ReactNative在Windows系统环境搭建
来源:互联网 发布:七天精通js 编辑:程序博客网 时间:2024/05/22 05:20
1、安装Java(jdk版本最新)
这里需要注意对环境变量的设置,可以根据java -version来检测一下
2、安装SDK
这里需要注意设置环境变量ANDROID_HOME:Android SDK Manager的位置 例如:(ANDROID_HOME=> E:\Android\sdk)设置环境变量PATH:例如:(PATH=> %ANDROID_HOME%\tools;%ANDROID_HOME%\platform-tools)
3、设置SDK
- 打开Android SDK Manager。
- 选中以下项目:
- Android SDK Build-tools version 23.0.1
- Android 6.0 (API 23)
- Android Support Repository
- Local Maven repository for Support Libraries
4、安装node
这货是基于js的,node.js轻量级的Web服务器,想要是React Native跑起来需要安装node, 如果没有安装node.js,先去官网安装node.js,最好是4.1以上版本
下载地址:https://nodejs.org/en/
下载node.js,找好对应的版本,然后去安装就可以了。
大家可以通过node -v的命令来测试NodeJS是否安装成功5、安装git
安装React-native需要用到git,如果没有配置git,需要先下载对应的客户端,然后将git加入path环境变量即可
下载地址:https://git-for-windows.github.io/
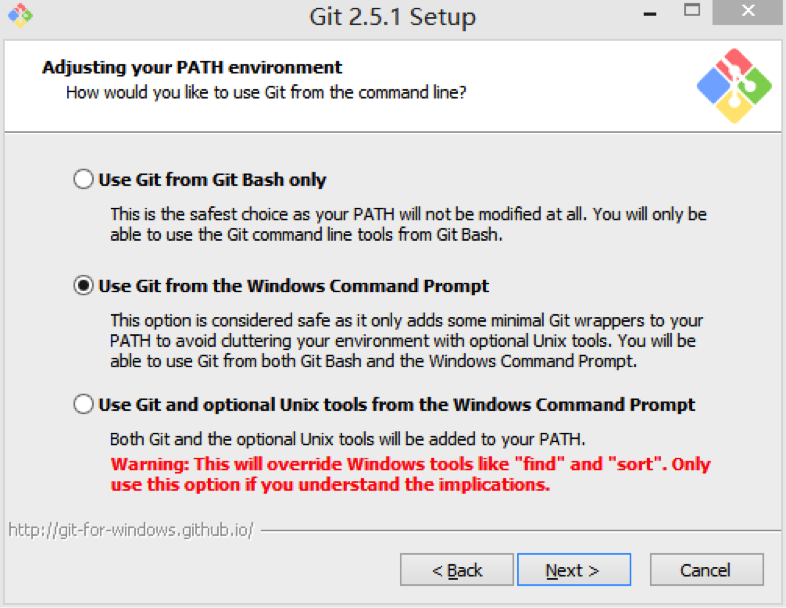
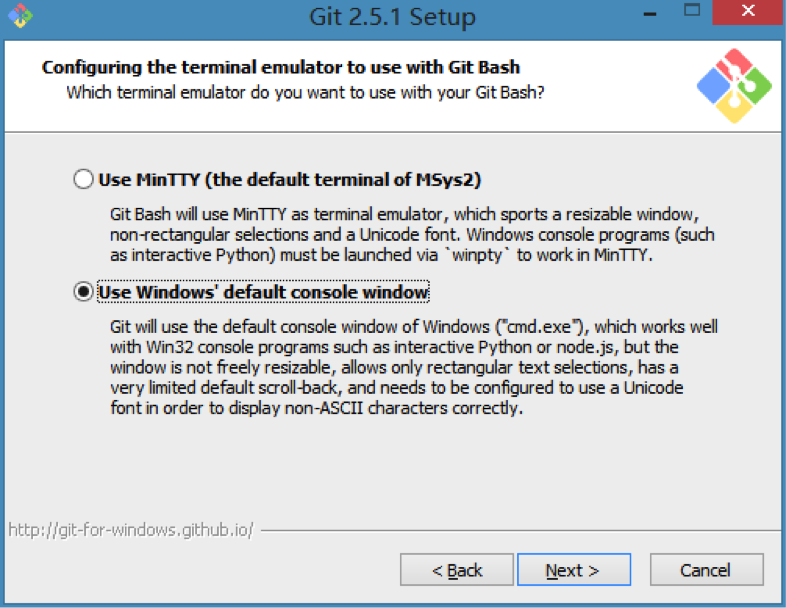
安装:

