如何封装一个vue component
来源:互联网 发布:淘宝认证照的正确示范 编辑:程序博客网 时间:2024/05/16 11:42
https://segmentfault.com/a/1190000009090836
项目地址
配套完整后台demo地址:vue-element-admin
系类文章一:手摸手,带你用vue撸后台 系列一(基础篇)
系类文章二:手摸手,带你用vue撸后台 系列二(登录权限篇)
系类文章三:手摸手,带你用vue撸后台 系列三(实战篇)
为什么选择自己封装第三方库
最近几个月我司把公司之前两三年的所以业务都用了vue重构了一遍,前台使用了vue+ssr,后台使用了vue+element,在此过程中包装和自己写了很多的vue component。其实vue 写component相当方便和简单的,github上有很多的vue component都只是简单的包装了一些jquery或者原生js的插件,但我个人是不太喜欢使用这些第三方封装的。理由如下:
很多第三方封装的组件参数配置项其实是有缺损的。如一些富文本组件,配置项远比你想想中的多得多。
第三方组件的更新频率。很多第三方封装组件并不能一直和原始组件保持同步更新速度,万一原始组件更新了某个你需要的功能,但第三方并没有更新那岂不是很尴尬。
灵活性和针对性。还是那富文本来说,我司有很多专门的编辑,所以富文本成了重中之重,我们需要图片上传七牛,需要打水印,需要很多针对业务的特殊需求,使用第三方包装的组件都是不合适的,基于第三方封装的组件是很难拓展的。
所以我觉得大部分组件还是自己封装来的更方便和灵活一些。
动手开干
接下来就来手把手教你如何改造包装一个js插件,只要几分钟就可以封装一个属于你的vue component。封装对象:countUp.js,改造后结果 vue-countTo
首先我们用官方提供的vue-cli 来构建项目 这里选择了webpack-simple(组件相对而言比较简单,不需要很多复杂的功能,所以 webpack-simple已经满足需求了)
$ npm install -g vue-cli$ vue init webpack-simple my-project$ cd my-project$ npm install安装countup.js
$ npm install countup.js$ npm run dev启动项目之后按照countup.js官方demo初始化插件
app.vue
<template> <span ref='countup'></span></template><script>import CountUp from 'countup.js'export default { name: 'countup-demo', data () { return { numAnim:null } }, mounted(){ this.initCountUp() }, methods:{ initCountUp(){ this.numAnim = new CountUp(this.$refs.countup,0, 2017) this.numAnim.start(); } }}</script>刷新页面,就这么简单,countUp.js已经生效了。
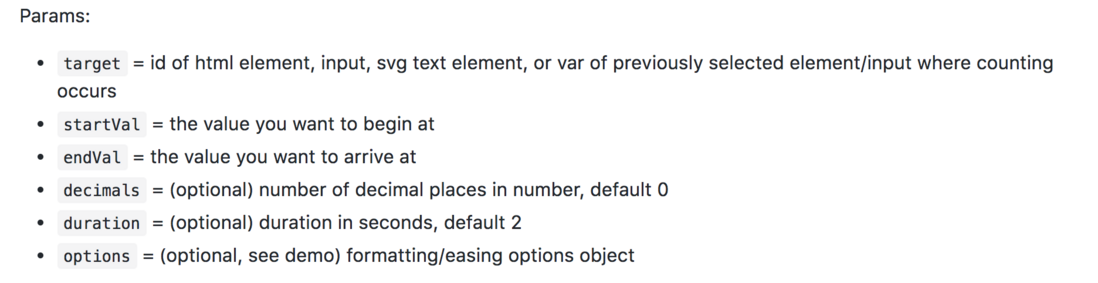
接下来查看countUp.js 的 github 发现它定义了如下可配置参数
对应vue就是props,类型和初始化一目了然。
props: { start: { type: Number, default: 0 }, end: { type: Number, default: 2017 }, decimal: { type: Number, default: 0 }, duration: { type: Number, default: 2.5 }, options: { type: Object } }之后再将countup之前写死的配置项替换为动态props就可以了
this.numAnim = new CountUp(this.$refs.countup, this.start, this.end, this.decimal, this.duration, this.options );使用组件
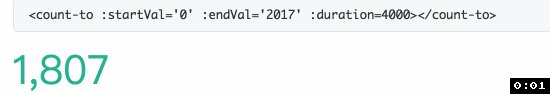
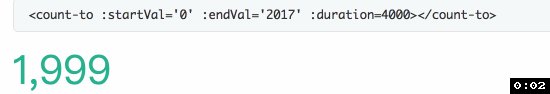
<vuecountup class="myCounter" :end="2500" :duration="2.5" :options="{useEasing : true, useGrouping : true, separator : ',', decimal : '.', prefix : '', suffix : ''}"></vuecountup>只要几分钟一个属于自己的原生组件就包装好了,就是这么简单。完整demo
