Vuejs实例-02Vue.js项目集成ElementUI
来源:互联网 发布:淘宝平面模特招聘 编辑:程序博客网 时间:2024/05/21 06:43
0:前言
vue.js的UI组件库,在git上有多个项目,我见的使用者比较多的是iView和Element.两个组件库,组件都很丰富。
官网的介绍
iView: 一套基于 Vue.js 的高质量 UI 组件库
Element,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的组件库,提供了配套设计资源,帮助你的网站快速成型。
两者各有优缺点,不多评论,根据自己的需求,我最后使用了Element。
1:安装
推荐使用 npm 的方式安装,它能更好地和 webpack打包工具配合使用。我系统使用了淘宝镜像,所以需要安装的情况下,一般用cnpm代替npm
$ cnpm i element-ui -S 
安装完成之后,package.json文件会增加element-ui依赖。
"dependencies": { "element-ui": "^1.3.3", "vue": "^2.2.6", "vue-router": "^2.3.1" },2:配置
配置文件,可以使用默认的。因为,在使用vue-cli脚手架生成工具,生成项目的时候,已经帮我们配置好了。
3:引入
引入有两种方式,
1:完整引入。这种方法使用方便,但是会增大项目体积。
2:按需引入。这种方法需要安装插件,修改配置文件。使用的时候只需要引入需要的组件,减少项目体积。
完整引入
在main.js中写入以下内容:
import ElementUI from 'element-ui'import 'element-ui/lib/theme-default/index.css'Vue.use(ElementUI)以上代码便完成了Element的引入。需要注意的是,样式文件需要单独引入。
按需引入
借助 babel-plugin-component,我们可以只引入需要的组件,以达到减小项目体积的目的。
首先,安装 babel-plugin-component:
$ cnpm install babel-plugin-component -D这个命令,会将babel-plugin-component保存在开发环境的依赖包
"devDependencies": { "autoprefixer": "^6.7.2", "babel-core": "^6.22.1", "babel-loader": "^6.2.10", "babel-plugin-component": "^0.9.1", ... }然后,将.babelrc修改为:
{ "presets": [ ["env", { "modules": false }], ["es2015", { "modules": false }], "stage-2" ], "plugins": [["component", [ { "libraryName": "element-ui", "styleLibraryName": "theme-default" } ]],"transform-runtime"], "comments": false, "env": { "test": { "presets": ["env", "stage-2"], "plugins": [ "istanbul" ] } }}这是增加了Element-ui和默认样式的类库插件
接下来,如果只需要引入部分组件,比如Button 和 InputNumber, 那么需要在main.js中写入以下内容:
import { Button, InputNumber } from 'element-ui' Vue.use(Button)Vue.use(InputNumber)4:使用
至此,一个基于 Vue 和 Element 的开发环境已经搭建完毕,现在就可以编写代码了。
安装依赖:
$ cnpm install启动开发模式:
$ npm run dev如果要编译的话,使用:
$ npm run build之后,就可以正常使用了。
5:测试
修改文件App.vue
通过增加三个按钮和input-number,来测试用例。
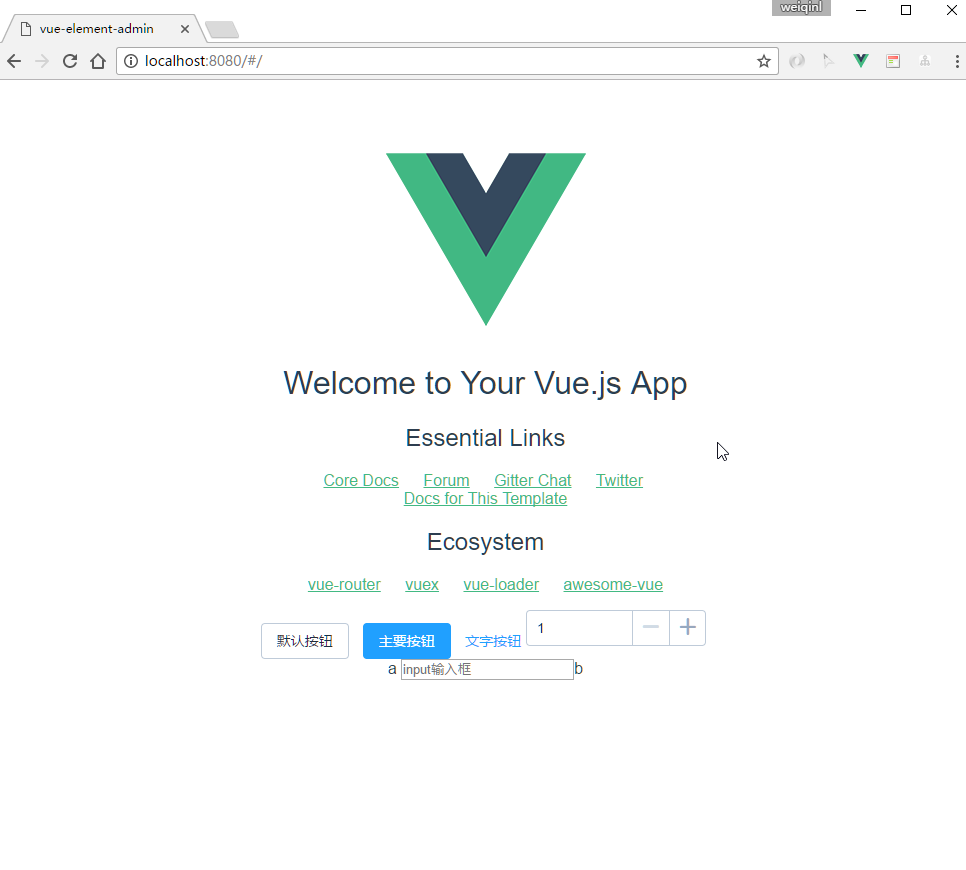
<template> <div id="app"> <img src="./assets/logo.png"> <router-view></router-view> <el-button>默认按钮</el-button> <el-button type="primary">主要按钮</el-button> <el-button type="text">文字按钮</el-button> <el-input-number v-model="num1" @change="handleChange" :min="1" :max="10"></el-input-number> <br /> <el-input placeholder="elinput输入框">a</el-input> <input placeholder="input输入框">b</input> </div></template><script>export default { name: 'app', data() { return { num1: 1 }; }, methods: { handleChange(value) { console.log(value); } }}</script><style>#app { font-family: 'Avenir', Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; margin-top: 60px;}</style>启动
$npm run dev 显示效果:
按需引入的效果。

完全引入的效果

这样说明,我们可以在项目中,正常使用了。
6:总结
ElementUI组件官网,写的很不错。如果项目中遇到有什么不明白的地方,多看两遍,也许会惊喜的发现问题答案。
7:源码
Vuejs实例-Vuejs2.0全家桶结合ELementUI制作后台管理系统
git项目源码
- Vuejs实例-02Vue.js项目集成ElementUI
- Vuejs实例-使用vue-cli创建项目
- Vuejs学习2--Vue实例
- 5. vue.js-饿了吗全套-Vue-cli开启Vuejs项目
- Vue-cli 开启 Vuejs 项目----详解
- vue.js导入css库(elementUi)的方法
- webpack+vue.js+elementUI试做后台管理页面
- Vue 项目 引入第三方饿了吗组件(ElementUI)
- 使用ES6+vue+elementui+webpack搭建简单项目
- WebStorm Vue ElementUI
- vue结合elementUI,MinUi
- VUE+elementUI分页
- vue-elementUI 弹出框
- vue + elementui filter过滤器
- vue+elementUi时间控件
- vue中引入elementui
- vue + elementui 新手入门案例
- vue-引入 ElementUI
- 来到CSDN
- 什么是粉丝福利购?淘宝优惠券的来由。
- 【数据结构】C语言实现链表
- RTDT.js配置文件RTDTConf.js
- 动态规划:从新手到专家
- Vuejs实例-02Vue.js项目集成ElementUI
- Android 文件系统编译 error: unsupported reloc 43
- docker 架构
- 架构漫谈系列(1) 关注点分离
- 出位的template.js 基于jquery的模板渲染插件,简单、好用
- 基于WebSocket的RTDT传输组件
- ubuntu16.04-x64系统中Jexus web server部署.NetCore和端口分析引发的猜想!
- linux常用命令
- Unity 在mac好用的代码编辑器--riderRS


