Unity的Pivot和Anchors
来源:互联网 发布:jsp java的注释 编辑:程序博客网 时间:2024/05/14 15:08
摘自unity官网
Basic Layout
In this section we’ll look at how you can position UI elements relative to the Canvas and each other. If you want to test yourself while reading, you can create an Image using the menu GameObject -> UI -> Image.
The Rect Tool
Every UI element is represented as a rectangle for layout purposes. This rectangle can be manipulated in the Scene View using the Rect Tool in the toolbar. The Rect Tool is used both for Unity’s 2D features and for UI, and in fact can be used even for 3D objects as well.
 Toolbar buttons with Rect Tool selected
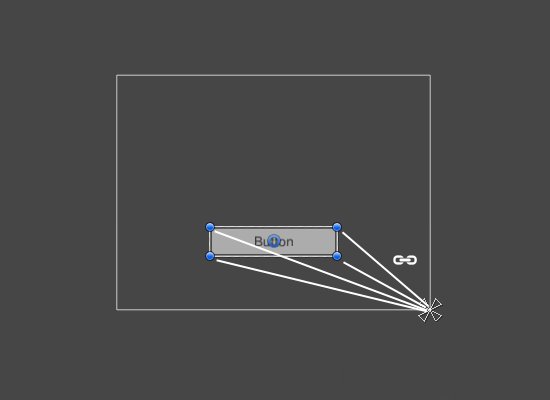
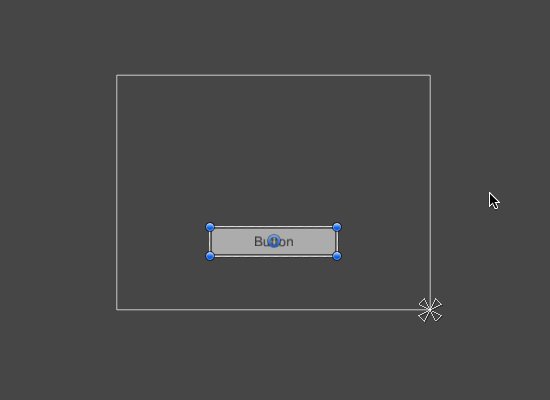
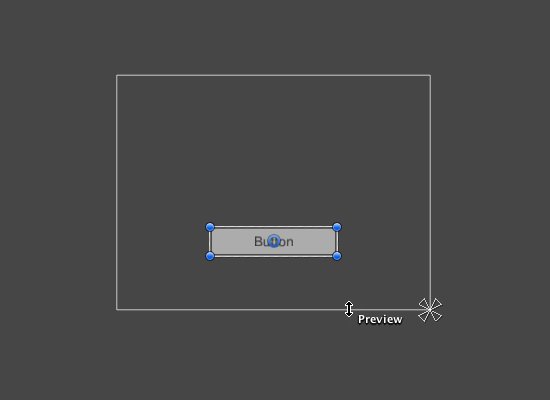
Toolbar buttons with Rect Tool selectedThe Rect Tool can be used to move, resize and rotate UI elements. Once you have selected a UI element, you can move it by clicking anywhere inside the rectangle and dragging. You can resize it by clicking on the edges or corners and dragging. The element can be rotated by hovering the cursor slightly away from the corners until the mouse cursor looks like a rotation symbol. You can then click and drag in either direction to rotate.
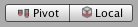
Just like the other tools, the Rect Tool uses the current pivot mode and space, set in the toolbar. When working with UI it’s usually a good idea to keep those set to Pivot and Local.
 Toolbar buttons set to Pivot and Local
Toolbar buttons set to Pivot and LocalRect Transform
The Rect Transform is a new transform component that is used for all UI elements instead of the regular Transform component.

Rect Transforms have position, rotation, and scale just like regular Transforms, but it also has a width and height, used to specify the dimensions of the rectangle.
Resizing Versus Scaling
When the Rect Tool is used to change the size of an object, normally for Sprites in the 2D system and for 3D objects it will change the local scale of the object. However, when it’s used on an object with a Rect Transform on it, it will instead change the width and the height, keeping the local scale unchanged. This resizing will not affect font sizes, border on sliced images, and so on.
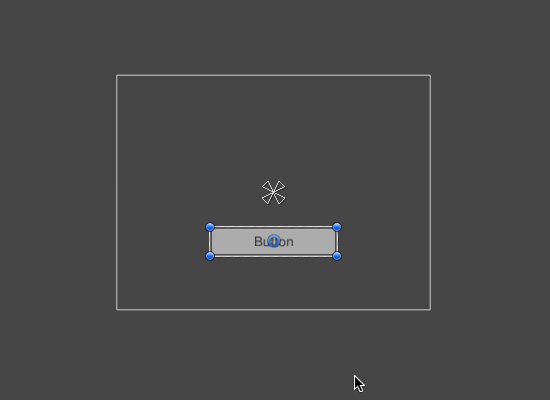
Pivot
Rotations, size, and scale modifications occur around the pivot so the position of the pivot affects the outcome of a rotation, resizing, or scaling. When the toolbar Pivot button is set to Pivot mode, the pivot of a Rect Transform can be moved in the Scene View.

