扒一扒使用boostrap-fileinput上传插件遇到的坑,Bootstrap-fileinput上传插件的使用详解,
来源:互联网 发布:mac wine 安装 编辑:程序博客网 时间:2024/05/16 11:54
由于公司项目的需求,需要实现动植物名录的添加,包括姓名等信息和图片等,需要使用bootstrap-fileinput的上传插件,在提交添加界面表单数据的同时上传一张或者多张图片,并将上传的图片保存到本地磁盘中(本文是f:盘的目录下),在在实现的时候,不适用bootstrap-fileinput上传插件本身的上传按钮(因为本身的按钮只能上传图片),需要点击提交,将表单的其他信息和图片一起提交到后台。
实现思路:原来我的思路是不使用插件的上传按钮,而自己通过js将插件里面的多文件与表单一起提交,但是到后台只能获取到最后一个文件,我不是文件数组。我查了很多办法好像都没办法,后来改变思路:还是自己用js触发提交表单,只是先将表单其他数据传到后台保存返回数据库id,然后通过$('#add_bachPic').fileinput('upload');触发提交文件上传,并传递额外参数id,最后根据传递的额外参数,修改相应的实体类中的字段,将上传的图片的名字,修改并保存数据库的pictureurl字段中!
一、先来说说bootstrap-fileinput .js
这个插件主页地址是:http://plugins.krajee.com/file-input,可以从这里看到很多Demo的代码展示:http://plugins.krajee.com/file-basic-usage-demo。
这是一个增强的 HTML5 文件输入控件,是一个 Bootstrap 3.x 的扩展,实现文件上传预览,多文件上传等功能。
一般情况下,我们需要引入下面两个文件,插件才能正常使用:
bootstrap-fileinput/css/fileinput.min.css
bootstrap-fileinput/js/fileinput.min.js
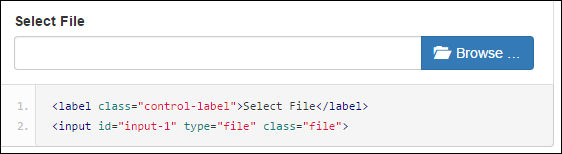
简单的界面效果如下所示,和众多上传文件控件一样,可以接受各种类型的文件。当然,我们也可以指定具体接受的文件类型等功能。
简单的界面效果如下所示,和众多上传文件控件一样,可以接受各种类型的文件。当然,我们也可以指定具体接受的文件类型等功能。

如果需要考虑中文化,那么还需要引入文件:
bootstrap-fileinput/js/fileinput_locale_zh.js
这样基于MVC的Bundles集合,我们把它们所需要的文件加入到集合里面即可。
//添加对bootstrap-fileinput控件的支持 css_metronic.Include("~/Content/MyPlugins/bootstrap-fileinput/css/fileinput.min.css");js_metronic.Include("~/Content/MyPlugins/bootstrap-fileinput/js/fileinput.min.js");js_metronic.Include("~/Content/MyPlugins/bootstrap-fileinput/js/fileinput_locale_zh.js");

<input id="fish_file" name="fish_file" type="file" multiple class="file" data-show-upload="false" data-show-caption="true">
在animal.js中主要实现打开上传的模态框,
关键方法如下:代码中注释为红色部分,较为关键,具体作用看注释。
$("#btn_insect_add").click(function () { $(".insect").val("") //根据类名移除上一次增昆虫名录时的填写的所有的内容。 /** * 以下代码是为了移除 bootstrap fileinput上传插件 上一次选择的文件,当再次打开时,清空上次选择的文件, * 实现的思路是:每次打开模态框时先清楚div中的input 文件上传框,然后再在相应的div中动态添加,文件上传框,并调用初始化的方法。 * */ / $("#div_insect_file").empty(); var element='<input id="insect_file" name="insect_file" type="file" multiple class="file insect" data-show-upload="false" data-show-caption="true">'; $("#div_insect_file").append(element); insectFileInput("insect_file","/SongshanManagement/animalcontent/addinsectPicture.html"); openModal("insectAddDetail");});
2、upload的js中,实现的实路是,先点击提交,通过ajax提交表单的信息,在提交成功的success响应方法中,触发图片上传的方法。
在bootstrap-fileinput的使用时,首先要初始化,方法如下:
$(function () { fishFileInput("fish_file","/SongshanManagement/animalcontent/addfishPicture.html");
