webpack-- 模块热替换
来源:互联网 发布:穿山甲何仙姑 知乎 编辑:程序博客网 时间:2024/05/16 11:20
全称是Hot Module ReplaceMent(HMR),理解成热模块替换或者模块热替换都可以吧,和.net中的热插拔一个意思,就是在运行中对程序的模块进行更新。这个功能主要是用于开发过程中,对生产环境没有任何帮助(这一点区别.net热插拔)。效果上就是界面的无刷新更新。
HMR基于WDS,style-loader可以通过它来实现无刷新更新样式。但是对于JavaScript模块就需要做一点额外的处理,怎么处理继续往下看。因为HMR是用于开发环境的,所以我们修改下配置,做两份准备。一个用于生产,一个用于开发。
const path = require('path');const HtmlWebpackPlugin = require('html-webpack-plugin');const webpack = require('webpack');const PATHS = { app: path.join(__dirname, 'app'), build: path.join(__dirname, 'build'),};const commonConfig={ entry: { app: PATHS.app, }, output: { path: PATHS.build, filename: '[name].js', }, plugins: [ new HtmlWebpackPlugin({ title: 'Webpack demo', }), ],}function developmentConfig(){ const config ={ devServer:{ //使能历史记录api historyApiFallback:true, hotOnly:true,//关闭热替换 注释掉这行就行 stats:'errors-only', host:process.env.Host, port:process.env.PORT, overlay:{ errors:true, warnings:true, } }, plugins: [ new webpack.HotModuleReplacementPlugin(), ], }; return Object.assign( {}, commonConfig, config, { plugins: commonConfig.plugins.concat(config.plugins), } );}module.exports = function(env){ console.log("env",env); if(env=='development'){ return developmentConfig(); } return commonConfig;};


plugins: [ new webpack.HotModuleReplacementPlugin(), new webpack.NamedModulesPlugin(), ],

import component from './component';let demoComponent=component();document.body.appendChild(demoComponent);//HMR 接口if(module.hot){ module.hot.accept('./component',()=>{ const nextComponent=component(); document.body.replaceChild(nextComponent,demoComponent); demoComponent=nextComponent; })}
并修改component.js:
export default function () { var element = document.createElement('h1'); element.innerHTML = 'Hello webpack'; return element;}

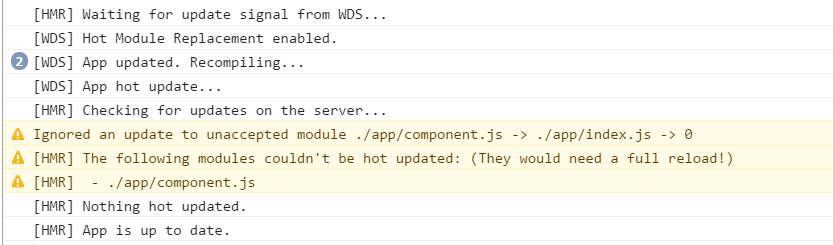
这个时候页面更新了。每次改动页面上都会增加一个带有hot-update.js ,类似于下面这样:
webpackHotUpdate(0,{/***/ "./app/component.js":/***/ (function(module, __webpack_exports__, __webpack_require__) {"use strict";Object.defineProperty(__webpack_exports__, "__esModule", { value: true });/* harmony default export */ __webpack_exports__["default"] = function () { var element = document.createElement('h1'); element.innerHTML = 'Hello web '; element.className='box'; return element;};/***/ })})
通过webpackHotUpdate对相应模块进行更新。0表示模块的id,”./app/component.js”表示模块对应的name。结构是webpack(id,{key:function(){}})。function外带了一个括号,不知道有什么作用。webpackHotUpdate的定义是这样的:
this["webpackHotUpdate"] = function webpackHotUpdateCallback(chunkId, moreModules) { // eslint-disable-line no-unused-vars hotAddUpdateChunk(chunkId, moreModules); if(parentHotUpdateCallback) parentHotUpdateCallback(chunkId, moreModules); } ;
小结:从结构来看,一个是id,一个是对应修改的模块。但实际执行更新的是hotApply方法。热更新整个机制还是有点复杂,效果上像MVVM的那种绑定。有兴趣的可以深入研究下。不建议在生产使用HMR,会让整体文件变大,而且对生成没有什么帮助,在下一节会讲样式的加载,style-loader就是用到了HMR。但对于js模块还要写额外的代码,这让人有点不爽。
demo:http://files.cnblogs.com/files/stoneniqiu/webpack-ch3.zip
参考:
【webpack】– 自动刷新与解析
【webpack】– 入门与解析
- webpack-- 模块热替换
- 【webpack】-- 模块热替换
- webpack-- 模块热替换
- webpack--概念9--模块热替换
- Webpack 开发工具与模块热替换
- webpack热模块替换(HMR)/热更新
- [译] Webpack 用来做模块热替换(hot module replacement)
- webpack模块热更新
- Webpack-dev-server结合后端服务器的热替换配置
- express使用webpack热加载替换时候遇到的坑
- Webpack-dev-server结合后端服务器的热替换配置
- react v0.14 模块热替换(HMR)
- react-webpack2-热模块替换[HMR]
- webpack 模块
- webpack 热部署
- webpack热更新原理
- webpack 配置热更新
- webpack(1):什么是webpack模块
- webpack入坑之旅(六)配合vue-router实现SPA
- 2017-6-6-反思一波
- 城市文化笔记整理(二)
- webpack入坑之旅(五)加载vue单文件组件
- 第七十九天 : httpd 基础入门
- webpack-- 模块热替换
- JVM(4):Jvm调优-命令篇
- 排序之希尔排序
- android listview错乱问题
- 【webpack】-- 样式加载
- Gof23种设计模式+简单工厂设计模式总结(一)
- 【webpack】-- 入门与解析
- camera hal调用camera驱动的连接方式
- 边缘崛起:雪球、老虎、富途、牛股王等互联网券商的新玩法