Anchors
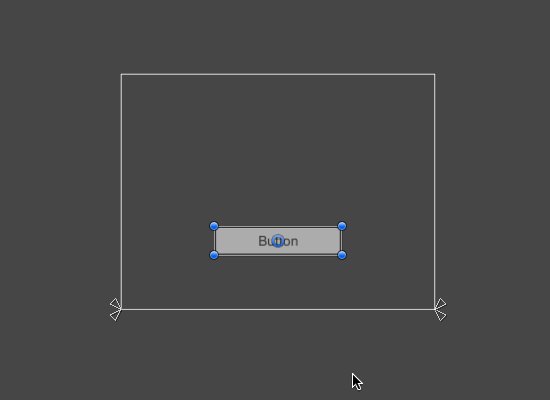
Rect Transforms include a layout concept called anchors. Anchors are shown as four small triangular handles in the Scene View and anchor information is also shown in the Inspector.
If the parent of a Rect Transform is also a Rect Transform, the child Rect Transform can be anchored to the parent Rect Transform in various ways. For example, the child can be anchored to the center of the parent, or to one of the corners.

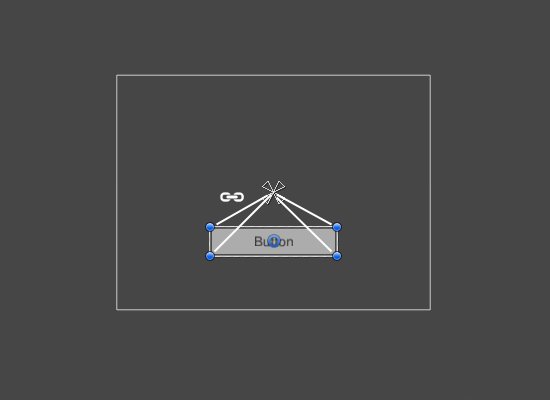
UI element anchored to the center of the parent. The element maintains a fixed offset to the center.

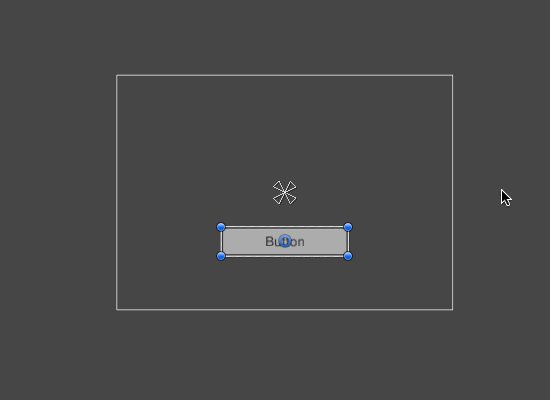
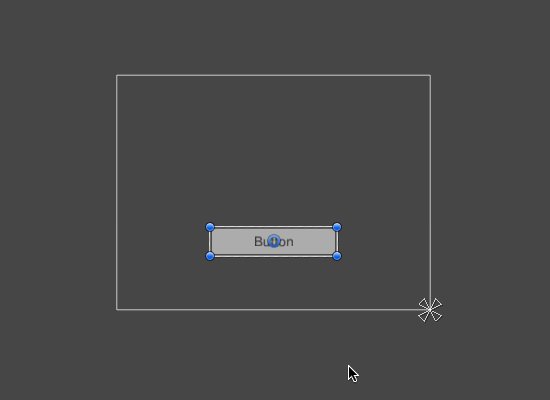
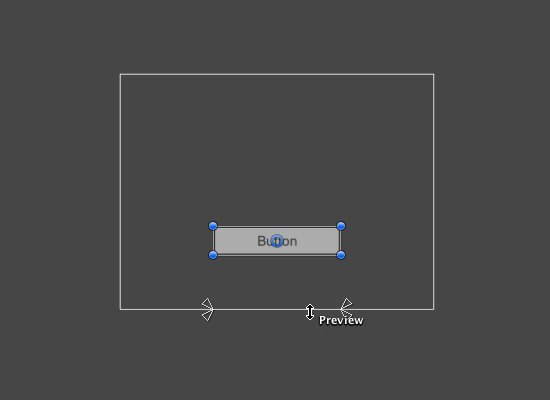
UI element anchored to the lower right corner of the parent. The element maintains a fixed offset to the lower right corner.
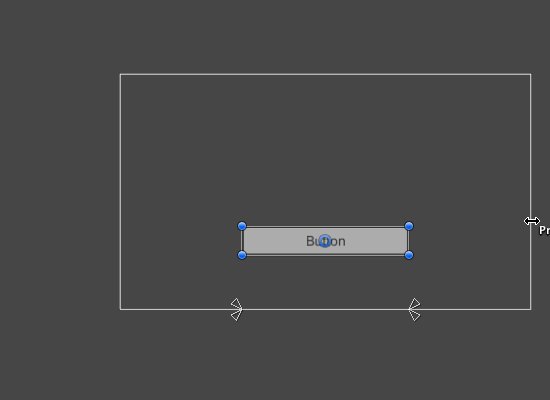
The anchoring also allows the child to stretch together with the width or height of the parent. Each corner of the rectangle has a fixed offset to its corresponding anchor, i.e. the top left corner of the rectangle has a fixed offset to the top left anchor, etc. This way the different corners of the rectangle can be anchored to different points in the parent rectangle.