}//初始化鱼类名录信息上传的fileinput控件function fishFileInput(ctrlName, uploadUrl) { $("#fish_file").fileinput({ language: 'zh', //设置语言 uploadUrl: '/SongshanManagement/animalcontent/addFishPicture.html', //上传的地址 enctype: 'multipart/form-data', allowedFileExtensions : ['jpg', 'png','bmp','jpeg'],//接收的文件后缀 showUpload: false, //是否显示上传按钮 showPreview: true, //展前预览 showCaption: false,//是否显示标题 maxFileSize : 10000,//上传文件最大的尺寸 maxFilesNum : 10,// dropZoneEnabled: false,//是否显示拖拽区域 browseClass: "btn btn-primary", //按钮样式 uploadAsync: false, layoutTemplates :{ // actionDelete:'', //去除上传预览的缩略图中的删除图标 actionUpload:'',//去除上传预览缩略图中的上传图片; actionZoom:'' //去除上传预览缩略图中的查看详情预览的缩略图标。 }, uploadExtraData:function (previewId, index) { //向后台传递id作为额外参数,是后台可以根据id修改对应的图片地址。 var obj = {}; obj.id = fishId; return obj; } }).on("filebatchuploadsuccess", function(event, data) { if(data.response){ closeModal('fishAddDetail') 关闭模态框。 $("#bootstraptable_fishcontent").bootstrapTable("refresh"); } }).on('fileerror', function(event, data, msg) { //一个文件上传失败 console.log('文件上传失败!'+msg); });}
3.提交按钮的点击事件。
//新增鱼类名录模态框的提交按钮点击事件。$("#btn_add_fish").click(function () { var picturename="";//获取上传的文件的后缀名,如果不是jpg,或者png的话不出发上传,弹出提示,表单里面的其他内容也不上传。 picturename=$("#fish_file").val().substring($("#fish_file").val().indexOf('.'),$("#fish_file").val().length).toUpperCase(); /*当上传的文件的格式是.png .jpg .PNG .JPG时 先将表单内的除图片以外的东西提交到后天,然后在触发插件,将图片上传,保存。 */ if (picturename ==".JPG" || picturename ==".PNG" || picturename =="" || picturename==".BMP"|| picturename==".JPEG") { $.ajax({ type: 'post', url: '/SongshanManagement/animalcontent/addfishcontent.html', data: $("#form_addfishContent").serialize(), success: function (data) { fishId = data; //不上传图片时,不触发bootstrap 上传插件的初始化方法。仅将表单里面的(除图片以外的)内容提交, if ($("#fish_file").val() != "") { $('#fish_file').fileinput('upload'); //触发插件开始上传。 } else { closeModal('fishAddDetail'); $("#bootstraptable_fishcontent").bootstrapTable("refresh"); } } }); }else { alert("只能上传.jpg,.png,.PNG,.JPG,bmp,jpeg格式的图片"); return false; }});
后台方法。如下。
/** * * 先上传鱼类表单里面的内容 ,然后在上传图片,根据保存的主键的id,修改对应的pictureurl; * @param fishContent * @return * @throws Exception */@RequestMapping(value="/addfishcontent.html")@ResponseBodypublic int addFishContent(FishContent fishContent) throws Exception { int a=this.animalContentImp.addFishContent(fishContent); return a;}/** * 在上一步,添加完鱼类名录的其他信息后(上次添加植物名录,没有填写对应图片的pictureurl)上传完图片后,根据id修改刚才添加的名录的pictureurl * @param id * @param request * @param fish_file * @return */@RequestMapping(value="/addFishPicture.html", method=RequestMethod.POST)@ResponseBodypublic String addFishPic(int id, MultipartHttpServletRequest request, @RequestParam MultipartFile[] fish_file){ try{ if(fish_file!