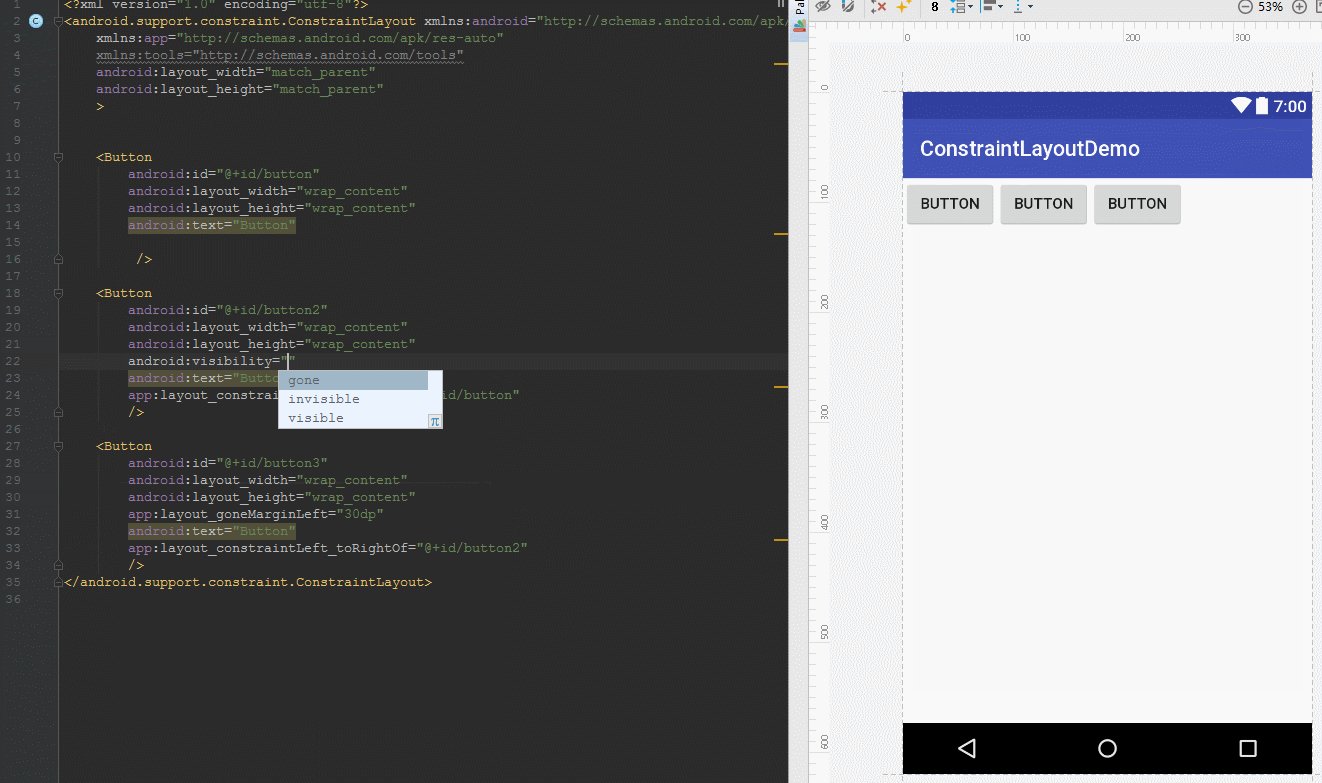
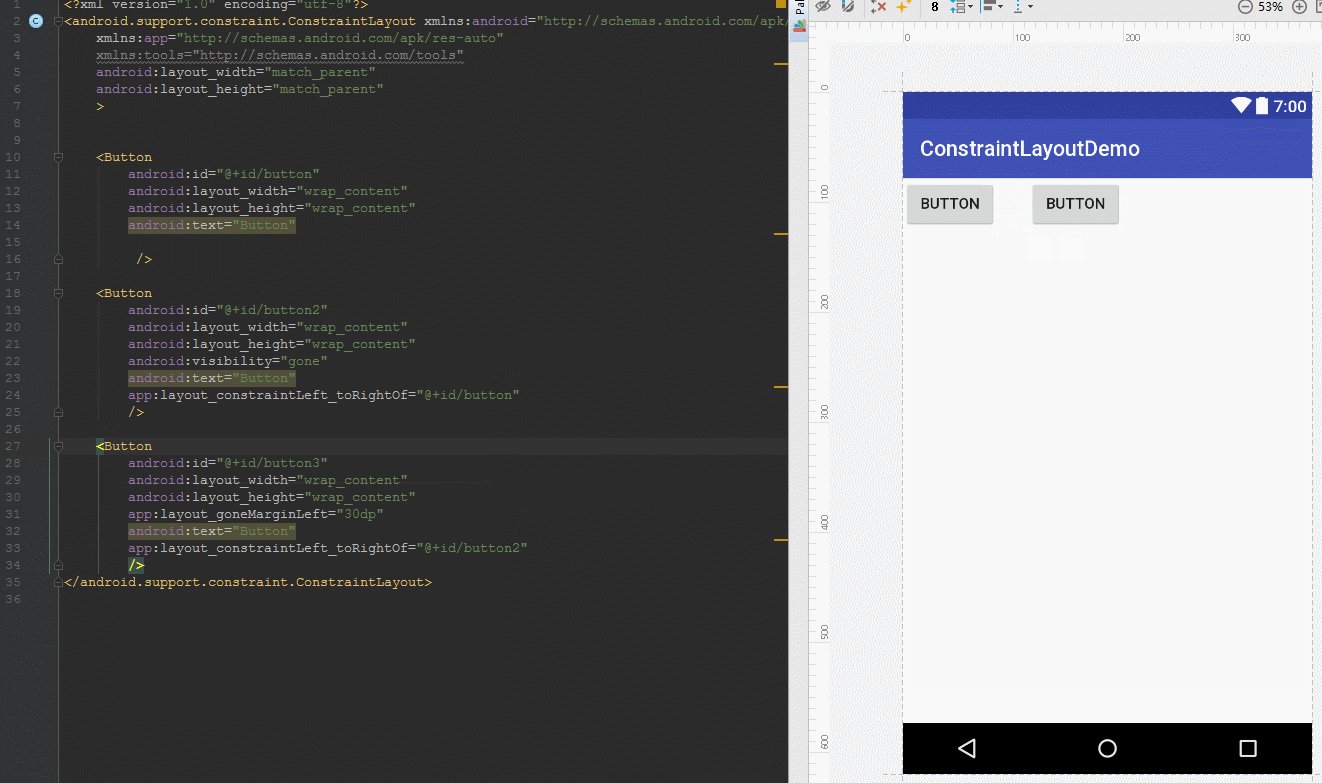
// 宽比高,1:3app:layout_constraintDimensionRatio="W,1:3"// 高比宽,1:3app:layout_constraintDimensionRatio="H,1:3"- goneMargin属性:A,B,C三个控件,依次水平排列,C对B控件设置为goneMarginLeft=”20dp”时,若B为visiable时,BC控件紧密挨着,若B为gone时,C距离A为20dp。B为invisible时,与visiable时位置一样。