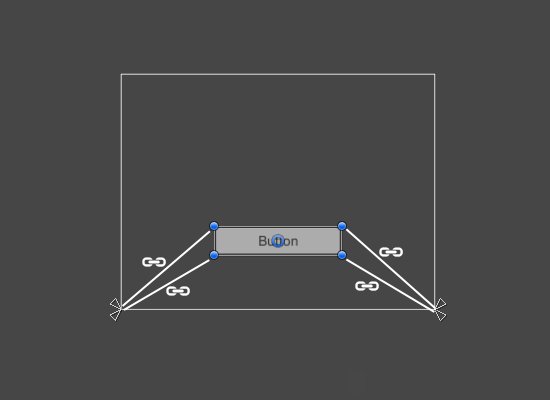
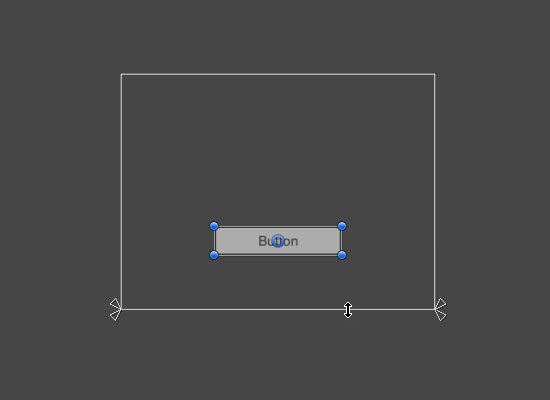
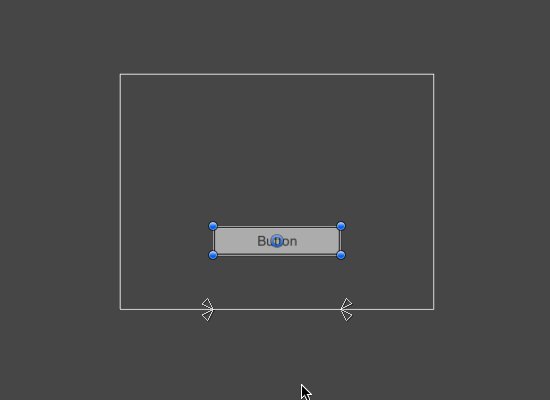
UI element with left corners anchored to lower left corner of the parent and right corners anchored to lower right. The corners of the element maintains fixed offsets to their respective anchors.
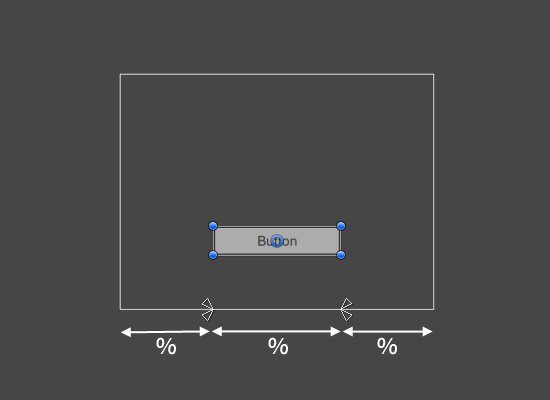
The positions of the anchors are defined in fractions (or percentages) of the parent rectangle width and height. 0.0 (0%) corresponds to the left or bottom side, 0.5 (50%) to the middle, and 1.0 (100%) to the right or top side. But anchors are not limited to the sides and middle; they can be anchored to any point within the parent rectangle.

