Weex使用(1)
来源:互联网 发布:les petit joueurs淘宝 编辑:程序博客网 时间:2024/06/15 09:36
Weex 是一套简单易用的跨平台开发方案,能以 web 的开发体验构建高性能、可扩展的 native 应用。使用 Vue 作为上层框架,并遵循 W3C 标准实现了统一的 JSEngine 和 DOM API。它是由阿里开发的,至于跟react native相比有什么优势,可以在知乎上看到相关帖子。
1.搭建开发环境
1.1 安装node
1.2 安装weex-toolkit
npm install -g weex-toolkit 
检测weex版本
weex -v
1.3 初始化Weex项目
weex init TourHelper
1.4 开发项目
npm install 安装所需依赖
npm run serve 开启服务
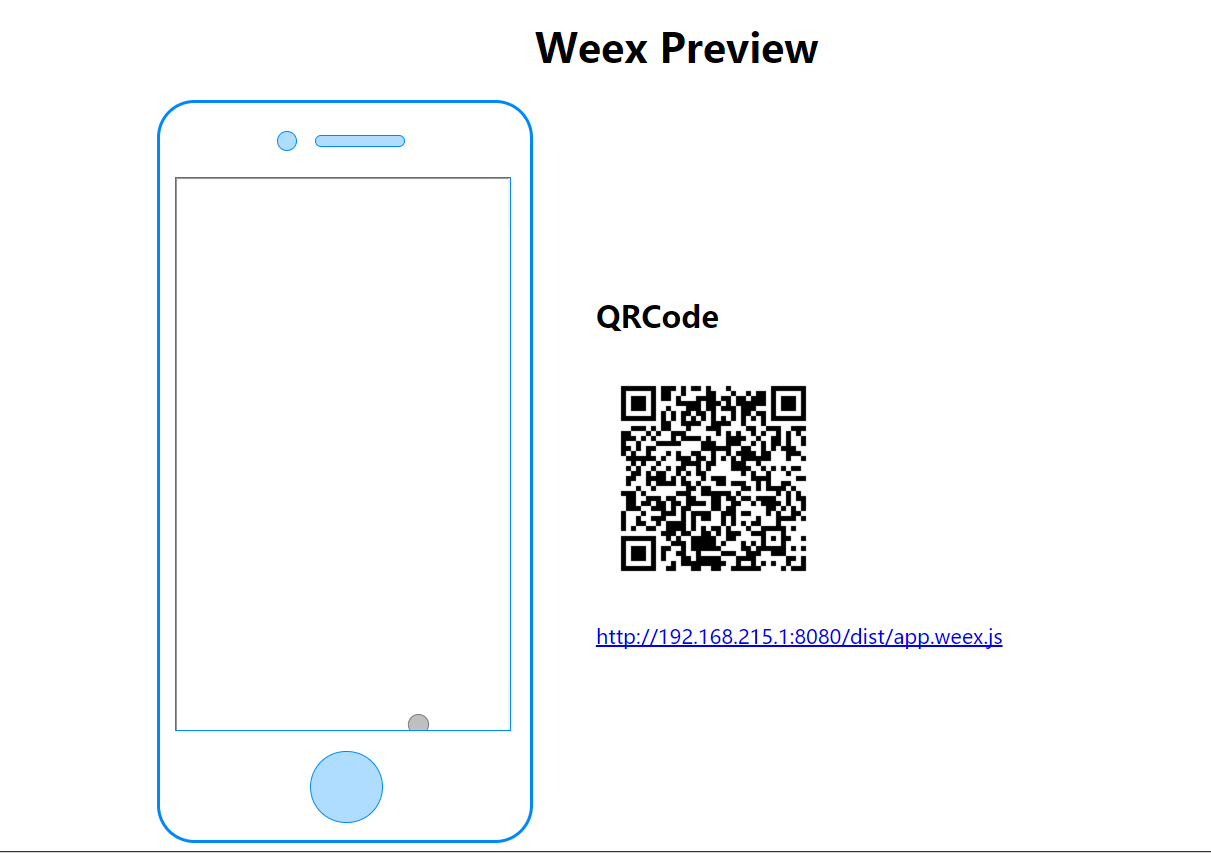
浏览器键入“localhost:8080”,查看效果。 
注:发现一个叫weexpack的好东西,
weexpack是新一代的weex应用工程和插件工程开发套件,是基于weex快速搭建应用原型的利器。可以创建weex应用工程和插件工程,快速打包weex应用并安装到手机运行,还可以创建weex插件模版并发布插件到weex应用市场。使用weexpack能够方便的在在weex工程和native工程中安装插件。
这样的话,就无需weex-toolkit了,直接用如下方式创建:
npm install -g weexpack // 全局下载weexpackweexpack create appName // 创建项目cd appNamenpm install // 安装依赖weexpack platform add android // 安装Android模板,添加ios模板就add iosnpm run serve // 开启服务开启之后可以看到一个web页面,如果想在Android上显示,先打包android应用
