Django+Vue 框架踩坑构建【不涉及部署部分】
来源:互联网 发布:目录显示源码 编辑:程序博客网 时间:2024/06/01 07:18
转自知乎
https://zhuanlan.zhihu.com/p/24893786
1. 创建Django项目
命令:
django-admin startproject ulb_manager结构:
.├── manage.py└── ulb_manager ├── __init__.py ├── settings.py ├── urls.py └── wsgi.py2. 进入项目根目录,创建一个 app 作为项目后端
命令:
cd ulb_managerpython manage.py startapp backend即:app 名叫做 backend
结构:
.├── backend│ ├── __init__.py│ ├── admin.py│ ├── migrations│ │ └── __init__.py│ ├── models.py│ ├── tests.py│ └── views.py├── manage.py└── ulb_manager ├── __init__.py ├── settings.py ├── urls.py └── wsgi.py3. 使用vue-cli创建一个vuejs项目作为项目前端
命令:
vue-init webpack frontend即:项目名叫 frontend
结构:
.├── backend│ ├── __init__.py│ ├── admin.py│ ├── migrations│ │ └── __init__.py│ ├── models.py│ ├── tests.py│ └── views.py├── frontend│ ├── README.md│ ├── build│ │ └── ....│ ├── config│ │ ├── dev.env.js│ │ ├── index.js│ │ ├── prod.env.js│ │ └── test.env.js│ ├── index.html│ ├── package.json│ ├── src│ │ ├── App.vue│ │ ├── assets│ │ │ └── logo.png│ │ ├── components│ │ │ └── Hello.vue│ │ └── main.js│ ├── static│ └── test│ └── ...├── manage.py└── ulb_manager ├── __init__.py ├── settings.py ├── urls.py └── wsgi.py结构总结:
可以看到项目根目录有两个新文件夹,一个叫 backend ,一个叫 frontend,分别是:- backend Django的一个app
- frontend Vuejs项目
4. 接下来我们使用 webpack 打包Vusjs项目
命令://这里如果当前没有安装vue-cli的话最好通过nodejs安装一下,nodejs命令:npm install --global vue-cli
cd frontendnpm installnpm run build结构:
我引入了一些包,比如element-ui等,你的static里面的内容会不同,没关系 index.html 和 static 文件夹相同就够了dist├── index.html└── static ├── css │ ├── app.42b821a6fd065652cb86e2af5bf3b5d2.css │ └── app.42b821a6fd065652cb86e2af5bf3b5d2.css.map ├── fonts │ ├── element-icons.a61be9c.eot │ └── element-icons.b02bdc1.ttf ├── img │ └── element-icons.09162bc.svg └── js ├── 0.8750b01fa7ffd70f7ba6.js ├── vendor.804853a3a7c622c4cb5b.js └── vendor.804853a3a7c622c4cb5b.js.map构建完成会生成一个 文件夹名字叫dist,里面有一个 index.html 和一个 文件夹static ,
5. 使用Django的通用视图 TemplateView
找到项目根 urls.py (即ulb_manager/urls.py),使用通用视图创建最简单的模板控制器,访问 『/』时直接返回 index.html
//删掉星号,以及第三行在我构建框架的时候提示找不到backend.urls,从author前面的树形图里也很容易看出没有urls.py,所以暂时删掉了第三行,等到后续开始设计api的时候再来做这方面
//切记引入from django.views.generic import TemplateView
urlpatterns = [ url(r'^admin/', admin.site.urls), **url(r'^$', TemplateView.as_view(template_name="index.html")),** url(r'^api/', include('backend.urls', namespace='api'))]6. 配置Django项目的模板搜索路径
上一步使用了Django的模板系统,所以需要配置一下模板使Django知道从哪里找到index.html
打开 settings.py (ulb_manager/settings.py),找到TEMPLATES配置项,修改如下://再次删掉星号
TEMPLATES = [ { 'BACKEND': 'django.template.backends.django.DjangoTemplates', # 'DIRS': [], **'DIRS': ['frontend/dist']**, 'APP_DIRS': True, 'OPTIONS': { 'context_processors': [ 'django.template.context_processors.debug', 'django.template.context_processors.request', 'django.contrib.auth.context_processors.auth', 'django.contrib.messages.context_processors.messages', ], }, },]注意这里的 frontend 是VueJS项目目录,dist则是运行 npm run build 构建出的index.html与静态文件夹 static 的父级目录
这时启动Django项目,访问 / 则可以访问index.html,但是还有问题,静态文件都是404错误,下一步我们解决这个问题7. 配置静态文件搜索路径
打开 settings.py (ulb_manager/settings.py),找到 STATICFILES_DIRS 配置项,配置如下:
# Add for vuejsSTATICFILES_DIRS = [ os.path.join(BASE_DIR, "frontend/dist/static"),]这样Django不仅可以将/ulb 映射到index.html,而且还可以顺利找到静态文件
此时访问 /ulb 我们可以看到使用Django作为后端的VueJS helloworld
ALL DONE.