这时候你如果觉得使用countUp.js 还有些不满足你的需求,那你可以选择自己来造轮子了。
造轮子篇
首先当然是阅读源码源码了
其实源码也就两部分核心代码
第一部分:主要是就是requestAnimationFrame,在游览器不支持requestAnimationFrame的情况下使用setTimeout来模拟,这段代码值得仔细阅读,自己在平时的项目中也能借鉴使用这段代码。
第二部分:就是count函数
看懂这两部分之后造轮子就相当的简单了,demo
造轮子过程中发现countUp,并没有autoplayt这个参数项可以自动count,没事。。。我们可以自己来撸,我们首先定义autoplay这个props为布尔值,默认所有组件autoplay为true
props:{ autoplay: { type: Boolean, required: false, default: true } }定义好props之后在mounted生命周期内加一个判断就完事了。
mounted() { if (this.autoplay) { this.start(); } }我们的countUp组件可以自动count了!
上传NPM
在不跨项目的情况下之前所做的已经满足需求了。但我们不能就此满足,我想让世界上更多的人来使用我的插件,这时候就要上传NPM了。demo
首先我们新建一个index.js
import CountTo from './vue-countTo.vue'; // 导出模块 export default CountTo; //global 情况下 自动安装 if (typeof window !== 'undefined' && window.Vue) { window.Vue.component('count-to', CountTo);我们也要改造一下webpack,因为不是所有使用你组件的人都是通过npm按住和import的很多人是通过<script>直接引入的,我们要将libraryTarget改为umd
library: 'CountTo', libraryTarget: 'umd', umdNamedDefine: true大公搞成,现在只要发布到npm就可以了,首先注册一个npm
之后配置自己的package.json(注意填写version,每次发布的version不能相同;main为入口文件地址)
之后只要一个npm publish 你的项目就发到npm了,快让小伙伴们一起来用你的vue component吧!
总结
这里这是拿了一个很简单的countUp组件举了一个例子,有的时候自己动手丰衣足食,很多插件的封装比想象中简单的多。产品经理再也不会看到我因为这个fu**插件怎么不支持这个功能而愁眉苦脸了,我们可以更好地满足产品了~~
完整项目地址:https://github.com/PanJiaChen... 欢迎star
最后打个广告
本人在公司也用vue写了一个几十个页面,十几种权限,各不同功能的后台项目,准备开源有两步登录,权限验证,错误上报,在线换肤,拖拽排序,富文本,markdown,jsonEditor,dropzone,七牛直传(打水印),图表,dashboard,splitPan,StickyHeader,个人中心,头像上传。。。等等只有想不到没有没做到的业务场景。(vue+element+社区插件,一个人撸毫无压力)
占坑项目地址
https://github.com/PanJiaChen/vue-element-admin
- 如何封装一个vue component
- 手把手教你封装一个vue component
- 手把手教你封装一个vue component
- vue-component
- VUE component
- 如何创建一个vue.js
- 如何运行一个vue工程
- 如何创建一个vue项目
- 如何创建一个vue项目
- vue component 组件使用
- vue component组件小结
- Vue-component全局注册
- vue component组件
- vue 组件(Component)
- Vue中组件(component)
- Vue.component使用注意事项
- vue组件 component
- vue学习系列-完成一个分页组件的封装
- BZOJ 4152 The Captain
- 自己动手做聊天机器人 二-初识NLTK库
- 两百条微信小程序开发跳坑指南(不定时更新)
- vim基本配置
- 在WEB API项目中使用KindEditor富文本编辑器
- 如何封装一个vue component
- 3种方式实现日夜间切换
- Mac OS 系统下给Android Studio配置Genymotion模拟器
- 将数据从MySQL迁移到Oracle的注意事项
- iOS开发之Swift 4 JSON 解析指南
- ajax async和cache 参数
- TimePickerView 时间选择器
- 精通比特币
- 纯前台js json导出到excel,不与后台交互