6、安装react-native命令行工具react-native-cli
git配置完成后可以clone React-native-cli了,建议大家到将react-native-cli克隆到某个盘,不要在c盘直接clone
1) 在命令行中进入你希望RN安装的目录
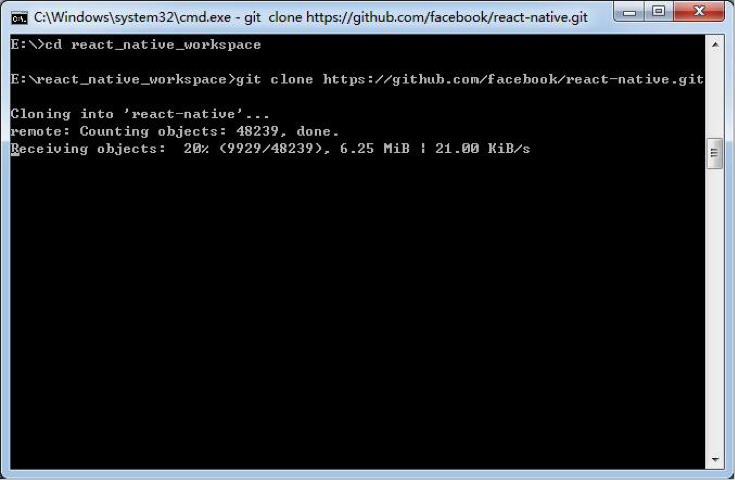
2) 输入git clone https://github.com/facebook/react-native.git,等待下载

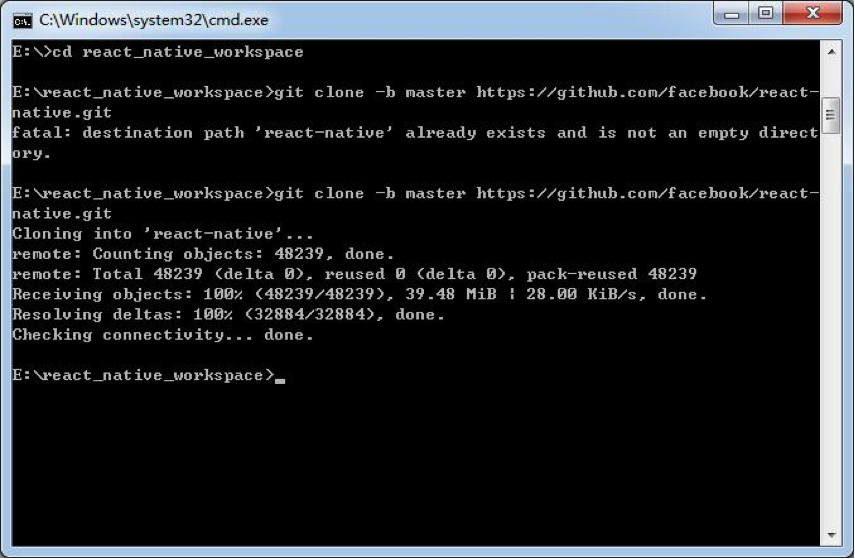
clone成功后:

3) 进入刚刚目录下的react-native目录下的react-native-cli目录,输入npm install -g

安装好之后,可以命令行下就有react-native命令了
7、创建RN项目
进入你希望创建项目的目录后,输入react-native init AwesomeProject,等待一段时间(较慢)

