欢迎使用CSDN-markdown编辑器
来源:互联网 发布:韦德生涯场均数据 编辑:程序博客网 时间:2024/06/10 14:17
前端CSS - 相对定位,绝对定位,固定定位
1.1 相对定位 position:relative
相对定位,就是微调元素位置的.让元素相对
自己原来的位置,进行位置的微调.
也就是说,如果一个盒子想进行位置调整,那么就要使用相对定位了
position:relative; → 必须先声明,自己要相对定位了,left:100px; → 然后进行调整。top:150px; → 然后进行调整。1.2 相对定位的特性 - 不脱标,老家留坑,形影分离
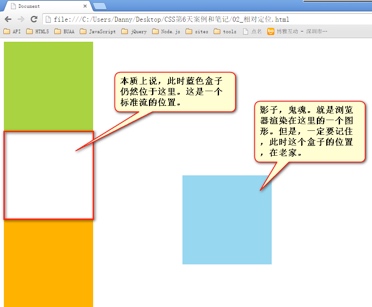
相对定位不脱标,真实位置是在老家,只不过影子出去了,可以到处飘.
1.3 相对定位的用途
- 相对定位有坑,所以一般不用于做”压盖”效果.页面中,效果极小.就两个作用:
- 微调元素
- 做绝对定位的参考,
子绝父相(绝对定位中详细讲)
1.4 相对定位的定位值
- 可以用left,right来描述盒子右,左的移动
- 可以用top,bottom来描述盒子的下,上的移动.
position: relative;right: 100px; → 往左边移动top: 100px;position: relative; right: 100px;bottom: 100px; → 移动方向是向上。2.1 绝对定位

- 绝对定位脱标
- 绝对定位的盒子,还脱离标准文档流的.所以,所有的标准文档流的性质,绝对定位之后都不遵守了.
- 绝对定位之后,标签就不区分所谓的行内元素,块级元素了,不需要
display:block;就可以设置宽高了
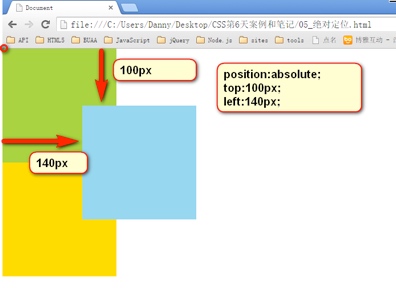
span{ position: absolute; top: 100px; left: 100px; width: 100px; height: 100px; background-color: pink;}2.2 参考点
绝对定位的参考点,如果用top描述,那么定位参考点就是页面的左下角,而不是浏览器的左上角:

如果用bottom描述,那么就是浏览器首屏窗口尺寸,对应的页面的左下角:

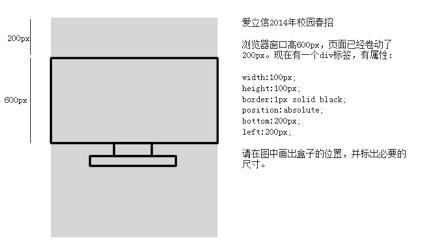
面试题:

答案:用bottom的定位的时候,参考的事浏览器首屏大小对应的页面左下角.

2.3 以盒子为参考点 - 子绝父相
一个绝对定位的元素,如果父辈元素中出现了也定位了的元素,那么将以父辈这个元素,为参考点.

子绝父绝,子绝父相,子绝父固,都是可以给儿子定位的.但是,工程上,子绝,父绝,没有一个盒子在标准文档流中,所以页面就不稳固,没有任何实战用途.
工程上,"子绝父相"有意义,父亲没有脱标,儿子脱标在父亲的范围里面移动.
<div class=”box1”> → 绝对定位 <div class=”box2”> → 相对定位 <div class=”box3”> → 没有定位 <p></p> → 绝对定位,以box2为参考定位。 </div> </div></div>- 绝对定位的儿子,无视参考的那个盒子的padding.下图中,绿色部分是div的padding,蓝色部分是div的内容区域。那么此时,div相对定位,p绝对定位。
p将无视父亲的padding,在border内侧为参考点,进行定位:
2.4 绝对定位的盒子居中
绝对定位之后,所有标准流的规则,都不适用了.所以margin:0 auto;失效.

width: 600px;height: 60px;position: absolute;left: 50%;top: 0;margin-left: -300px; → 宽度的一半非常简单,当做公式记一下来.就是left:50%;margin-left:负的宽度的一半.
3. 固定定位 IE6不兼容
- 固定定位,就是相对浏览器窗口定位.页面如何滚动,这个盒子显示的位置不变.
固定定位脱标!

