Angularjs 中 ui-sref 和 $state.go 如何传递单个多个参数和将对象作为参数
来源:互联网 发布:ubuntu 等待安装 卡住 编辑:程序博客网 时间:2024/05/21 13:56
一: 如何传递单个参数
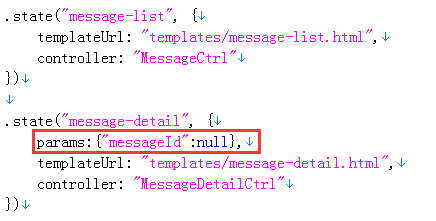
首先,要在目标页面定义接受的参数:

传参,
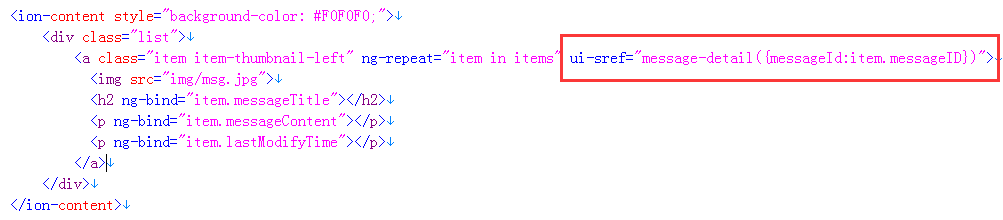
ui-sref: 
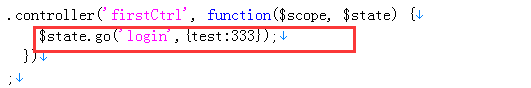
$state.Go: 
接收参数,
在目标页面的controller里注入
二:传递多个参数其实也很简单可以在上面的单个后面直接拼
1:目标页面定义需要传的传输个数
.state("default.certquery", { url: "/certquery", controller: "certQueryCtrl", params:{'gymListIds':null,"name":null}, //这个是重点其他可以不用看,具体路由对应自己项目 template: "<div ui-view></div>"})2:controll里面接受(注入
var params={'gymListIds':classId,"name":name};$state.go('sureOrders',{myParam:JSON.stringify(params)});//跳转页面并传值我这里是用页面绑定的值作为参数传过去,大家可以传固定的,具体业务具体对待
三:传递对象
$stateProvider .state('app.example1', { url: '/example', views: { 'menuContent': { templateUrl: 'templates/example.html', controller: 'ExampleCtrl' } } }) .state('app.example2', { url: '/example2/:object', views: { 'menuContent': { templateUrl: 'templates/example2.html', controller: 'Example2Ctrl' } } })2)
.controller('ExampleCtrl', function ($state, $scope, UserService) { $scope.goExample2 = function (obj) { $state.go("app.example2", {object: JSON.stringify(obj)}); } }) .controller('Example2Ctrl', function ($state, $scope, $stateParams) { console.log(JSON.parse($state.params.object)); })阅读全文
0 0
- 在 Angularjs 中 ui-sref 和 $state.go 如何传递单个多个参数和将对象作为参数
- Angularjs 中 ui-sref 和 $state.go 如何传递单个多个参数和将对象作为参数
- 在 Angularjs 中 ui-sref 和 $state.go 如何传递参数
- 在 Angularjs 中 ui-sref 和 $state.go 如何传递参数
- 在 Angularjs 中 ui-sref 和 $state.go 如何传递参数
- 在 Angularjs 中 ui-sref 和 $state.go 如何传递参数
- 在 Angularjs 中 ui-sref 和 $state.go 如何传递参数
- 在 Angularjs 中 ui-sref 和 $state.go 如何传递参数
- 在 Angularjs 中 ui-sref 和 $state.go 如何传递参数
- angularjs中,ui-sref传递参数
- ui-sref如何传递参数
- $state.go跳转中 传递对象参数
- $state.go 传递参数
- ionic系列:$state.go()传递对象参数
- 将对象作为参数传递
- go语言将函数作为参数传递
- ionic $state.go 传递参数
- $state.go页面传递参数
- dubbo
- unity3d中使用不同方法获得position对应的坐标系统
- IDEA中,写的django框架的代码,在运行调试按钮处没有django选项
- 使用uploadify上传文件
- MySQL优化
- Angularjs 中 ui-sref 和 $state.go 如何传递单个多个参数和将对象作为参数
- python 画等边三角形
- Android 代码设置开机自启动App
- scrapy 爬虫程序一览
- 爬取51job的爬虫(python)
- MySQL根据某一个或者多个字段查找重复数据,并且保留某字段值最大的记录
- jsp 无法生成xml文件
- 用户管理系统
- android语音播报