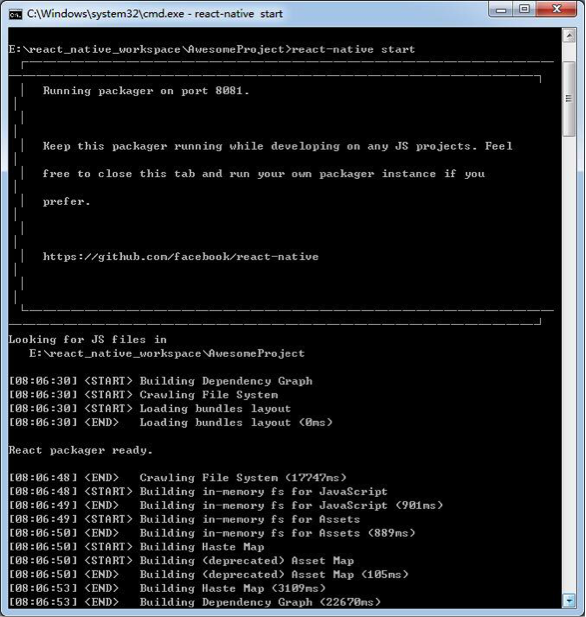
7、运行package
在命令行中进入项目目录,输入react-native start,等待一段时间:

这时候可以用浏览器访问http://localhost:8081/index.android.bundle?platform=android,如果可以访问表示服务器端已经可以了。

7、运行项目
刚刚运行package的命令行不要关闭,重新启动一个新的命令行,
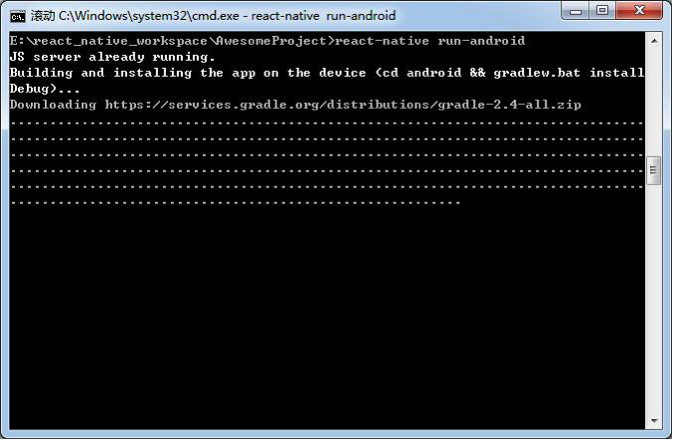
进入项目目录,输入react-native run-android

等待运行(如果是第一次运行,首先会下载gradle,时间较长)
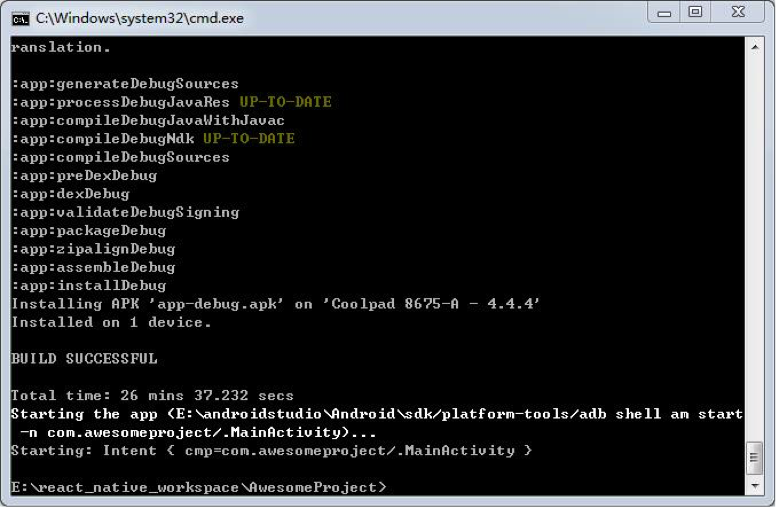
运行成功后出现下图

