bootstrap fileinput 上传插件
来源:互联网 发布:mac 界面英文变中文版 编辑:程序博客网 时间:2024/05/17 03:16
前言:之前的三篇介绍了下bootstrap table的一些常见用法,发现博主对这种扁平化的风格有点着迷了。前两天做一个excel导入的功能,前端使用原始的input type='file'这种标签,效果不忍直视,于是博主下定决心要找一个好看的上传组件换掉它。既然bootstrap开源,那么社区肯定有很多关于它的组件,肯定也有这种常见的上传组件吧。经过一番查找,功夫不负有心人,还是被博主找到了这个组件:bootstrap fileinput。关于这个组件的简单应用,博客园大牛伍华聪写过一篇基于Metronic的Bootstrap开发框架经验总结(5)--Bootstrap文件上传插件File Input的使用,只不过很多细节都没有涉及,于是博主在完成开发任务之余,总结了下这个组件的一些常见用法。在此记录下,就算做个笔记吧,也给需要使用的朋友提供点方便。
源码以及API地址:
bootstrap-fileinput源码:https://github.com/kartik-v/bootstrap-fileinput
bootstrap-fileinput在线API:http://plugins.krajee.com/file-input
bootstrap-fileinput Demo展示:http://plugins.krajee.com/file-basic-usage-demo
一、效果展示
1、原始的input type='file',简直不忍直视。

2、不做任何装饰的bootstrap fileinput:(bootstrap fileinput初级进化)


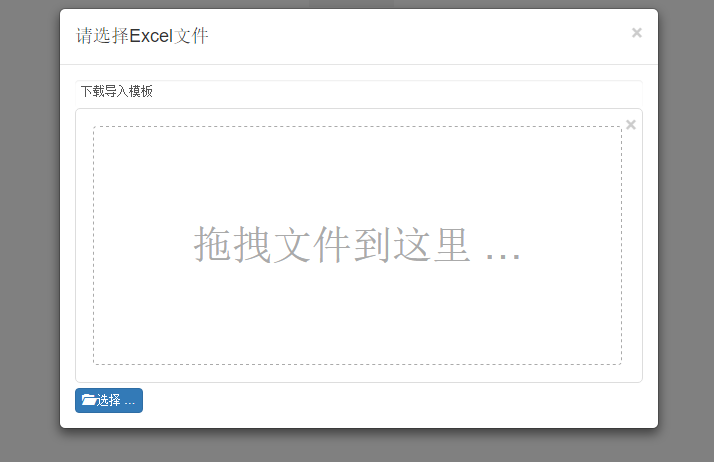
3、bootstrap fileinput高级进化:中文化、可拖拽上传、文件扩展名校验(如果不是需要的文件,不让上传)


