bootstrap-datepicker 插件修改为默认中文
来源:互联网 发布:淘宝高达模型店 编辑:程序博客网 时间:2024/05/16 23:45
datepicker插件默认为英文,而且格式为:mm/dd/yyyy这种情况,看起来不怎么直观。
修改目标:
1、默认显示为中文
2、格式为:yyyy年mm月dd日
需要修改两个地方:
1、更改datas对象, 增加zh-cn语言选项;参见源代码的1419行
var dates = $.fn.datepicker.dates = { en: { days: ["Sunday", "Monday", "Tuesday", "Wednesday", "Thursday", "Friday", "Saturday", "Sunday"], daysShort: ["Sun", "Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun"], daysMin: ["Su", "Mo", "Tu", "We", "Th", "Fr", "Sa", "Su"], months: ["January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December"], monthsShort: ["Jan", "Feb", "Mar", "Apr", "May", "Jun", "Jul", "Aug", "Sep", "Oct", "Nov", "Dec"], today: "Today", clear: "Clear" }, "zh-cn":{ days: ["星期日", "星期一", "星期二", "星期三", "星期四", "星期五", "星期六", "星期日"], daysShort: ["周日", "周一", "周二", "周三", "周四", "周五", "周六", "周日"], daysMin: ["日", "一", "二", "三", "四", "五", "六", "日"], months: ["一月份", "二月份", "三月份", "四月份", "五月份", "六月份", "七月份", "八月份", "九月份", "十月份", "十一月份", "十二月份"], monthsShort: ["一月", "二月", "三月", "四月", "五月", "六月", "七月", "八月", "九月", "十月", "十一月", "十二月"], today: "今天", clear: "清空" } };
红色部分为新增部分。
2、修改默认参数,即defaults对象。
var defaults = $.fn.datepicker.defaults = { autoclose: false, beforeShowDay: $.noop, calendarWeeks: false, clearBtn: false, daysOfWeekDisabled: [], endDate: Infinity, forceParse: true, format: 'yyyy年mm月dd日', keyboardNavigation: true, language: 'zh-cn', minViewMode: 0, multidate: false, multidateSeparator: ',', orientation: "auto", rtl: false, startDate: -Infinity, startView: 0, todayBtn: false, todayHighlight: false, weekStart: 0 };
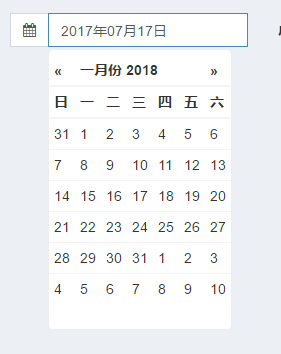
3、效果如下

阅读全文
0 0
- bootstrap-datepicker 插件修改为默认中文
- bootstrap-datepicker 插件修改为默认中文
- bootstrap-datepicker 插件修改为默认中文
- bootstrap-datepicker 插件修改为默认中文 - cnhxz
- bootstrap-datepicker 插件英文修改为默认中文
- 设置JqueryUI DatePicker默认语言为中文
- 时间插件bootstrap-datepicker
- bootstrap-datepicker插件汉化
- bootstrap-datepicker插件使用
- datepicker默认显示中文
- 通过bootstrap-fileupload上传文件时js库修改为默认中文的方法
- bootstrap datepicker日期插件汉化
- 修改apache的默认语言为中文
- 修改redhat默认显示语言为中文
- Datepicker-for-Bootstrap 日期选择插件
- Bootstrap中datepicker时间插件出现问题
- BootStrap中datepicker的使用和修改
- bootstrap-datepicker
- ActiveRecord插件Db +Record 模式常用方法
- 文件操作——将数据导出到Excel
- jquery如何判断滚动条滚到页面底部并执行事件
- C语言实现图的最短路径Floyd算法
- matlab中几种取整函数的用法(fix, floor, ceil, round)
- bootstrap-datepicker 插件修改为默认中文
- 2017.8.2 python black hat
- 使用Python pandas作图
- Android APK的存储结构
- DHCP协议
- embed tomcat bug:org.apache.catalina.connector.CoyoteAdapter checkRecycled
- android-iconify 使用详解
- Android 省市县 三级联动(android-wheel的使用)
- mysql批量更新写法


