easyui复选框树动态加载后台数据,实现自动选中数据库中数据。后台语言是.NET
来源:互联网 发布:linux下的下载工具 编辑:程序博客网 时间:2024/05/17 07:33
最近公司做项目用到了easyui复选框树来实现加载不同类型产品。因为我刚刚毕业,现在也算是实习吧,所以一脸懵逼啊。在公司里的一个哥的帮助下 ,我写出来这个EasyUi复选框树了,虽然东西不难,但也是自己弄出来的,有成就感,进步总要一点一点的,经验需要积累。
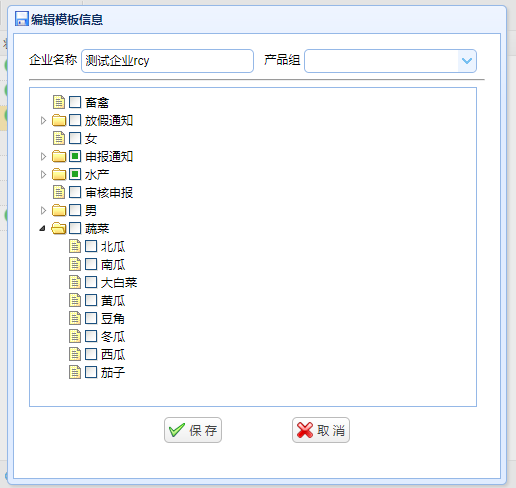
先上一下图片吧 ,轻喷啊 我是应届生。。。。

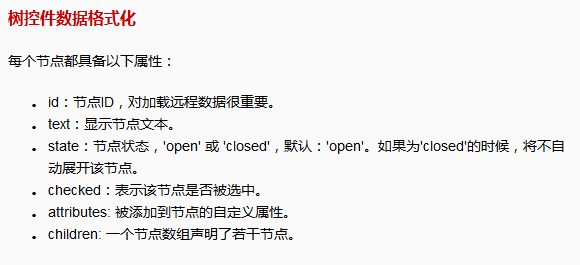
查看了一下API,

给一组Json数据,其中要包括必要的树控件的属性,这下就有了思路。可以顺着思路走,既然它需要这些属性,那么我们就创建一个Model,其中包括这些属性,名称要相同哦,
1 public class TreeModel 2 { 3 public string id { get; set; } 4 5 public string text { get; set; } 6 7 public string state { get; set; } 8 9 public string iconCls { get; set; }10 11 //子节点12 public List<TreeModel> children { get; set; }13 }
有了Model之后,就可以为这个Model写方法赋值,把从数据库里查到的数据赋值给树节点,这就可以进行数据的展示了,比如此处,我要从数据字典里获取到产品的类别,然后与数据库表进行关联查询出每个类别下的产品,绑定到model上并赋值给树。代码如下
public List<TreeModel> GetProduct() { using (DBModelContainer db = new DBModelContainer()) { List<TreeModel> ls = new List<TreeModel>(); //TreeModel tm = new TreeModel(); //tm.id = "01"; //tm.text = "蔬菜"; //tm.state = "closed"; //tm.children = GetChild("01"); //ls.Add(tm); ComDictionaryRepository dic=new ComDictionaryRepository(db); var query = dic.GetList(); var queryData = from a in query.ToList() select new TreeModel { id = a.DicValue, text = a.DicText, //iconCls="icon-save" state = getState(a.DicValue) == true ? "closed" : "open", children = GetChild(a.DicValue) }; var list = queryData.ToList(); return list; } } private bool getState(string ProductId) { bool b = false; if (ProductId!=""&& ProductId!=null) { b = false; } else { b = true; } return b; } public List<TreeModel> GetChild(string ParentId) { List<TreeModel> list; if (string.IsNullOrEmpty(ParentId)) { list = new List<TreeModel>(); } else { using (DBModelContainer db = new DBModelContainer()) { var queryData = from a in db.Product where a.ParentId == ParentId select new TreeModel { id = a.ProductId, text = a.ProductName, state = "open"//, //children = GetProduct() }; list = queryData.ToList(); } } return list; }
代码写的有点shit,,,注释掉的是开始做的时候写死的,为了看效果,不舍得删除啊,
接下来就是前台的Js用来接收数据了
1 $('#myTree').tree({ 2 url: '/ProductGroup/GetProduct', 3 onLoadSuccess: function (node, data) { 4 var tree = $(this); 5 if (data) { 6 $(data).each(function (index, d) { 7 if (this.state == 'closed') { 8 tree.tree('expandAll'); 9 }10 });11 }12 }13 });
这是Js初始化加载
获取选中的树节点(可以获取Id值和文本值),这里我需要的是ID值,下面是Js代码
1 //获取选中的树节点 2 function getChecked() { 3 var nodes = $('#myTree').tree('getChecked'); 4 var s = ''; 5 for (var i = 0; i < nodes.length; i++) { 6 if (s != '') s += ','; 7 s += nodes[i].id; 8 } 9 //alert(s);10 return s;11 }
清除选中复选框的代码
1 function unCheck() {2 var nodes = $('#myTree').tree('getChecked')//获取选中的树复选框3 for (var i = 0; i < nodes.length; i++) {4 $('#myTree').tree('uncheck',nodes[i].target);5 }6 }
在修改数据的时候需要首先加载已存在的数据,对于复选框树来说,这就涉及到了把对应产品自动选中,实现这个功能最简单的办法就是先加载出全部的产品,然后再拿到一组数据与复选框树全部的ID进行对比,如果相同,设置复选框为选中状态,否则不操作。