拖拽上传

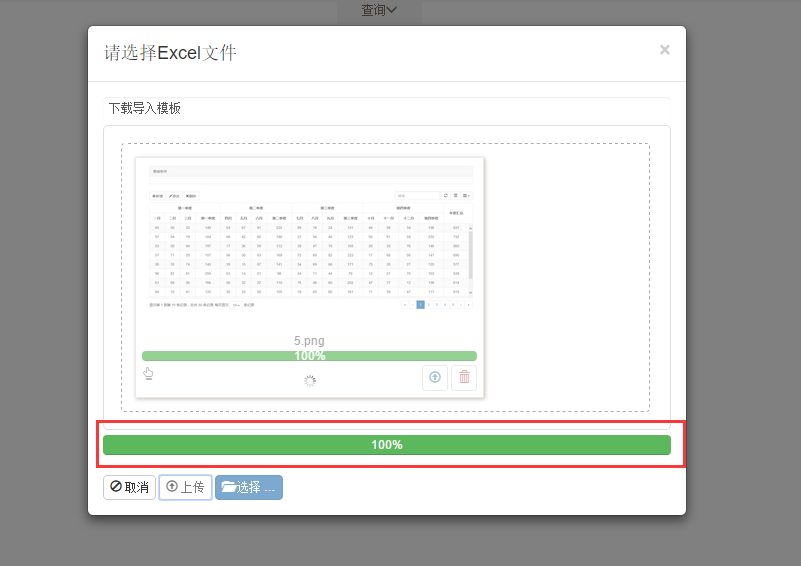
上传中


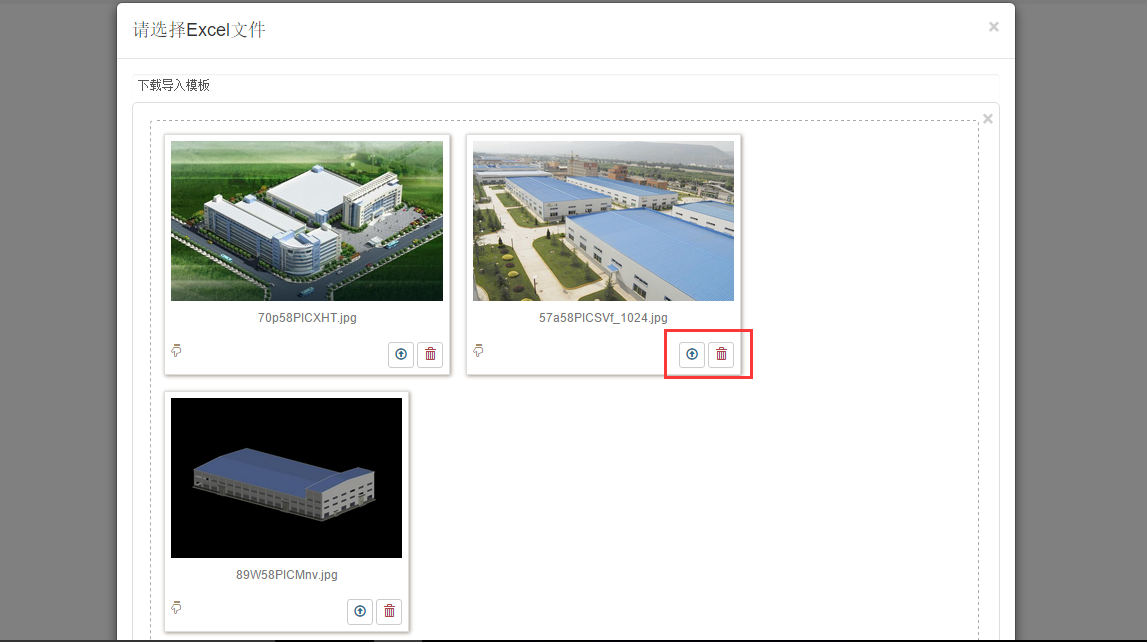
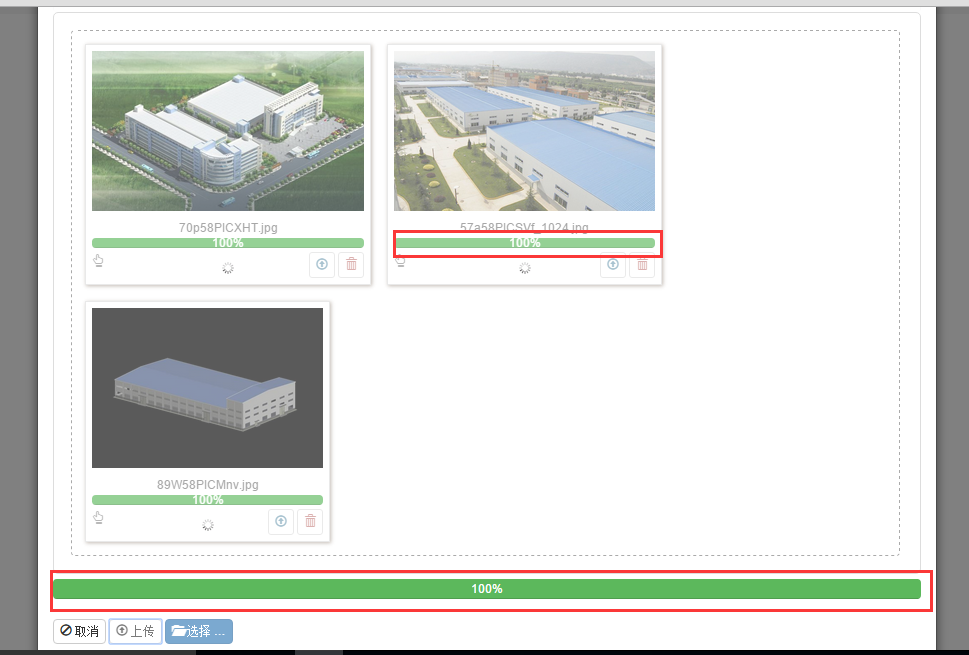
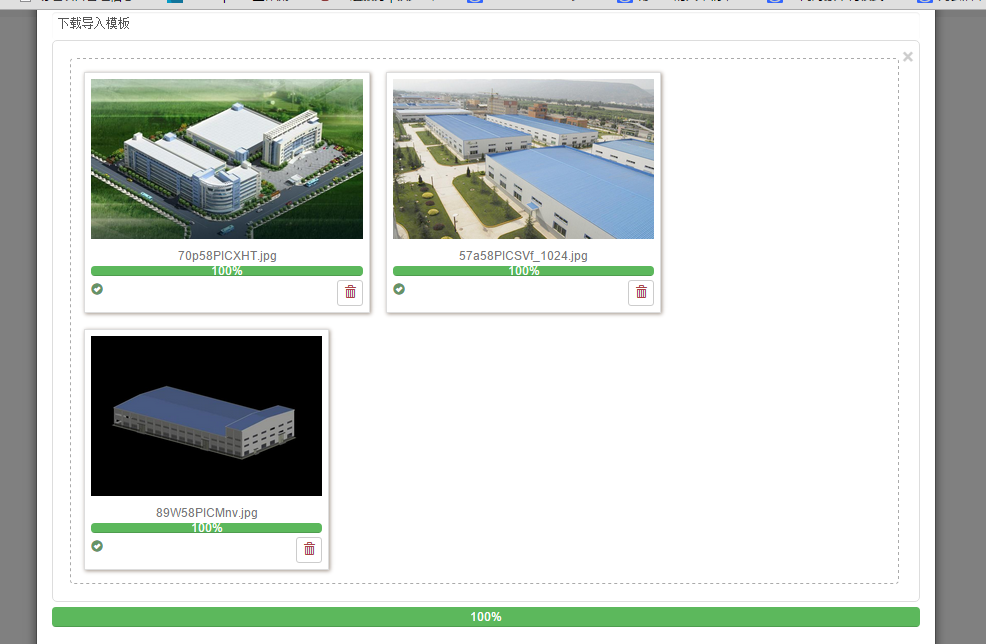
4、bootstrap fileinput究极进化:允许同时多线程上传多个文件。

