分针网——每日分享:你不知道的CSS3圆角
来源:互联网 发布:最终信仰知轩 编辑:程序博客网 时间:2024/04/26 23:55
对于CSS3中的圆角属性我们大家都很熟悉了,那就是border-radius。
border-radius虽然很熟悉,但是我们在工作当中绝大多数用到的只不过是其中的一点皮毛而已,比如用于制作圆角矩形,或是圆。
那么本文所要分享的呢,是平时大家可能很少用上但是却有必要了解的内容。
以上可能对于了解正则表达式的来说比较好理解,通俗来讲就是,该属性可以同时设置1到4个属性值,每个属性值均可以是具体数值或百分比,百分比的话是相对于该元素的宽高属性来定的。此外还可以用斜杠设置第二组值,若是设置了第二组值,那么前一组将代表水平方向上的值,后一组代表垂直方向上的值。
接下来,我将以具体实例来一步步全面剖析border-radius属性。
先写一个通用的矩形:
<!--HTML-->
<div class="box"></div>
/*CSS*/
.box{ width: 200px; height: 100px; border: 1px solid #000;}
一、只设置一个属性值
① 设置具体值

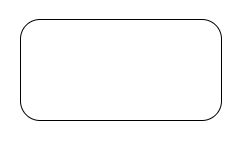
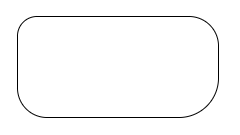
这个其实就是我们平时用得最多的一种,就是使该矩形四个角的水平方向和垂直方向上的圆角半径均为20px。

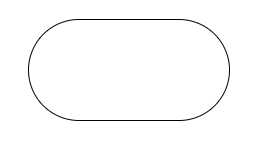
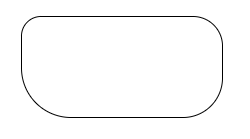
可以发现,此时设置的border-radius: 60px其实与设置border-radius: 50px效果是一样的,因为该矩形高度为100px,而垂直方向上设置圆角半径最大也就是矩形高度的一半,也就是50px,如果超过了该值,那么显示效果会保持不变,而水平方向呢,则会与其垂直方向的圆角半径保持一致,也是50px的显示效果,不会因为这里设置了60px而显示为60px。简单来说,若水平和垂直方向只设置一个圆角半径值,那么该值的最大值以元素短边的长度为准。
② 设置百分比

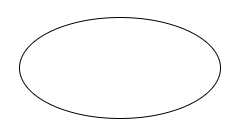
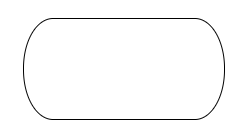
这其实也经常使用,只不过我们平时一般都是用来画圆。这里的50%指的是水平方向上的圆角半径为该矩形宽度的50%,垂直方向即为高度的50%。
二、设置一个以上属性值
① 设置具体值



以上这些其实也都很好理解,不管设置多少个值都可以类比margin或padding属性。我们都知道,margin也可以同时设置1到4个属性值,若是设置四个属性值,则依次按照上、右、下、左这样的顺时针方向设置外边距。同理,border-radius也类似,若是设置四个属性值,它是依次按照左上、右上、右下、左下这样的顺时针方向设置圆角半径的。若是设置两个或者三个属性值也是同样的方式类比,这里就不再赘述了,自己慢慢领会。
② 设置百分比
原理与一中所述类似,不再赘述。
三、用斜杠设置第二组值
① 设置具体值

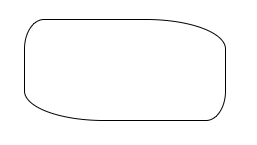
斜杠前面的30px代表每个角上的水平方向的圆角半径均为30px,斜杠后面的50px代表每个角上的垂直方向的圆角半径均为50px。

可以看到,此时的矩形看起来似乎已经开始扭曲变形,其实原理的话与前面所述是一样的,这个例子的样式也可以写成border-radius: 20px 80px/30px, 显示效果其实是一样的。
其实还有很多可能的组合值,这里便不再举例,原理同上。
② 设置百分比
原理与一中所述类似,不再赘述。
四、单独设置某个角的圆角半径
① 只设置一个属性值

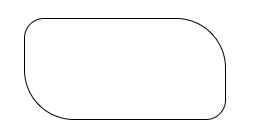
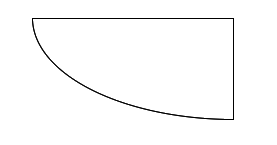
哈哈~~ 是不是看起来很像一把杀猪刀?
这个其实也同样可以类比margin或padding,因为它们也可以单独设置某个方向上的边距值。除了示例中的border-bottom-left-radius属性之外,还有border-top-left-radius、border-top-right-radius和border-bottom-right-radius属性,具体含义看属性名相信聪明的你也能明白的。
当然同样的,除了设置示例中的百分比之外,也是可以设置具体值的,这个只要懂得举一反三就行啦~~
② 设置两个属性值

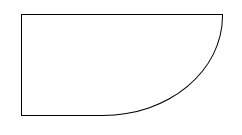
需要注意的是,这里表达水平方向和垂直方向就不是用斜杠分开了,而是直接用空格隔开就行。
兼容性: IE9及以上浏览器都兼容,目前其他现代浏览器也兼容完好,可放心使用。
更多文章:www.f-z.cn
阅读全文
0 0
- 分针网——每日分享:你不知道的CSS3圆角
- 分针网—每日分享:JavaScript-Ajax
- 分针网——每日分享:Mongodb 的基本操作
- 分针网—每日分享:jQuery的deferred对象详解
- 分针网——每日分享:CSS3之径向渐变(radial-gradient)
- 分针网——每日分享:Session对象
- 分针网——每日分享:JavaScript严格模式
- 分针网——每日分享:nodejs导出excel实战
- 分针网——每日分享:Vue计算属性
- 分针网——每日分享:Vue 指令总结
- 分针网—每日分享: 利用js实现倒计时
- 分针网—每日分享: 关于绝对路径和相对路径
- 分针网—每日分享:CSS 自定义属性:API 篇
- 分针网—每日分享:Node.js操作mongodb数据库
- 分针网—每日分享:js实现分页
- 分针网—每日分享:Axios全攻略
- 分针网—每日分享:css命名规范
- 分针网—每日分享:CSS优先级别计算
- iOS-76-解决WKWebView底部总有一块不显示问题
- TextInputLayout和AppCompatButton简单用法
- 微信小程序数据处理
- shell编程中的一些坑
- 通过邮箱找回密码
- 分针网——每日分享:你不知道的CSS3圆角
- 继承ViewGroup实现Scroll滑动效果
- 使用Kotlin编写6.0权限检查框架学习总结
- 初学者入门学习java的简介笔记(2)
- Git : Distributed version control system
- javac错误:javac不是内部或外部命令 也不是可运行的程序 解决方法
- 串口1中断服务函数的解析
- C# 之泛型详解
- 人脸识别之light_cnn


