AJAX 基础理论学习笔记
来源:互联网 发布:气象数据共享服务网 编辑:程序博客网 时间:2024/05/24 05:30
- AJAX :是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。
AJAX = Asynchronous JavaScript and XML(异步的 JavaScript 和 XML)。
AJAX = 异步 JavaScript 和 XML。
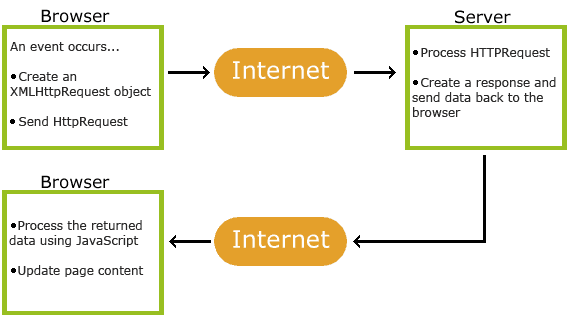
传统的网页(不使用 AJAX)如果需要更新内容,必需重载整个网页面。 AJAX 工作原理

原生发ajax请求步骤:
a.创建XMLHttpRequest对象(简称:XHR);
b.设置地址参数并发送请求;
c.回调结果。
响应数据格式:
responseText 获得字符串形式的响应数据。
responseXML 获得 XML 形式的响应数据。
var xmlhttp; //创建对象 if (window.XMLHttpRequest) {// code for IE7+, Firefox, Chrome, Opera, Safari xmlhttp = new XMLHttpRequest(); } else {// code for IE6, IE5 xmlhttp = new ActiveXObject("Microsoft.XMLHTTP"); } //设置请求头 xmlhttp.setRequestHeader("Content-type","application/x-www-form-urlencoded"); //回调函数 xmlhttp.onreadystatechange = function() { if (xmlhttp.readyState == 4 && xmlhttp.status == 200) { alert(xmlhttp.responseText); } } //发送设置 xmlhttp.open("GET", "/LoginController/isLogin.next ",true); //发送请求 xmlhttp.send();附:
get和post的区别:
与 POST 相比,GET 更简单也更快,并且在大部分情况下都能用。
然而,在以下情况中,请使用 POST 请求:
- 无法使用缓存文件(即:上传下载文件操作)
- 向服务器发送大量数据(POST 没有数据量限制)
- 发送包含未知字符的用户输入时,POST比 GET 更稳定也更可靠
阅读全文
0 0
- AJAX 基础理论学习笔记
- JS学习笔记-基础理论+数组
- DNS学习笔记之1 - 基础理论
- 【svm学习笔记】svm_基础理论1
- ICE中间件学习笔记 基础理论篇
- [python基础理论]python学习笔记1
- [python基础理论]python学习笔记2
- [python基础理论]python学习笔记3
- [python基础理论]python学习笔记4
- 自定义View学习笔记01—基础理论
- 机器学习深度学习基础笔记(1)——基础理论
- JSP&Servlet学习笔记(1)Web开发基础理论
- 循环神经网络(RNN, Recurrent Neural Networks)学习笔记:基础理论
- C++数据结构学习笔记一——数据结构基础理论
- 数据仓库基础理论笔记
- Ajax全接触(一)基础理论
- Windows操作系统基础理论学习
- SQL server基础理论学习
- 测试
- Effective Java读书笔记十六(Java Tips.Day.16)
- ios UIImagePickerController取消按钮颜色
- linux send与recv函数详解
- 数据库设计的---三大范式
- AJAX 基础理论学习笔记
- Python-learning-SMACH-Notes
- apache+mod_jk+tomcat集群配置要点
- 排序算法--对公司员工年龄的排序
- 基于STM32 HAL库在Makefile+GCC-ARM上面的工程编译
- 222. Count Complete Tree Nodes
- 不能在本机启动SQL Server服务 错误代码13
- 关于adb shell procrank提示procrank: not found的问题解决
- Kotlin开发Android系列文章(一)——初识Kotlin