上一节补充:
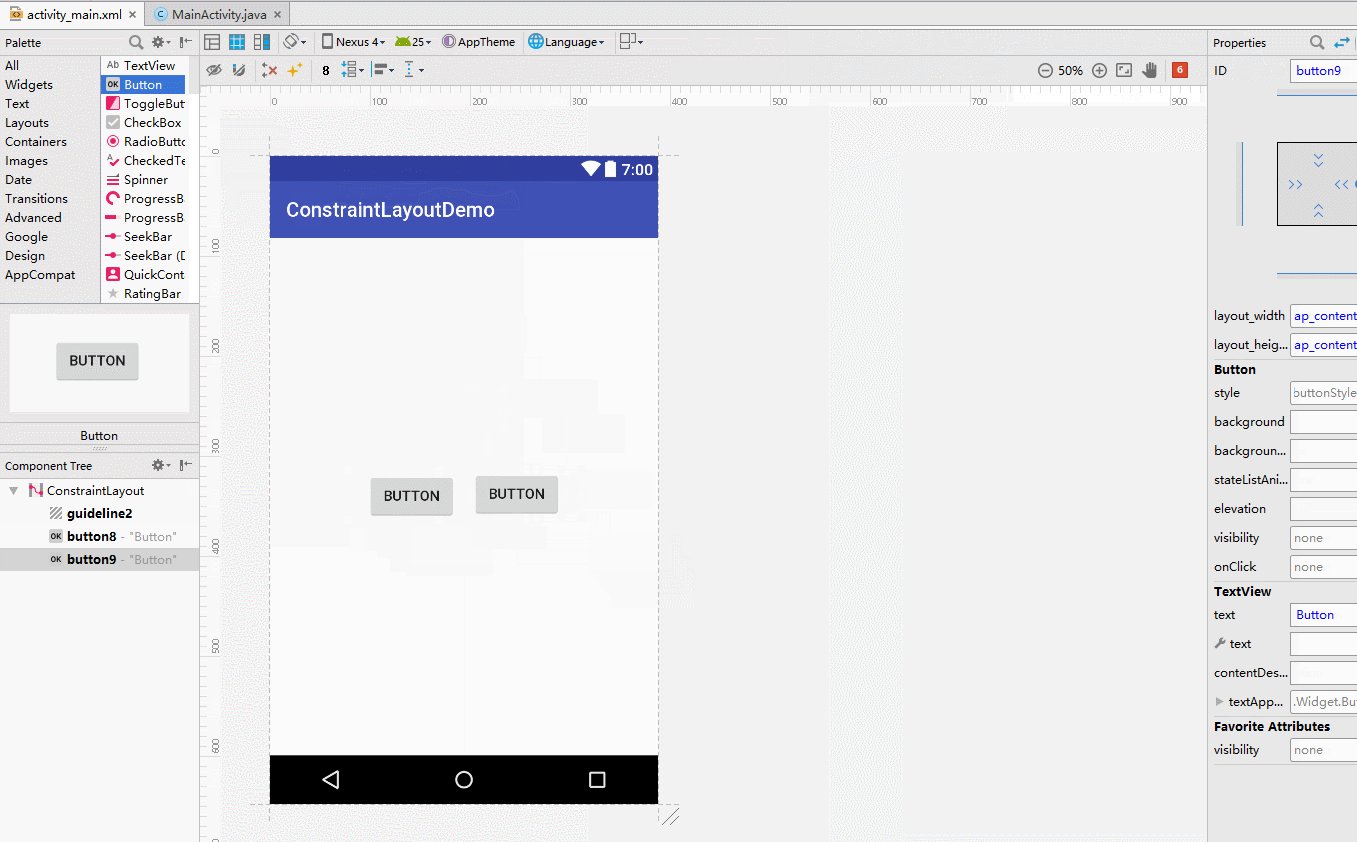
基线的使用:
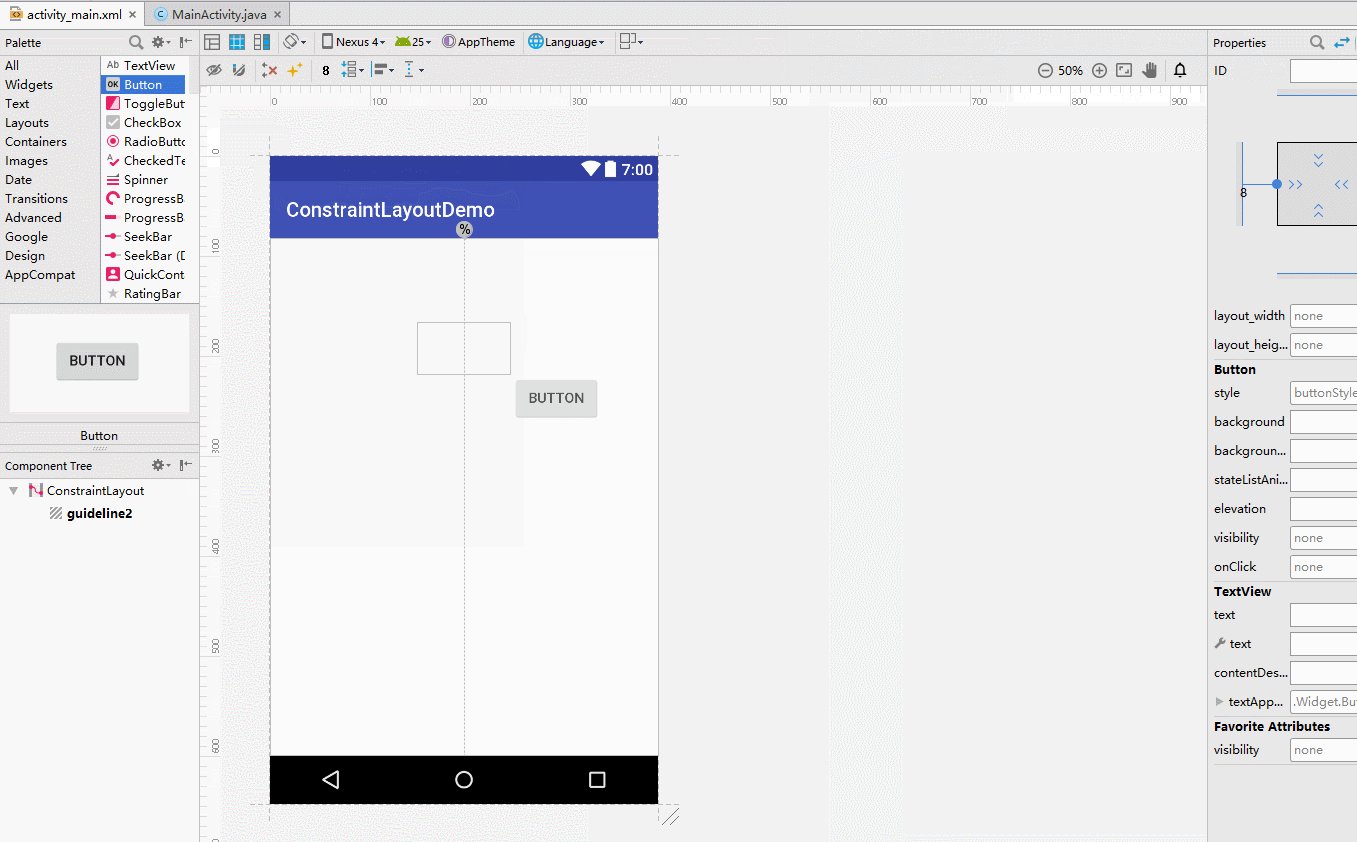
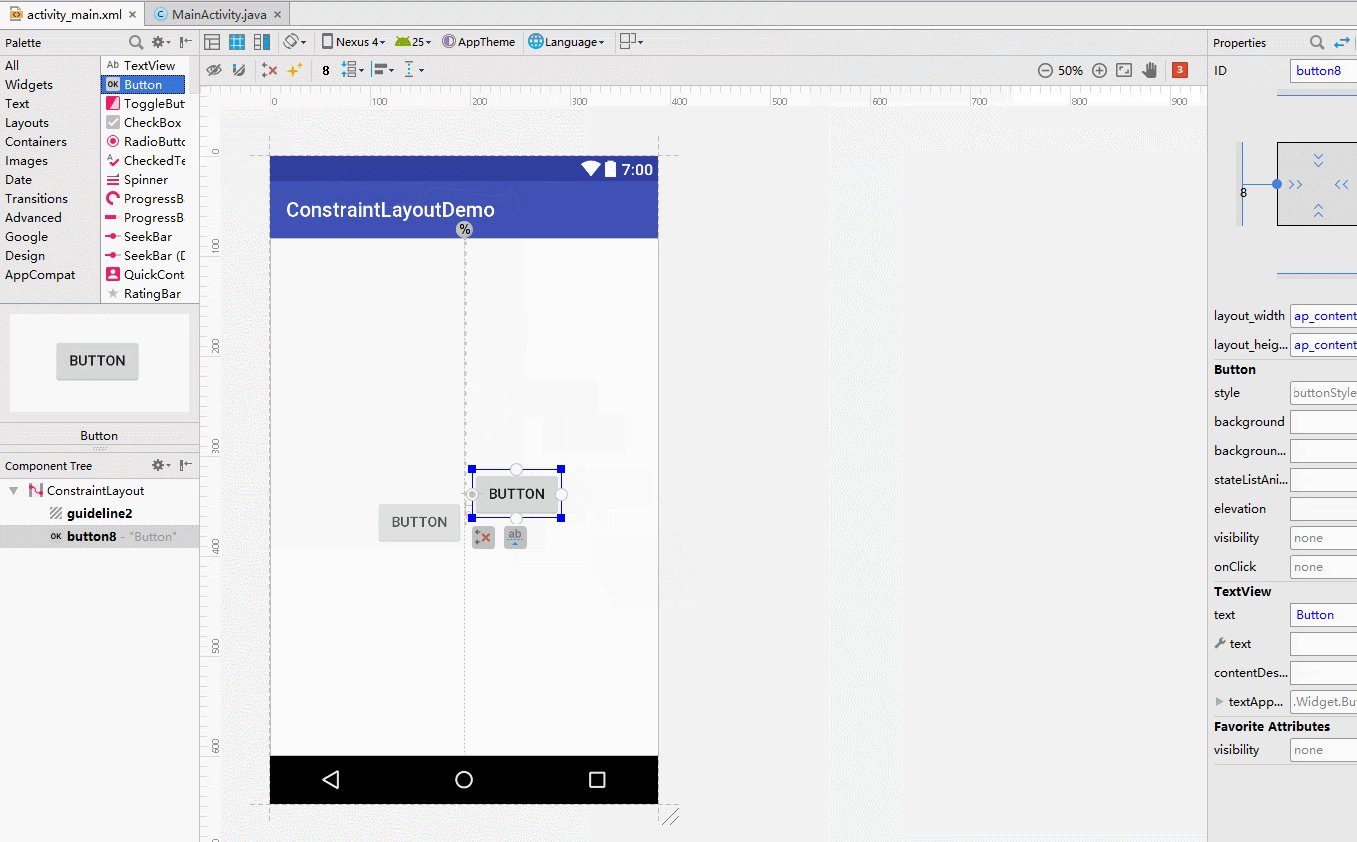
 所谓基线就是一条看不见的线,是使开发者便于添加约束的线。可以添加水平基线和垂直基线两种
所谓基线就是一条看不见的线,是使开发者便于添加约束的线。可以添加水平基线和垂直基线两种
0 0
- Android-ConstraintLayout使用笔记(二)