上传中

上传完成后

二、代码示例
怎么样?效果如何?不要急,我们一步一步来实现以上的效果。
1、cshtml页面
首先引入需要的js和css文件。
//bootstrap fileinput bundles.Add(new ScriptBundle("~/Content/bootstrap-fileinput/js").Include( "~/Content/bootstrap-fileinput/js/fileinput.min.js", "~/Content/bootstrap-fileinput/js/fileinput_locale_zh.js")); bundles.Add(new StyleBundle("~/Content/bootstrap-fileinput/css").Include( "~/Content/bootstrap-fileinput/css/fileinput.min.css"));@Scripts.Render("~/Content/bootstrap-fileinput/js")@Styles.Render("~/Content/bootstrap-fileinput/css")然后定义input type='file'标签
<form> <div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel"> <div class="modal-dialog modal-lg" role="document"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button> <h4 class="modal-title" id="myModalLabel">请选择Excel文件</h4> </div> <div class="modal-body"> <a href="~/Data/ExcelTemplate/Order.xlsx" class="form-control" style="border:none;">下载导入模板</a> <input type="file" name="txt_file" id="txt_file" multiple class="file-loading" /> </div></div> </div> </div></form>
重点看这一句:
<input type="file" name="txt_file" id="txt_file" multiple class="file-loading" />
multiple表示允许同时上传多个文件,class=“file-loading”表示标签的样式。这里很重要,如果class="file",则中文化不能生效。
2、js初始化
$(function () { //0.初始化fileinput var oFileInput = new FileInput(); oFileInput.Init("txt_file", "/api/OrderApi/ImportOrder");});说明:
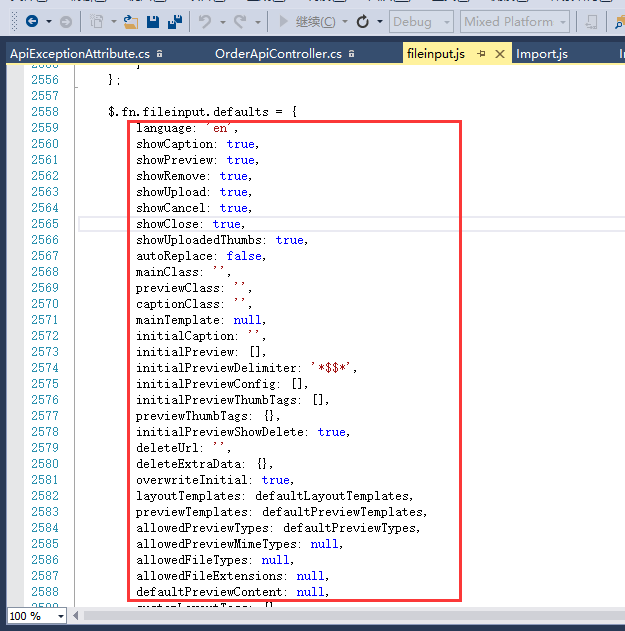
(1)fileinput()方法里面传入的是一个json数据,它里面有很多属性,每个属性代表着初始化上传控件的时候的特性,如果这些属性都不设置,则表示使用默认的设置。如果园友们想看看它里面有哪些属性,可以打开fileinput.js的源码,在它的最后如图:

这些属性如果不特意设置,就会使用默认值。
(2)$("#txt_file").on("fileuploaded", function (event, data, previewId, index) {}这个方法注册上传完成后的回调事件。也就是后天处理上传的文件之后进入这个方法里面处理。
3、后台C#对应的方法
还记得在js里面初始化控件方法fileinput()里面有一个参数url吗,这个url对应的值就指示C#后天对应的处理方法。还是贴出后台的处理方法。
由于博主的项目是上传excel,所以这里用是用的NPOI的逻辑,如果是上传图片等文件,可以使用GDI去处理图片。
4、同时上传多个文件
同时上传多个文件的时候,前台会发送多个异步的请求到后台,也就是说,当同时上传三个文件的时候,后台的ImportOrder方法会进入三次。这样就能使用多线程同时去处理三个文件。
三、总结
关于bootstrap fileinput的基础使用大概就介绍完了,其实就是一个上传的组件,也不存在什么高级用法。重点是把界面做得更加友好,更好的增加用户体验。
2015-12-01
经过今早2个小时的忙碌,源码终于整理出来了。有兴趣的下载看看。源码下载。
本文转载于:http://www.cnblogs.com/landeanfen/p/5007400.html
这是原文的代码,我使用的java后台和一些途中的bug在下一篇中介绍~
- bootstrap fileinput 上传插件
- BootStrap FileInput 插件上传使用
- bootstrap-fileinput上传插件试用
- 使用插件Bootstrap Fileinput文件上传
- bootstrap上传插件fileinput自动上传&成功回调
- bootstrap上传插件fileinput自动上传&成功回调
- 扒一扒使用boostrap-fileinput上传插件遇到的坑,Bootstrap-fileinput上传插件的使用详解,
- bootstrap-fileinput图片上传
- bootstrap fileinput 文件上传
- bootstrap fileinput 上传图片
- Bootstrap Fileinput文件上传
- bootstrap-fileinput组件上传
- bootstrap-fileinput自动上传
- bootstrap fileinput插件
- bootstrap-fileinput插件学习
- bootstrap的fileinput插件
- Bootstrap-fileinput插件使用教程 支持多文件上传
- php 应用 bootstrap-fileinput 上传文件 插件 操作的方法
- 前端学习笔记--css基础的基础
- RecycleView在中间“插入”布局以及添加头部的姿势
- 我的四轴专用PID参数整定方法及原理
- 2、C/C++中数据的输入输出(1) printf() 用法
- Git 从安装配置到使用心得
- bootstrap fileinput 上传插件
- POJ1065-Wooden Sticks-最长下降子序列
- 作为程序员必须知道的编程语言编年史
- 网络七层协议、TCP/IP、UDP、HTTP、Socket 个人理解
- 使用MySql时报错:Error loading MySQLdb module: No module named 'MySQLdb'
- 安卓代码生成器的使用
- opencv之分水岭算法 watershed 函数源码注解
- 2017Android面试题
- ReactiveCocoa 学习资源- RAC中文资源列表


