在 Angularjs 中 ui-sref 和 $state.go 如何传递单个多个参数和将对象作为参数
来源:互联网 发布:数控车床编程入门视频教程 编辑:程序博客网 时间:2024/06/05 02:37
一: 如何传递单个参数
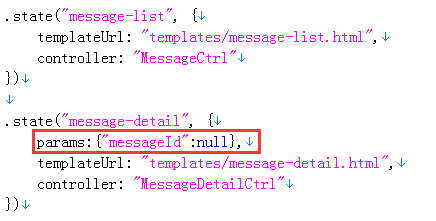
首先,要在目标页面定义接受的参数:

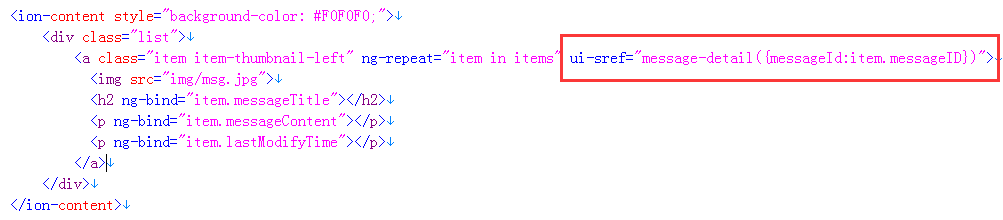
传参,
ui-sref:

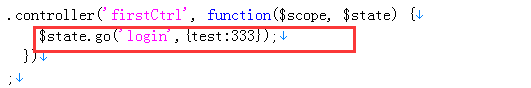
$state.go:

接收参数,
在目标页面的controller里注入$stateParams,然后 "$stateParams.参数名" 获取

二:传递多个参数其实也很简单可以在上面的单个后面直接拼
1:目标页面定义需要传的传输个数
.state("default.certquery", { url: "/certquery", controller: "certQueryCtrl", params:{"LoginAccount":null,"CertCode":null,"CredentialsID":null}, //这个是重点其他可以不用看,具体路由对应自己项目 template: "<div ui-view></div>" })2:controll里面接受(注入$stateParams,然后 "$stateParams.参数名)
$state.go("default.certquery.certDetialQuery",{LoginAccount:$scope.entity.LoginAccount,CertCode:$scope.entity.CertCode,CredentialsID:$scope.entity.CredentialsID});我这里是用页面绑定的值作为参数传过去,大家可以传固定的,具体业务具体对待
三:传递对象
$stateProvider .state('app.example1', { url: '/example', views: { 'menuContent': { templateUrl: 'templates/example.html', controller: 'ExampleCtrl' } } }) .state('app.example2', { url: '/example2/:object', views: { 'menuContent': { templateUrl: 'templates/example2.html', controller: 'Example2Ctrl' } } })2)
.controller('ExampleCtrl', function ($state, $scope, UserService) { $scope.goExample2 = function (obj) { $state.go("app.example2", {object: JSON.stringify(obj)}); } }) .controller('Example2Ctrl', function ($state, $scope, $stateParams) { console.log(JSON.parse($state.params.object)); }) 1 0
- 在 Angularjs 中 ui-sref 和 $state.go 如何传递单个多个参数和将对象作为参数
- Angularjs 中 ui-sref 和 $state.go 如何传递单个多个参数和将对象作为参数
- 在 Angularjs 中 ui-sref 和 $state.go 如何传递参数
- 在 Angularjs 中 ui-sref 和 $state.go 如何传递参数
- 在 Angularjs 中 ui-sref 和 $state.go 如何传递参数
- 在 Angularjs 中 ui-sref 和 $state.go 如何传递参数
- 在 Angularjs 中 ui-sref 和 $state.go 如何传递参数
- 在 Angularjs 中 ui-sref 和 $state.go 如何传递参数
- 在 Angularjs 中 ui-sref 和 $state.go 如何传递参数
- angularjs中,ui-sref传递参数
- ui-sref如何传递参数
- $state.go跳转中 传递对象参数
- 在java中,如何将方法作为参数传递
- $state.go 传递参数
- ionic系列:$state.go()传递对象参数
- 将对象作为参数传递
- go语言将函数作为参数传递
- ionic $state.go 传递参数
- C语言读取文件
- 1003. 中缀表达式转后缀表达式
- 第八周--删除
- python list列表添加元素需要注意的问题
- 恐怖经历之诡异电梯
- 在 Angularjs 中 ui-sref 和 $state.go 如何传递单个多个参数和将对象作为参数
- retain,assign,weak,strong,copy属性设置的区别
- 第八周【项目四-字符串的加密】
- 蓝桥杯 入门训练 圆的面积 JAVA
- java学习笔记之webservice(三)--使用wsimport命令生成客户端接口
- 第七周自建算法库——链队(链式队列)
- Masonry适配——(2)使用方法
- 智能家居原理以及相关产品
- 1004. Bracket Matching