» 下一篇:前端小技巧-定位的活学活用之仿淘宝列表
</div># 欢迎使用Markdown编辑器写博客本Markdown编辑器使用StackEdit修改而来,用它写博客,将会带来全新的体验哦:
- Markdown和扩展Markdown简洁的语法
- 代码块高亮
- 图片链接和图片上传
- LaTex数学公式
- UML序列图和流程图
- 离线写博客
- 导入导出Markdown文件
- 丰富的快捷键
快捷键
- 加粗
Ctrl + B - 斜体
Ctrl + I - 引用
Ctrl + Q - 插入链接
Ctrl + L - 插入代码
Ctrl + K - 插入图片
Ctrl + G - 提升标题
Ctrl + H - 有序列表
Ctrl + O - 无序列表
Ctrl + U - 横线
Ctrl + R - 撤销
Ctrl + Z - 重做
Ctrl + Y
Markdown及扩展
Markdown 是一种轻量级标记语言,它允许人们使用易读易写的纯文本格式编写文档,然后转换成格式丰富的HTML页面。 —— [ 维基百科 ]
使用简单的符号标识不同的标题,将某些文字标记为粗体或者斜体,创建一个链接等,详细语法参考帮助?。
本编辑器支持 Markdown Extra , 扩展了很多好用的功能。具体请参考Github.
表格
Markdown Extra 表格语法:
可以使用冒号来定义对齐方式:
定义列表
- Markdown Extra 定义列表语法:
- 项目1
- 项目2
- 定义 A
- 定义 B
- 项目3
- 定义 C
定义 D
定义D内容
代码块
代码块语法遵循标准markdown代码,例如:
@requires_authorizationdef somefunc(param1='', param2=0): '''A docstring''' if param1 > param2: # interesting print 'Greater' return (param2 - param1 + 1) or Noneclass SomeClass: pass>>> message = '''interpreter... prompt'''脚注
生成一个脚注1.
目录
用 [TOC]来生成目录:
- 前端CSS - 相对定位绝对定位固定定位
- 1 相对定位 positionrelative
- 2 相对定位的特性 - 不脱标老家留坑形影分离
- 3 相对定位的用途
- 4 相对定位的定位值
- 1 绝对定位
- 2 参考点
- 3 以盒子为参考点 - 子绝父相
- 4 绝对定位的盒子居中
- 固定定位 IE6不兼容
- 快捷键
- Markdown及扩展
- 表格
- 定义列表
- 代码块
- 脚注
- 目录
- 数学公式
- UML 图
- 离线写博客
- 浏览器兼容
数学公式
使用MathJax渲染LaTex 数学公式,详见math.stackexchange.com.
- 行内公式,数学公式为:
Γ(n)=(n−1)!∀n∈N 。 - 块级公式:
更多LaTex语法请参考 这儿.
UML 图:
可以渲染序列图:
或者流程图:
- 关于 序列图 语法,参考 这儿,
- 关于 流程图 语法,参考 这儿.
离线写博客
即使用户在没有网络的情况下,也可以通过本编辑器离线写博客(直接在曾经使用过的浏览器中输入write.blog.csdn.net/mdeditor即可。Markdown编辑器使用浏览器离线存储将内容保存在本地。
用户写博客的过程中,内容实时保存在浏览器缓存中,在用户关闭浏览器或者其它异常情况下,内容不会丢失。用户再次打开浏览器时,会显示上次用户正在编辑的没有发表的内容。
博客发表后,本地缓存将被删除。
用户可以选择 把正在写的博客保存到服务器草稿箱,即使换浏览器或者清除缓存,内容也不会丢失。
注意:虽然浏览器存储大部分时候都比较可靠,但为了您的数据安全,在联网后,请务必及时发表或者保存到服务器草稿箱。
浏览器兼容
- 目前,本编辑器对Chrome浏览器支持最为完整。建议大家使用较新版本的Chrome。
- IE9以下不支持
- IE9,10,11存在以下问题
- 不支持离线功能
- IE9不支持文件导入导出
- IE10不支持拖拽文件导入
引用块内容
- 这里是 脚注 的 内容. ↩
- 欢迎使用CSDN-markdown编辑器
- 欢迎使用CSDN-markdown编辑器
- 欢迎使用CSDN-markdown编辑器
- 欢迎使用CSDN-markdown编辑器
- 欢迎使用CSDN-markdown编辑器
- 欢迎使用CSDN-markdown编辑器
- 欢迎使用CSDN-markdown编辑器
- 欢迎使用CSDN-markdown编辑器
- 欢迎使用CSDN-markdown编辑器
- 欢迎使用CSDN-markdown编辑器
- 欢迎使用CSDN-markdown编辑器
- 欢迎使用CSDN-markdown编辑器
- 欢迎使用CSDN-markdown编辑器
- 欢迎使用CSDN-markdown编辑器
- 欢迎使用CSDN-markdown编辑器
- 欢迎使用CSDN-markdown编辑器
- 欢迎使用CSDN-markdown编辑器
- 欢迎使用CSDN-markdown编辑器
- Word Vectors详解(2)
- 什么是md5
- commitAllowingStateLoss()
- 纯css实现图片翻转效果
- JDP
- 欢迎使用CSDN-markdown编辑器
- Category初见
- Google advances AI with ‘one model to learn them all
- 侧滑栏的右上角图标修改
- 172 Factorial Trailing Zeroes
- 第八届河南省程序设计大赛 D.引水工程【最小生成树相关】
- codefroces 601A 题意唬人的最短路
- [LeetCode]Reconstruct Itinerary
- Owncloud