weexpack run android接着在根目录\platforms\android里可以看到配置好的Android应用了。
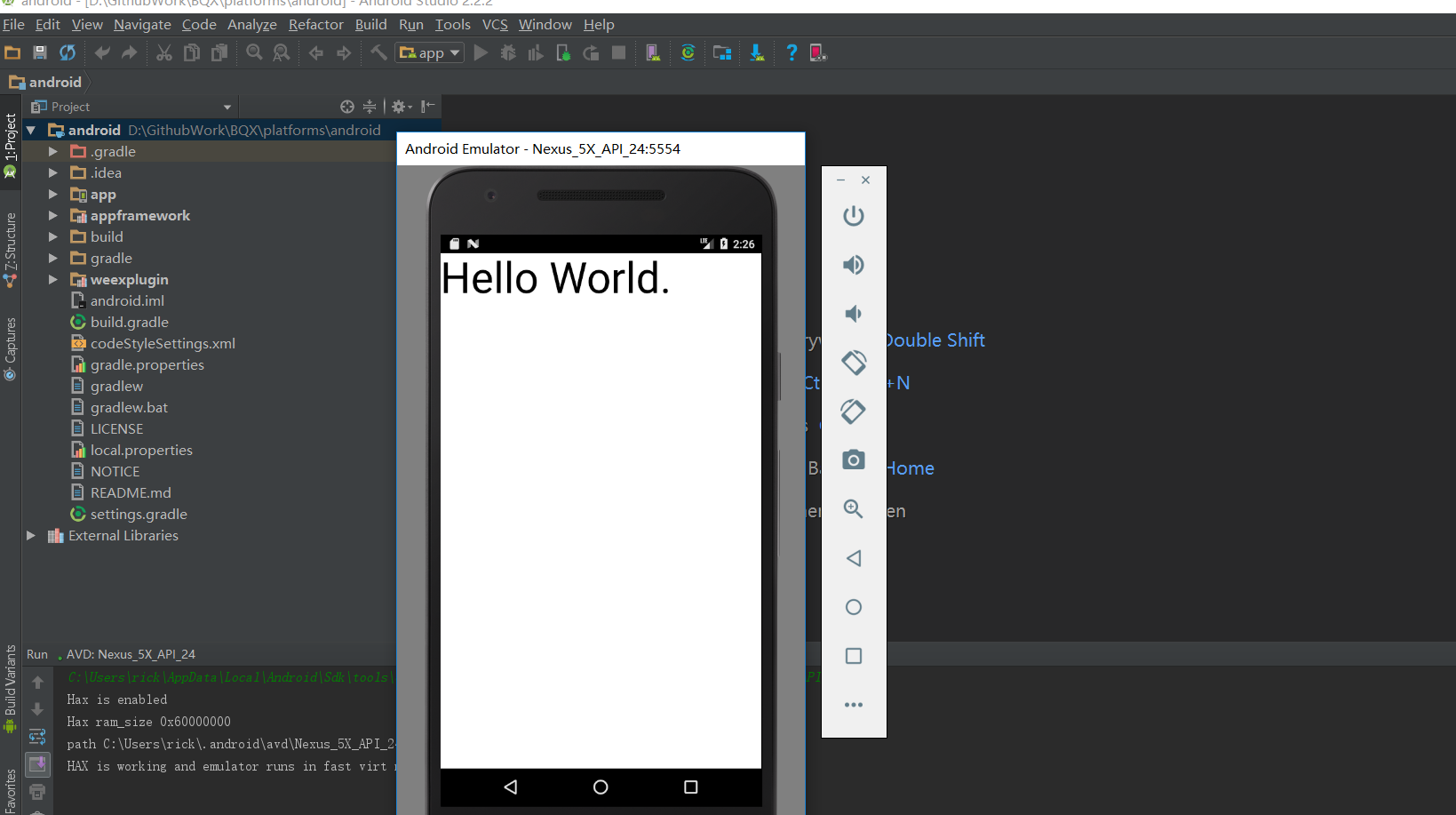
然后用Android Studio打开这个’andorid’项目,然后一系列的SDK安装、虚拟机安装,这里就不提了。
点击运行,出结果: 
- Weex使用(1)
- weex(1):weexpack 的使用
- Android weex的使用
- Weex入门教程之1,了解Weex
- weex实践-1
- Weex
- weex
- WEEX
- weex
- weex的使用初体验
- Weex入门教程之3,使用 Vue 开发 Weex 页面
- weex学习之路(二)---组件封装(1)
- weex开发实战(1)-weex开发环境搭建
- weex官方demo weex-hackernews代码解读(1)
- weex官方demo weex-hackernews代码解读(1)
- weex官方demo weex-hackernews代码解读(1)
- weex官方demo weex-hackernews代码解读(1)
- weex官方demo weex-hackernews代码解读(1)
- jdk动态代理和cglib代理的理解
- rabbitmq-c++(SimpleAmqpClient) 笔记代码四
- Java8系列--Java Stream入门篇(流的创建)
- 从零开始构建支持TLS1.2的Web服务器Linux版(一) 配置JAVA环境
- 编辑距离
- Weex使用(1)
- Hdu 1421 搬寝室
- java基础之ConcurrentHashMap
- Java根据ip地址获取详细地域信息
- BZOJ 2820 莫比乌斯反演
- 8 招让你优化MySQL 查询性能
- 4. 化平淡为神奇的BeautifulSoup
- 列表---快乐工作室
- JBPM工作流原理