- Android-ConstraintLayout使用笔记
- android ConstraintLayout初次使用笔记
- 了解使用Android ConstraintLayout
- 了解使用Android ConstraintLayout
- 了解使用Android ConstraintLayout
- 了解使用Android ConstraintLayout
- 了解使用Android ConstraintLayout
- 了解使用Android ConstraintLayout
- Android中ConstraintLayout使用
- Android ConstraintLayout 使用详解
- Android ConstraintLayout图文并茂详解(二)
- Android ConstraintLayout布局的使用
- (转)了解使用Android ConstraintLayout
- Android ConstraintLayout 个人使用感受
- Android ConstraintLayout的基本使用
- 约束布局ConstraintLayout的使用(二)
- Android ConstraintLayout
- 用PyInstaller把Python代码打包成单个独立的exe可执行文件
- Linux 中ps命令详解
- 键盘明文密文转换笔记
- PAT 乙级 1047. 编程团体赛(20)
- boost weak_ptr使用
- Android-ConstraintLayout使用笔记(二)
- Python Numpy Tutorials: 函数
- 利用python实现任意进制的相互转换
- PAT 乙等 1023 组个最小数
- 如何解决catalina.out文件过大的问题
- swift 显示3D地图
- [py]面向对象-对象的访问
- 安装xgboost
- c++读入输出优化


