gulp 常用插件汇总
来源:互联网 发布:java三大框架要学多久 编辑:程序博客网 时间:2024/06/03 17:37
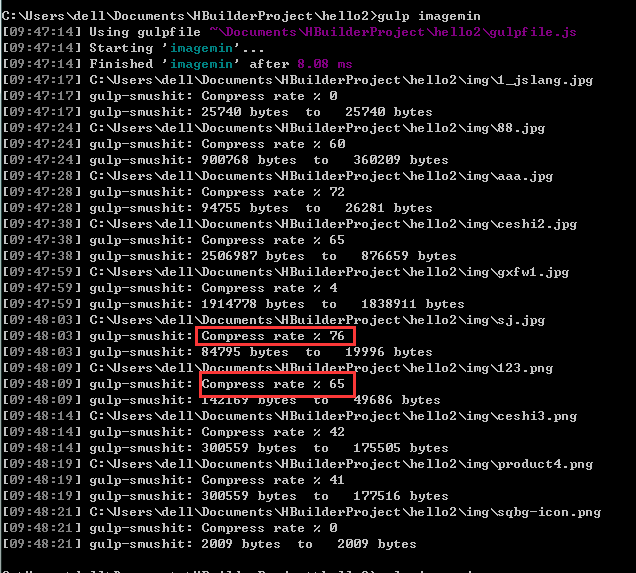
2017-07-26更新:图片压缩插件使用gulp-smushit,gulp-smushit压缩率比较大,gulp-imagemin 图片压缩插件压缩率不明显。
见下图压缩率:

1、gulp安装
参照gulp官网进行安装:http://www.gulpjs.com.cn/docs/getting-started/
2、常用的插件
gulp所有插件地址:http://gulpjs.com/plugins/
(1)html压缩插件
插件地址:https://www.npmjs.com/package/gulp-htmlmin/
(2)sass编译插件
插件地址:https://www.npmjs.com/package/gulp-sass/
注意现在是执行2个任务了,同时注意配置好路径。
(3) 图片压缩插件
gulp-imagemin插件地址:https://www.npmjs.com/package/gulp-imagemin/
gulp-smushit插件地址:https://www.npmjs.com/package/gulp-smushit/
(4)css压缩插件
插件地址:https://www.npmjs.com/package/gulp-clean-css/
任务配置示例:
//css压缩任务gulp.task('cssmin', function() { //过滤掉.min.css文件 gulp.src(['./css/*.css', '!./css/*.min.css']) .pipe(cleanCSS({ //'ie8':IE8+兼容模式, compatibility: 'ie8' })) .pipe(gulp.dest('./dist/css'));});
(5)JS压缩插件gulp-uglify
插件地址:https://www.npmjs.com/package/gulp-uglify/
任务配置示例:
//JS压缩任务gulp.task('jsmin', function() { //过滤掉.min.js文件 gulp.src(['./js/*.js','!./js/*.min.js']) .pipe(uglify({ //支持IE8 ie8: true })) .pipe(gulp.dest('./dist/js'));});
(6)雪碧图插件gulp-css-spriter
插件地址:https://www.npmjs.com/package/gulp-css-spriter/
在css中只需要这样写即可:
body{ margin: 0; padding: 0; width: 100%; height: 100%; transform: translate(100px,100px);}.a{ width: 71px; height: 93px; background: url(../img/sqbg-icon.png) no-repeat center;}.b{ width: 960px; height: 417px; background: url(../img/ceshi3.png) no-repeat center;}
生成后的CSS为:
body { margin: 0; padding: 0; width: 100%; height: 100%; transform: translate(100px,100px);}.a { width: 71px; height: 93px; background: url(../img/spritesheet.png) no-repeat center; background-position: -0px -417px;}.b { width: 960px; height: 417px; background: url(../img/spritesheet.png) no-repeat center; background-position: -0px -0px;}
自动将图片路径更换为雪碧图的spritesheet.png的路径,同时自动添加上了background-position。
另外:若不想页面中所有的png都合并为雪碧图,可以将只想合并的图片后添加?__spriter
示例代码:
body { margin: 0; padding: 0; width: 100%; height: 100%; transform: translate(100px, 100px);}.a { width: 71px; height: 93px; background: url(../img/sqbg-icon.png?__spriter) no-repeat center;}.b { width: 960px; height: 417px; background: url(../img/ceshi3.png) no-repeat center;}.c { width: 960px; height: 417px; background: url(../img/product4.png?__spriter) no-repeat center;}
生成后的css代码为:
