如何应用font Awesome矢量字体图标介绍
来源:互联网 发布:湖北侦破网络传销 编辑:程序博客网 时间:2024/06/05 00:32
最近做项目开发的时候,一开始做的时候,网页图标icon都是网上现找的,样式不统一先不说,统统都要引入就很麻烦了,要写各种图片路径,简直烦的不要不要的,后来不经意间接触到矢量图标这个东西,一下子来了兴趣,这不正是我一直想要的吗,话不多说,下载源码来看看。点击打开链接(附链接地址:https://github.com/FortAwesome/Font-Awesome),我下载的是4.7版本的,可能比较新,看一下文件结构:
官方文档上说明,这些文件中最重要的就是css文件夹和fonts文件夹,css文件夹中有一个font-awesome.min.css,我们先将整个font Awesome-4.70文件放入项目的根目录下,根目录最好找,其他路径也行,但写引入路径的时候会比较麻烦,容易出错。需要引入这个css路径即可,如图:
接下来就是引用里面的矢量图了:
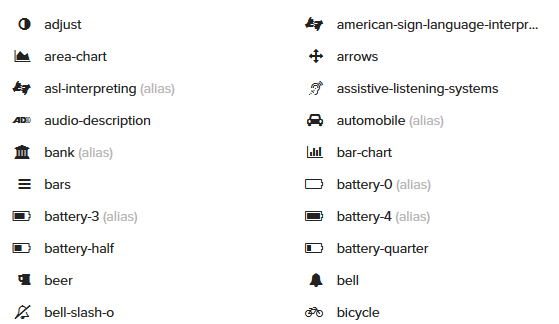
下图是Font Awesome图标字体库种的部分图标,完整图标可访问官网查看:

3)可在页面的任何地方使用<i>标签来使用Font Awesome字体图标。
方法为fa前缀+图标名字
如使用微信图标:
<i class="fa fa-weixin"></i>

4.font-awesome/css/font-awesome.css文件
文件的开头是这么一段语句:
@font-face {font-family: 'FontAwesome';src: url('../fonts/fontawesome-webfont.eot?v=4.6.3');src: url('../fonts/fontawesome-webfont.eot?#iefix&v=4.6.3') format('embedded-opentype'), url('../fonts/fontawesome-webfont.woff2?v=4.6.3') format('woff2'), url('../fonts/fontawesome-webfont.woff?v=4.6.3') format('woff'), url('../fonts/fontawesome-webfont.ttf?v=4.6.3') format('truetype'), url('../fonts/fontawesome-webfont.svg?v=4.6.3#fontawesomeregular') format('svg');font-weight: normal;font-style: normal;}
@font-face是CSS3中的一个模块,作用是把自定义的字体嵌入到你的网页。
该功能兼容多浏览器版本。
@font-face的语法如下:
@font-face { font-family: <YourWebFontName>; src: <source> [<format>][,<source> [<format>]]*; [font-weight: <weight>]; [font-style: <style>]; }
font-family:自定义字体的名称,将被引入到相应元素的font-family
src: source:自定义字体的存放路径;format:自定义字体的格式,是为了兼容不同浏览器的识别。
font-weight:字体是否为粗体
font-style:字体是否为斜体
5.Font Awesome使用详解
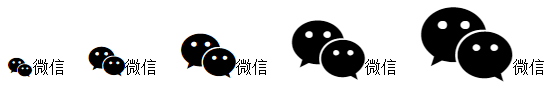
1)放大图标尺寸
使用fa-lg, fa-2x, fa-3x, fa-4x, fa-5x 样式可以让图标相对于内容,尺寸增大33%,变成2倍,3倍,4倍,5倍。
<i class="fa fa-weixin fa-lg"></i>微信 <i class="fa fa-weixin fa-2x"></i>微信 <i class="fa fa-weixin fa-3x"></i>微信 <i class="fa fa-weixin fa-4x"></i>微信 <i class="fa fa-weixin fa-5x"></i>微信

2)固定宽度图标
使用 fa-fw 可以固定图标宽度
<i class="fa fa-weixin fa-fw"></i>
3)列表图标
使用fa-ul和fa-li可以方便地替换list列表默认图标
如下所示:
<ul class="fa-ul"><li><i class="fa-li fa fa-weixin"></i>微信</li><li><i class="fa-li fa fa-weixin"></i>微信</li><li><i class="fa-li fa fa-weixin"></i>微信</li><li><i class="fa-li fa fa-weixin"></i>微信</li></ul>

4)有边框且漂浮的图标
使用fa-border与fa-pull-right或fa-pull-left组合使用,
可以方便地实现引用或文章图标。
如下所示:
<i class="fa fa-weixin fa-3x pull-left fa-border"></i>微信
5)图标旋转动画
使用fa-spin可以让图标匀速旋转,使用fa-pulse可以让图标只按8个角度旋转。
如下所示:
<i class="fa fa-weixin fa-spin"></i> <i class="fa fa-weixin fa-pulse"></i>

6)旋转,翻转图标
使用fa-rotate-*和fa-flip-*可以分别实现图标的旋转和翻转
如下所示:
<i class="fa fa-weixin fa-rotate-90"></i> <i class="fa fa-weixin fa-rotate-180"></i> <i class="fa fa-weixin fa-rotate-270"></i> <i class="fa fa-weixin fa-flip-horizontal"></i><i class="fa fa-weixin fa-flip-vertical"></i>

7)叠加图标
要叠加多个图标,使用fa-stack设置容器。fa-stack-1x表示正常大小,
fa-stack-2x表示更大的图标,fa-inverse表示让图标反色。
如下所示:
<span class="fa-stack fa-1g"><i class="fa fa-square-o fa-stack-2x"></i><i class="fa fa-weixin fa-stack-1x"></i></span>

- 如何应用font Awesome矢量字体图标介绍
- 矢量图标,图标字体的使用,font awesome
- 字体图标--Font Awesome
- Font Awesome图标字体使用
- 使用图标字体Font Awesome
- Font Awesome可缩放的矢量图标
- Font Awesome:图标字体,完全CSS控制
- android使用Font Awesome字体图标
- Font Awesome:图标字体,完全CSS控制
- Android调用font-awesome字体图标
- font awesome 字体冲突 图标无法显示
- axure_a2_安装Font Awesome字体图标
- Font-Awesome 强大的字体图标
- Font Awesome-一款吊炸天的字体图标插件中文全介绍
- 在canvas中应用font-awesome字体
- Font Awesome-为Bootstrap设计的图标字体
- Font Awesome 字体的以及 图标的使用总结
- 为bootstrap创造的图标字体--font awesome
- spring标签radio回显
- linux学习笔记:安装登入centos
- 一个测试的xml请求头
- 和为K的组合 51Nod
- signal信号详解
- 如何应用font Awesome矢量字体图标介绍
- A计划
- MFC中实现组合键调用窗口功能
- How many integers can you find
- 设计模式六大原则之依赖倒置原则
- 递归编程盘点
- libfdk_aac is incompatible with the gpl and --enable-nonfree is not specified.
- 学习方法总结
- shell 脚本编程之条件语句





