iOS UISlider的使用
来源:互联网 发布:网络服务提供商与数据 编辑:程序博客网 时间:2024/05/16 02:37
UISlider是一个方便的控件,让用户能够以可视化的方式设置指定范围内的值。
和按钮一样,滑块也能响应事件,还可像文本框一样被读取。如果希望用户对滑块的调整立刻影响应用程序,则需要让他触发操作。
下面将从几个方面学习:

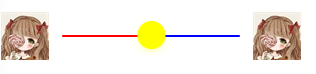
UISlider * slider = [[UISlider alloc]initWithFrame:CGRectMake(10 , 100, 300, 50)]; //01.minimumValue : 当值可以改变时,滑块可以滑动到最小位置的值,默认为0.0 slider.minimumValue = 0.0; //02.maximumValue : 当值可以改变时,滑块可以滑动到最大位置的值,默认为1.0 slider.maximumValue = 100.0; //03.当前值 slider.value = 50; //04.continuous : 如果设置YES,在拖动滑块的任何时候,滑块的值都会改变。默认设置为YES [slider setContinuous:YES]; //05.滑块条最小值处设置的图片,默认为nil slider.minimumValueImage = [UIImage imageNamed:@"001.jpeg"]; //06.滑块条最大值处设置的图片,默认为nil slider.maximumValueImage = [UIImage imageNamed:@"001.jpeg"]; //07.minimumTrackTintColor : 小于滑块当前值滑块条的颜色,默认为蓝色 slider.minimumTrackTintColor = [UIColor redColor]; //08.maximumTrackTintColor: 大于滑块当前值滑块条的颜色,默认为白色 slider.maximumTrackTintColor = [UIColor blueColor]; //09.thumbTintColor : 当前滑块的颜色,默认为白色 slider.thumbTintColor = [UIColor yellowColor]; // 10.currentMaximumTrackImage : 滑块条最大值处设置的图片// 11.currentMinimumTrackImage : 滑块条最小值处设置的图片// 12.currentThumbImage: 当前滑块的图片 [slider addTarget:self action:@selector(sliderValueChanged:) forControlEvents:UIControlEventValueChanged];

-(void)sliderValueChanged:(UISlider *)slider{ NSLog(@"slider value%f",slider.value);}


阅读全文
0 0
- iOS UISlider的使用
- ios UISlider 的简单使用
- iOS UISlider的使用详情
- IOS-UISlider的详细使用
- iOS开发中UISlider的简单使用
- iOS UISlider简单使用
- IOS的UISlider
- iOS控件使用之UISlider
- IOS的基本控件的使用-UISlider&UIProgressView
- UISlider的使用
- UISlider的使用
- UISlider的使用
- UISlider的使用
- UISlider 的使用
- UISlider的使用
- UISlider的使用
- iOS开发之八:UISlider、UISegmentedControl、UIPageControl的使用
- iOS--UISlider的使用方法详细
- 关于数据检测类型的浅谈
- 全排列(java)
- 数据结构中查找和排序算法总结及源码实现
- 学生信息管理系统
- 设计模式—桥接模式(十八)
- iOS UISlider的使用
- 在win10下使用vscode和winbash调试C代码
- HDU-2070 Fibbonacci Number
- CentOS7中systemctl的使用
- Mysql查询数据第二讲之单表查询
- C语言 指针例解
- 线性表——链式存储结构之循环双链表
- Tiny4412 Android5.0 定制键值相关的文件
- 动态规划——编辑距离