第一次手机肯定报错

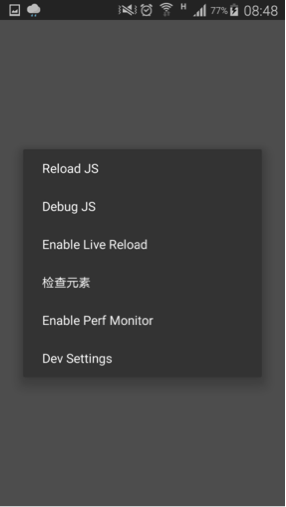
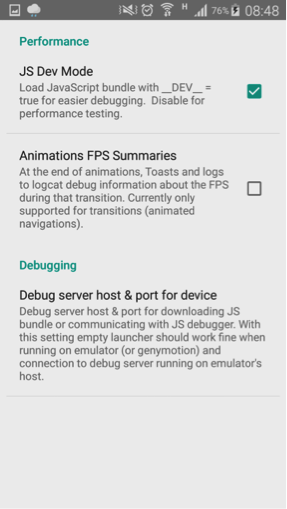
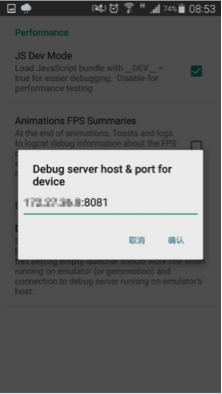
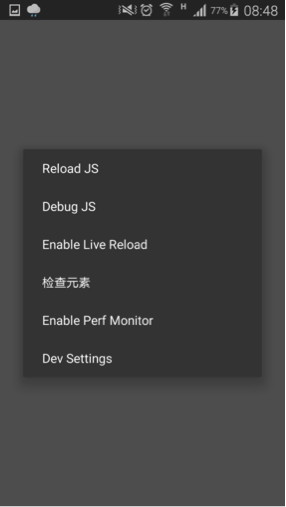
这时候我们摇一摇手机,点击Dev Settings后,点击Debug server host & port for device,设置IP和端口
“摇一摇”这个动作在模拟器可以用ctrl+M (Menu)来调出Dev setting菜单。


这里的IP是电脑的IP,不知道的可以在命令行中输入ipconfig进行查询,端口号固定8081

设置完成后,回到空白页面,再次摇一摇手机,选择Reload JS,程序就运行起来,出现Welcome to React Native!
8.在执行reactnative run-android命令时报错

解决:安装genymotion模拟器然后重新执行上述命令
- ReactNative在Windows系统环境搭建
- 1、ReactNative详细的Windows系统环境下搭建
- 邂逅ReactNative(一):在windows下搭建开发环境
- Windows 环境下Android ReactNative环境搭建
- ReactNative for Android 之 windows环境搭建
- ReactNative环境搭建(Windows+Android Studio)
- ReactNative Windows Android开发环境搭建
- ReactNative环境搭建(Windows+Android Studio)
- ReactNative开发环境搭建总结(windows mac)
- ReactNative在win下开发环境搭建
- Windows环境下Android的ReactNative开发环境搭建
- ReactNative 环境搭建
- MAC ReactNative环境搭建
- ReactNative 开发环境搭建
- ReactNative环境搭建
- (一)ReactNative环境搭建
- ReactNative环境搭建
- ReactNative环境搭建
- error C4996: 'getpid': The POSIX name for this item is deprecated. Instead, use the ISO C++ conforma
- git clone错误
- 兼容的获取页面滚动出去的距离笔记
- 自定义title标题联动
- 大数据—分类和架构简介
- ReactNative在Windows系统环境搭建
- rabbitmq 延迟队列的实现(PHP)
- python爬虫-->抓取动态内容
- spring+springmvc+myabtis+bootstrap 填补天坑(2)-注入问题
- 机器学习-学习笔记 绪论(二)
- Apache访问权限设置
- VS编译时提示"已经在 LIBCMT.lib(new.obj) 中定义uafxcw.lib"解决办法
- Tensorflow学习资料小结
- css伪元素:before和:after用法详解