后台
1 /// <summary> 2 /// 用来与所有的Tree复选框作对比,并把结果集的对应复选框进行回填 3 /// </summary> 4 /// <param name="groupId"></param> 5 /// <returns></returns> 6 public ActionResult GetChecked(string groupId) 7 { 8 groupId = Request.Params["groupId"]; 9 List<ProductGroupRelModel> list;10 list = m_BLL.GetChecked(groupId);11 return Json(list, JsonRequestBehavior.AllowGet);12 }
下面贴代码,注释是我的思考过程,还是舍不得删除啊~~~~
1 function EditInfo() { 2 3 if ($('#List').datagrid('getSelections')[0] != null && $('#List').datagrid('getSelections')[0].Id != "") { 4 $('#txtName').textbox('setValue', $('#List').datagrid('getSelections')[0].GroupName); 5 var groupId = $('#List').datagrid('getSelections')[0].Id; 6 7 $.ajax({ 8 type: "post", 9 url: "/ProductGroup/GetChecked",10 data: { "groupId": groupId },11 dataType: "json",12 success: function (data) {13 14 // var nodes = $('#myTree').tree('getChecked', 'unchecked');//接收未选中的(因为不知道所有的怎么遍历所以这里用未选中来代替)15 var nodes = $('#myTree').tree('getChildren', 'unchecked');16 //for (var i = 0; i < data.length; i++) {17 // //用获取到的数据的id与所有的id相对比,如果相同了,则设置当前的这个复选框的状态为被选中18 // //。。。怎么设置呢?19 // if (nodes[i].id == data.id) {20 // //nodes[i].checked = "true";//设置为选中状态21 // $('#myTree').tree('check', nodes[i].target);22 // }23 //}24 25 for (var i = 0; i < data.length; i++) {26 for (var j = 0; j < nodes.length; j++) {27 if (data[i].Id == nodes[j].id) {28 $('#myTree').tree('check', nodes[j].target);/////////-----------------tmd!!!!!!这是nodes[J]好不好!!!!!写什么I ?????29 }30 //else {31 // $('#myTree').tree('uncheck', nodes[i].target);32 //} >>>>>>>>>>>>>>>>>>>>>不知道是什么鬼,加上这个就不能选中了33 }34 }35 }36 37 })38 $('#btnSubmit').show();39 40 $('#infoWindow').panel('setTitle', '修改产品组信息');41 $('#infoWindow').window('open');42 var submitType = 2;43 }44 else {45 $.messager.alert('提示', '请选择一条数据进行修改!', 'warning');46 }47 }
好了,基本上就是这么个过程,有很多不足的地方,希望朋友们有什么好的想法可以告知小弟一下,
嗯!!!!学习!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!
- easyui复选框树动态加载后台数据,实现自动选中数据库中数据。后台语言是.NET
- easyui复选框树动态加载后台数据
- Easyui动态加载后台数据的例子
- MVC4中AJAX Html页面打开调用后台方法实现动态加载数据库中的数据
- ASP.NET从数据库中取出数据,有数据的复选框为选中
- jquery-easyui 后台加载数据的问题
- jQuery实现复选框选中自动填充数据
- js回显复选框,后台动态查询数据显示复选框
- 复选框数据请求到后台
- AJAX 动态加载后台数据 绑定select
- Easyui tree 从数据库中动态加载数据
- Easyui tree 从数据库中动态加载数据(2)
- ASP.NET GirdView后台动态绑定数据
- zTree实现打开页面时异步加载数据及选中项ID提交到后台
- easyui下的datagrid后台数据加载和分页
- easyui加载数据两次请求后台的问题…
- 页面中数据全部选中,将数据传到后台
- Java后台数据自动备份的实现
- asd
- 8.3—暴力枚举法—Permutations
- 8.4—暴力枚举法—Permutations II
- DirectX12笔记 初始化
- 系统设计师必备技能与工具有哪些?
- easyui复选框树动态加载后台数据,实现自动选中数据库中数据。后台语言是.NET
- 8.5—暴力枚举法—Combinations
- 建立多线程的两种方法
- select poll 与epoll模型的总结
- 8.6—暴力枚举法—Letter Combinations of a Phone Number
- Android Camera结合Zxing优化扫码
- 算法编程题-判断一颗树中是否有与另一棵树拓扑结构完全相同的子树
- 使用Aspose.Cells实现后台输出Excel报表(C#)
- java反射的field.get(null)