=null&& fish_file.length>0){ //组合image名称,“#隔开” String pictureurl =""; //用来接收拼接各个图片的名字,并保存到数据库。 for(int i=0;i<fish_file.length;i++){ if(!fish_file[i].isEmpty()){ pictureurl=pictureurl+UploadFileUtils.uploadImage(request,fish_file[i]); } } //上传成功 if(pictureurl!=null&&pictureurl.length()>0){ System.out.println("上传成功!"+pictureurl); // this.animalContentImp.updateFishPicture(id,pictureurl); }else { System.out.println("上传失败!"); } } } catch (Exception e) { e.printStackTrace(); } return "0";}
//保存上传的文件的UploadFileUtils工具类如下:
public class UploadFileUtils { /** * 将上传的图片保存到本地f盘的工具类。 * 原名称 * @param request 请求 * @param file 文件 * @param * @return 完整文件路径 */ public static String uploadImage(MultipartHttpServletRequest request, MultipartFile file) { String rootUrl="F"+"://"+"plantpictureurl/";//根目录, //上传 try { String[] typeImg={"png","jpg"}; if(file!=null){ String origName=file.getOriginalFilename();// 文件原名称 System.out.println("上传的文件原名称:"+origName); //存放图片文件的路径 String fileSrc=""; try{ File uploadedFile = new File(rootUrl+"//"+origName); System.out.println("upload==="+rootUrl); OutputStream os = new FileOutputStream(uploadedFile); InputStream is =file.getInputStream(); byte buf[] = new byte[1024];//可以修改 1024 以提高读取速度 int length = 0; while( (length = is.read(buf)) > 0 ){ os.write(buf, 0, length); } //关闭流 os.flush(); is.close(); os.close(); fileSrc=origName+"#"; System.out.println("保存成功!路径:"+rootUrl+"/"+origName); }catch(Exception e){ e.printStackTrace(); } return fileSrc; } return null; }catch (Exception e) { e.printStackTrace(); return null; } }}
上传的一些细节:例如去除预览缩略图上面的三个图片
实现代码。
- 扒一扒使用boostrap-fileinput上传插件遇到的坑,Bootstrap-fileinput上传插件的使用详解,
- BootStrap FileInput 插件上传使用
- boostrap-fileinput上传插件
- 使用插件Bootstrap Fileinput文件上传
- bootstrap fileinput 上传插件
- Bootstrap fileinput插件使用的那些坑
- bootstrap Fileinput插件的使用实例
- bootstrap-fileinput上传插件试用
- bootstrap的fileinput插件
- yii2组件之多图上传插件FileInput的详细使用
- Bootstrap-fileinput插件使用教程 支持多文件上传
- Node项目之bootstrap-fileinput- 上传插件使用
- 文件上传预览插件 Bootstrap-fileinput组件封装及使用
- Bootstrap的fileinput插件实现多文件上传的方法
- 使用Bootstrap FileInput遇到的坑
- php 应用 bootstrap-fileinput 上传文件 插件 操作的方法
- Bootstrap FileInput多文件上传插件使用详解(包括Java代码)
- bootstrap-fileinput的使用
- 面试题1
- c++常见面试题-C/C++程序内存分配情况
- 利用redis设计锁
- jQuery on()方法给动态生成的元素绑定事件----实战分析
- 浅谈正则化
- 扒一扒使用boostrap-fileinput上传插件遇到的坑,Bootstrap-fileinput上传插件的使用详解,
- [LeetCode]169. Majority Element
- 雅虎军规-web优化
- python中numpy模块的数组(array)和矩阵(matric)比较
- skipping incompatible xxxx.a when searching for -lxxx问题的解决
- 找数达人 nyoj1221
- LeetCode 415 Add Strings
- Fragment结合ViewPager之懒加载
- java面向对象