body { margin: 0; padding: 0; width: 100%; height: 100%; transform: translate(100px, 100px);}.a { width: 71px; height: 93px; background: url(../img/spritesheet.png) no-repeat center; background-position: -0px -417px;}.b { width: 960px; height: 417px; background: url(../img/ceshi3.png) no-repeat center;}.c { width: 960px; height: 417px; background: url(../img/spritesheet.png) no-repeat center; background-position: -0px -0px;}
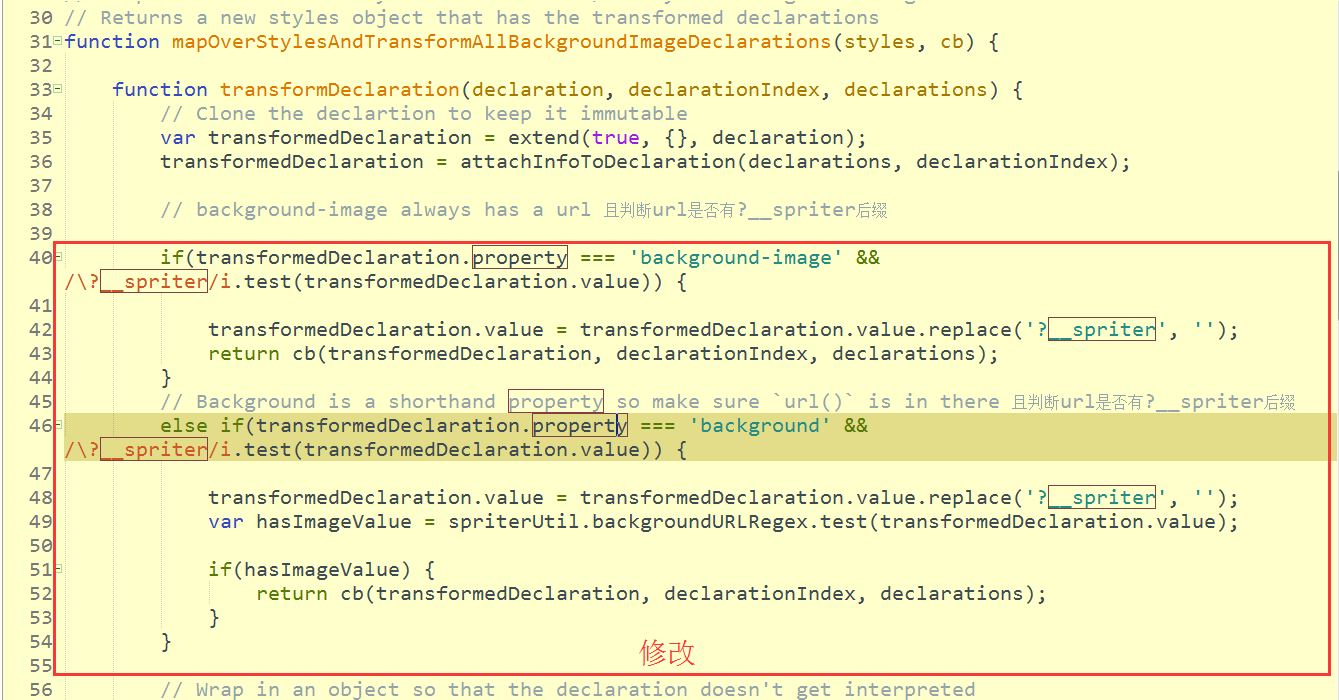
实现以上情景需要做的是修改\node_modules\gulp-css-spriter\lib\map-over-styles-and-transform-background-image-declarations.js 这个文件的40行开始的if--else if代码块为:
// background-image always has a url 且判断url是否有?__spriter后缀 if(transformedDeclaration.property === 'background-image' && /\?__spriter/i.test(transformedDeclaration.value)) { transformedDeclaration.value = transformedDeclaration.value.replace('?__spriter', ''); return cb(transformedDeclaration, declarationIndex, declarations); } // Background is a shorthand property so make sure `url()` is in there 且判断url是否有?__spriter后缀 else if(transformedDeclaration.property === 'background' && /\?__spriter/i.test(transformedDeclaration.value)) { transformedDeclaration.value = transformedDeclaration.value.replace('?__spriter', ''); var hasImageValue = spriterUtil.backgroundURLRegex.test(transformedDeclaration.value); if(hasImageValue) { return cb(transformedDeclaration, declarationIndex, declarations); } }
如下截图:

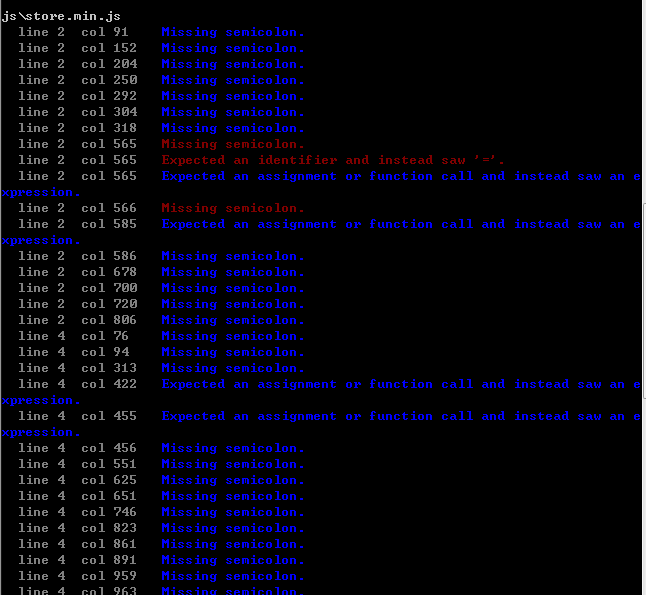
(7)JS代码检查插件gulp-jshint
插件地址:https://www.npmjs.com/package/gulp-jshint/
同时安装jshint-stylish插件,插件地址:https://www.npmjs.com/package/tslint-stylish/
错误和警告输出为一下形式:

(8)重命名插件gulp-rename
插件地址:https://www.npmjs.com/package/gulp-rename/
配置文件示例:
gulp.task('jsmin', function() { //过滤掉.min.js文件 gulp.src(['./js/*.js', '!./js/*.min.js']) .pipe(uglify({ //支持IE8 ie8: true })) //修改扩展名 .pipe(rename({suffix: '.min'})) .pipe(gulp.dest('./dist/js'));});(8)资源、模块复用插件gulp-file-include
插件地址:https://www.npmjs.com/package/gulp-file-include
(9)自动添加前缀gulp-autoprefixer
插件地址:https://www.npmjs.com/package/gulp-autoprefixer
以上插件组合后的整体配置文件(包含命令的顺序执行),在命令行中直接输入gulp执行即可:
var gulp = require('gulp');//HTML压缩插件var htmlmin = require('gulp-htmlmin');//SASS编译插件var sass = require('gulp-sass');//图片压缩插件var imagemin = require('gulp-imagemin');//PNG压缩插件var imageminPngquant = require('imagemin-pngquant');//CSS压缩插件var cleanCSS = require('gulp-clean-css');//雪碧图合并插件var spriter = require('gulp-css-spriter');//js压缩插件var uglify = require('gulp-uglify');//添加前缀插件var autoprefixer = require('gulp-autoprefixer');//图片压缩插件var smushit = require('gulp-smushit');//js校验插件var jshint = require('gulp-jshint');//重命名插件var rename = require("gulp-rename");//图片压缩中减少重复压缩var cache = require('gulp-cache');//模板复用var fileinclude = require('gulp-file-include');//html压缩任务gulp.task('html', function() { return gulp.src('./*.html') //资源复用插件 .pipe(fileinclude({ prefix: '@@', basepath: '@file' })) //html压缩插件 .pipe(htmlmin({ collapseWhitespace: true })) .pipe(gulp.dest('./dist'))});//sass编译任务--包括scss编译、雪碧图合并、添加前缀、压缩和重命名任务gulp.task('sass', function() { return gulp.src('./css/*.scss') .pipe(sass().on('error', sass.logError)) //雪碧图合并 .pipe(spriter({ //这是雪碧合成的图 'spriteSheet': './dist/img/scssSpriteSheet.png', //css引用的图片路径 'pathToSpriteSheetFromCSS': '../img/scssSpriteSheet.png' })) //添加前缀 .pipe(autoprefixer({ //浏览器市场占有率参考:https://mtj.baidu.com/data/mobile/device 以及http://tongji.baidu.com/data/browser //配置参考:https://github.com/postcss/autoprefixer browsers: ['> 1%', 'ie >= 8', 'Android >= 4.1', 'iOS >= 7.0'], //是否美化属性值 默认:true 像这样: //-webkit-transform: rotate(45deg); // transform: rotate(45deg); cascade: false })) //css压缩 .pipe(cleanCSS({ //'ie8':IE8+兼容模式, compatibility: 'ie8' })) //修改扩展名 .pipe(rename({ suffix: '.min' })) .pipe(gulp.dest('./dist/css'));});//监控文件任务gulp.task('watch', function() { //监控 scss 文件,如果有修改,则执行 sass 任务 gulp.watch('./css/*.scss', ['sass']); //监控 js 文件,如果有修改,则执行 scripts 任务 gulp.watch('./js/*.js', ['scripts']); //监控 css 文件,如果有修改,则执行 css 任务 gulp.watch('./css/*.css', ['css']); //监控 图片 文件,如果有修改,则执行 imagemin 任务 gulp.watch('./img/*.{jpg,png}', ['imagemin']); //监控 图片 文件,如果有修改,则执行 imagemin 任务 gulp.watch('./*.html', ['html']);});//图片压缩任务--使用gulp-imagemin插件//gulp.task('imagemin', function() {// gulp.src('./img/*')// .pipe(imagemin({// progressive: true,// svgoPlugins: [{// removeViewBox: false// }], //不要移除svg的viewbox属性// use: [imageminPngquant()] //使用pngquant深度压缩png图片的imagemin插件// }))// .pipe(gulp.dest('dist/img'))//});//更改压缩插件使用gulp-smushitgulp.task('imagemin', function() { return gulp.src('./img/*.