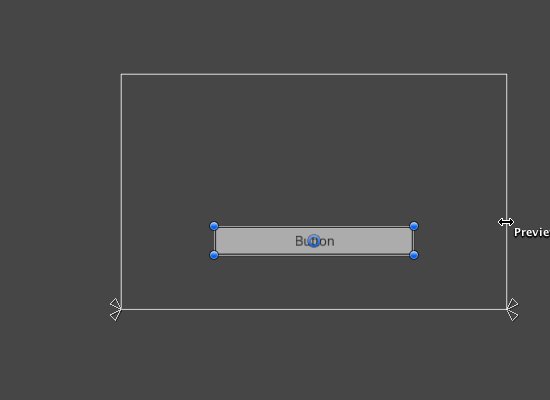
UI element with left corners anchored to a point a certain percentage from the left side of the parent and right corners anchored to a point a certain percentage from the right side of the parent rectangle.
You can drag each of the anchors individually, or if they are together, you can drag them together by clicking in the middle in between them and dragging. If you hold down Shift key while dragging an anchor, the corresponding corner of the rectangle will move together with the anchor.
A useful feature of the anchor handles is that they automatically snap to the anchors of sibling rectangles to allow for precise positioning.
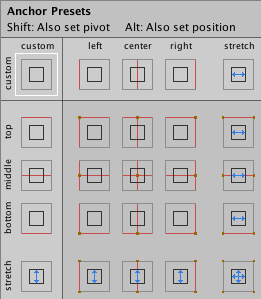
Anchor presets
In the Inspector, the Anchor Preset button can be found in the upper left corner of the Rect Transform component. Clicking the button brings up the Anchor Presets dropdown. From here you can quickly select from some of the most common anchoring options. You can anchor the UI element to the sides or middle of the parent, or stretch together with the parent size. The horizontal and vertical anchoring is independent.

The Anchor Presets buttons displays the currently selected preset option if there is one. If the anchors on either the horizontal or vertical axis are set to different positions than any of the presets, the custom options is shown.
Anchor and position fields in the Inspector
You can click the Anchors expansion arrow to reveal the anchor number fields if they are not already visible. Anchor Min corresponds to the lower left anchor handle in the Scene View, and Anchor Max corresponds to the upper right handle.
The position fields of rectangle are shown differently depending on whether the anchors are together (which produces a fixed width and height) or separated (which causes the rectangle to stretch together with the parent rectangle).
- Unity的Pivot和Anchors
- Unity的Pivot和Anchors
- unity NGUI Example1 Anchors
- 【Unity】Unity Pivot 与 Center 的问题
- Unity UGUI的localPosition和中心点Pivot 要注意的问题。
- anchors
- anchors
- PIVOT 和 UNPIVOT的区别
- unity之NGUI之Anchors代码创建
- Unity编辑器 设置 Pivot模式和Center模式
- Unity中的Transform Gizmo中的Pivot和Center
- Unity中的Transform Gizmo中的Pivot和Center
- 【Unity&NGUI】Widget的Pivot怎么用代码动态设置
- Oracle 之 PIVOT 和 UNPIVOT的用法
- 快速排序的枢轴(pivot)和边界
- MSSQL 的 PIVOT 和 UNPIVOT 函数
- Faster R-CNN中的anchors和YOLO中的grid的理解
- Unity UGUI——Rect Transform组件(Anchors)
- 移动端适应
- 【每日一题-14】完全二叉树&寻找最近公共节点
- 分享一些前端开发中最常用的JS代码片段
- nefu-84-五指山(扩展欧几里德算法)
- python模块--2017-7-31
- Unity的Pivot和Anchors
- 栈——顺序栈
- maven 亲测可用国内镜像 阿里云
- 自定义View之仿小米MIUI天气24小时预报折线图
- java中变量和属性的区别
- nc的弟弟socat
- 回归
- Unity游戏的GC(garbage collection)优化
- 欢迎使用CSDN-markdown编辑器