8. 开发环境
因为我们使用了Django作为后端,每次修改了前端之后都要重新构建(你可以理解为不编译不能运行)
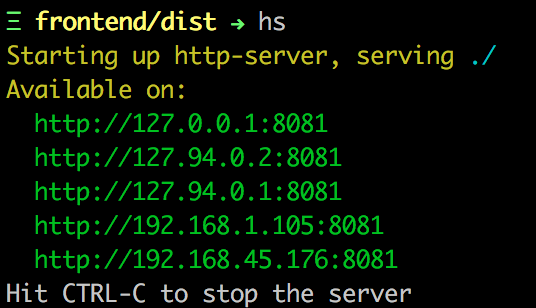
除了使用Django作为后端,我们还可以在dist目录下面运行以下命令来看效果:
hs(即: http server)但是问题依然没有解决,我想过检测文件变化来自动构建,但是构建是秒级的,太慢了,所以我直接使用VueJS的开发环境来调试
npm run dev毫秒,但是有个新问题,使用VueJS的开发环境脱离了Django环境,访问Django写的API,出现了跨域问题,有两种方法解决,一种是在VueJS层上做转发(proxyTable),另一种是在Django层注入header,这里我使用后者,用Django的第三方包 django-cors-headers 来解决跨域问题
安装
pip install django-cors-headers配置(两步)
1. settings.py 修改
MIDDLEWARE = [ 'django.middleware.security.SecurityMiddleware', 'django.contrib.sessions.middleware.SessionMiddleware', **'corsheaders.middleware.CorsMiddleware',** 'django.middleware.common.CommonMiddleware', 'django.middleware.csrf.CsrfViewMiddleware', 'django.contrib.auth.middleware.AuthenticationMiddleware', 'django.contrib.messages.middleware.MessageMiddleware', 'django.middleware.clickjacking.XFrameOptionsMiddleware',]这里要注意中间件加载顺序,列表是有序的哦
2. settings.py 添加
CORS_ORIGIN_ALLOW_ALL = True- Django+Vue 框架踩坑构建【不涉及部署部分】
- vue项目 构建部署
- Android TreeMap简要源码分析(先不涉及红黑树部分)
- webpack+vue构建前端框架简单实例
- Django框架(一): 安装部署
- 在部署django时踩的坑 uwsgi + nginx 部署django应用
- node+vue+MongoDB从构建项目到服务器部署
- 七周七种前端框架四:Vue.js 构建大型应用
- HL2 MOD 创建攻略(不涉及3D建模和贴图部分)
- 前端涉及框架体系
- 部署Django
- django部署
- django 部署
- django部署
- django部署
- django 部署
- 部署Django
- django部署
- 谈宽搜SPFA算法和深搜优化SPFA
- 【每天学点redis】Redis的五种结构类型
- 在一个从左到右从上到下都是递增的m*n的矩阵中找一个数x
- 质方数-素数打表
- Python学习05_图像的绘制
- Django+Vue 框架踩坑构建【不涉及部署部分】
- 求一个二叉树的镜像/在二叉树中查找某个元素X
- HBASE完全分布式配置
- redis
- MySQL批量千万级数据SQL插入性能优化<细读>
- mac自带邮件设置QQ企业邮箱发邮件
- 年终奖
- C#正则表达式Regex类的用法
- Leetcode—221.Maximal Square 最大正方形



 但是问题依然没有解决,我想过检测文件变化来自动构建,但是构建是秒级的,太慢了,所以我直接使用VueJS的开发环境来调试
但是问题依然没有解决,我想过检测文件变化来自动构建,但是构建是秒级的,太慢了,所以我直接使用VueJS的开发环境来调试 毫秒,但是有个新问题,使用VueJS的开发环境脱离了Django环境,访问Django写的API,出现了跨域问题,有两种方法解决,一种是在VueJS层上做转发(proxyTable),另一种是在Django层注入header,这里我使用后者,用Django的第三方包 django-cors-headers 来解决跨域问题
毫秒,但是有个新问题,使用VueJS的开发环境脱离了Django环境,访问Django写的API,出现了跨域问题,有两种方法解决,一种是在VueJS层上做转发(proxyTable),另一种是在Django层注入header,这里我使用后者,用Django的第三方包 django-cors-headers 来解决跨域问题