{jpg,png}') .pipe(cache(smushit({ //显示压缩率 verbose: true }))) .pipe(gulp.dest('dist/img'));});//css任务--雪碧图合并、添加前缀、压缩、重命名gulp.task('css', function() { //过滤掉.min.css文件 return gulp.src(['./css/*.css', '!./css/*.min.css']) //雪碧图合并 .pipe(spriter({ //这是雪碧合成的图 'spriteSheet': './dist/img/spritesheet.png', //css引用的图片路径 'pathToSpriteSheetFromCSS': '../img/spritesheet.png' })) //添加前缀 .pipe(autoprefixer({ //浏览器市场占有率参考:https://mtj.baidu.com/data/mobile/device 以及http://tongji.baidu.com/data/browser //配置参考:https://github.com/postcss/autoprefixer browsers: ['> 1%', 'ie >= 8', 'Android >= 4.1', 'iOS >= 7.0'], //是否美化属性值 默认:true 像这样: //-webkit-transform: rotate(45deg); // transform: rotate(45deg); cascade: false })) //css压缩 .pipe(cleanCSS({ //'ie8':IE8+兼容模式, compatibility: 'ie8' })) //修改扩展名 .pipe(rename({ suffix: '.min' })) .pipe(gulp.dest('./dist/css'));});//scripts任务--包含压缩和重命名gulp.task('scripts', function() { //过滤掉.min.js文件 return gulp.src(['./js/*.js', '!./js/*.min.js']) .pipe(uglify({ //支持IE8 ie8: true })) //修改扩展名 .pipe(rename({ suffix: '.min' })) .pipe(gulp.dest('./dist/js'));});//js校验任务--jshintgulp.task('lint', function() { return gulp.src('./js/*.js') .pipe(jshint()) //使用了tslint-stylish插件 .pipe(jshint.reporter("jshint-stylish"));});//串行方式运行任务:做好依赖gulp.task('default', ['sass', 'css', 'scripts', 'imagemin', 'html', 'watch']);
说明:
(1)gulp的排除模式:
// 使用数组的方式来匹配多种文件gulp.src(['*.js','!b*.js']) // 匹配所有js文件,但排除掉以b开头的js文件gulp.src(['!b*.js',*.js]) // 不会排除任何文件,因为排除模式不能出现在数组的第一个元素中
(2)gulp 对于 one after one 的任务链,需要加 return
注意:
(1)配置好文件路径。
(2)安装相关插件 npm i 插件名 --save-dev。
以上插件的安装命令为:
npm install --save-dev gulp
npm install gulp-htmlmin --save-dev
npm install gulp-sass --save-dev
npm install gulp-clean-css --save-dev
npm install gulp-css-spriter --save-dev
npm install gulp-uglify --save-dev
npm install gulp-autoprefixer --save-dev
npm install gulp-smushit --save-dev
npm install gulp-jshint --save-dev
npm install gulp-rename --save-dev
npm install gulp-cache --save-dev
npm install gulp-file-include --save-dev
(3)所有的文件命名不能出现中文字符。
- gulp 常用插件汇总
- gulp---gulp常用插件
- gulp常用插件-gulp-autoprefixer
- gulp常用插件-gulp-uglify
- gulp常用插件-gulp-imagemin
- gulp常用插件
- gulp常用插件使用
- gulp常用插件-concat
- gulp常用插件-htmlmin
- gulp常用插件介绍
- gulp常用插件
- 精通gulp常用插件
- 精通gulp常用插件
- 精通gulp常用插件
- 常用的gulp插件
- Gulp常用插件
- 精通gulp常用插件
- 常用Gulp插件
- 线性筛法求解积性函数(莫比乌斯函数)
- Android连接WIF获取的信息剖析
- Ubuntu下载压缩文件
- SPOJ DQUERY 区间内不同数的个数
- MAC 启动apache服务
- gulp 常用插件汇总
- [shell] tomcat启动脚本评析
- 新手用qt控件显示本地图片
- nyoj 1023 还是回文
- android WIFI连接开发
- 如何搭建SpringWebSocket以及搭建中一些常到的问题
- HTML中      等6种空白空格的区别
- Python之opencv应用
- redhat重启过段时间ssh无法连接问题


