仿新浪微博的导航,动画
来源:互联网 发布:长征五号 知乎 编辑:程序博客网 时间:2024/04/29 22:30
demo下载地址:http://download.csdn.net/detail/husuxing/9926375
as版,下载来就可有运行
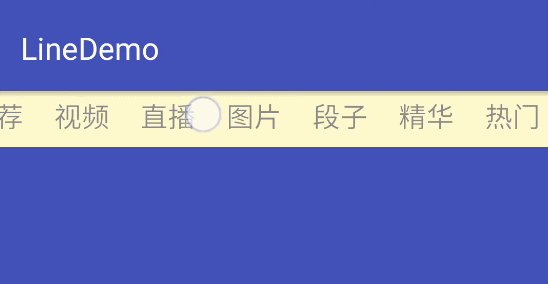
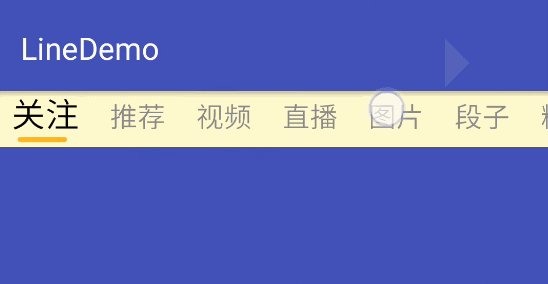
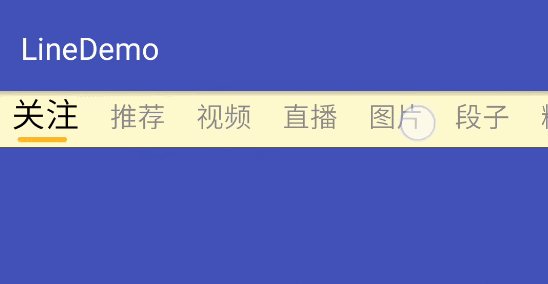
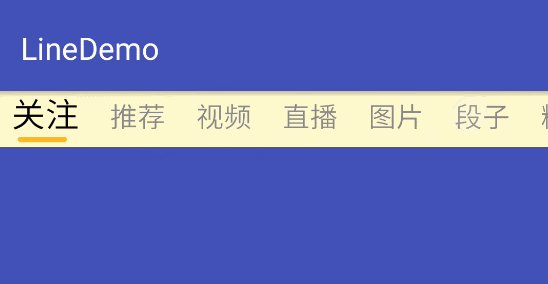
看下我的实现:
基础版

升级版

2
开始实现
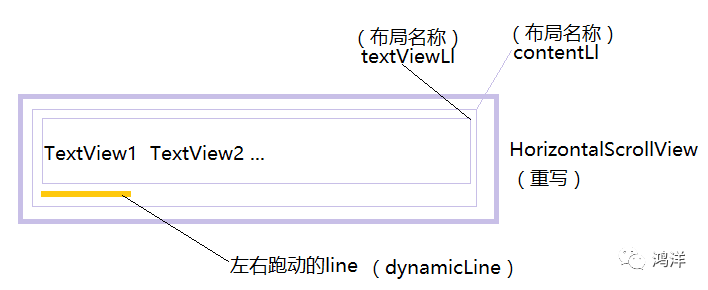
导航条的整体构造

制作导航条的TextView

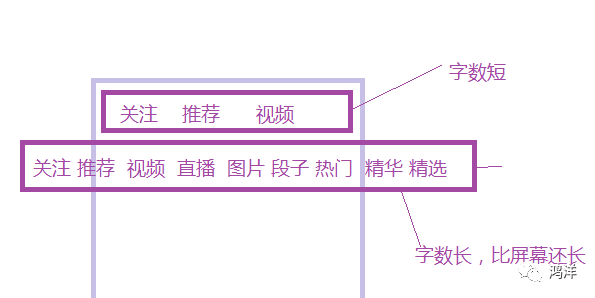
我们从上到下看看这个导航条是怎么制作的。对于这个,我们可以使用现成的HorizontalScrollView。也就是这个水平滑动的ScollView。使用TextView填充HorizontalScrollView时,会出现两种情况:

分析:
根据计算所有TextView的长度+TextView的左右边距与屏幕宽度比较,判断TextView的总长度大于小于屏幕宽度。
导航条上面的分类字数较少时,没有盛满,我们要首先计算平分的每个TextView字体的宽度,然后指定TextView的左右边距。
字数长时,我们设置TextView的左右边距为默认边距
根据TextView的实际长度计算其左右边距代码:

知道了每个TextView的左右边距后(每个边距均一致,美观,并且绝大多数APP都是这样设计的,UED懂的),然后在一个个创建TextView添加到textViewLl中即可。
将所有TextView添加到contentLl中

这里传入title数组,针对每个title,将会在内部初始化一个LinearLayout(纵向),然后添加title(TextView)和底部可伸缩的线(DynamicLine)。
黄色的线-DynamicLine
可以看到黄色的线并不是一条线,而是一个圆角矩形。这就可以使用drawRoundRect(@NonNull RectF rect, float rx, float ry, @NonNull Paint paint) 这个API。
关键点在于,黄色圆角矩形的移动,只要更改圆角矩形的起始X坐标与终止X坐标。这样就可以让黄色条条进行移动了。
来自定义一个DynamicLine继承View,代码及说明如下:

我们把DynamicLine放到activity中添加下面代码,测试一下,效果:


有渐变色,有效果。可以,没问题。
后面我们需要知道当viewpager切换时动作与DynamicLine的startX与stopX的具体对应关系。可以使用ViewPager的addOnPageChangeListener(OnPageChangeListener listener)方法。
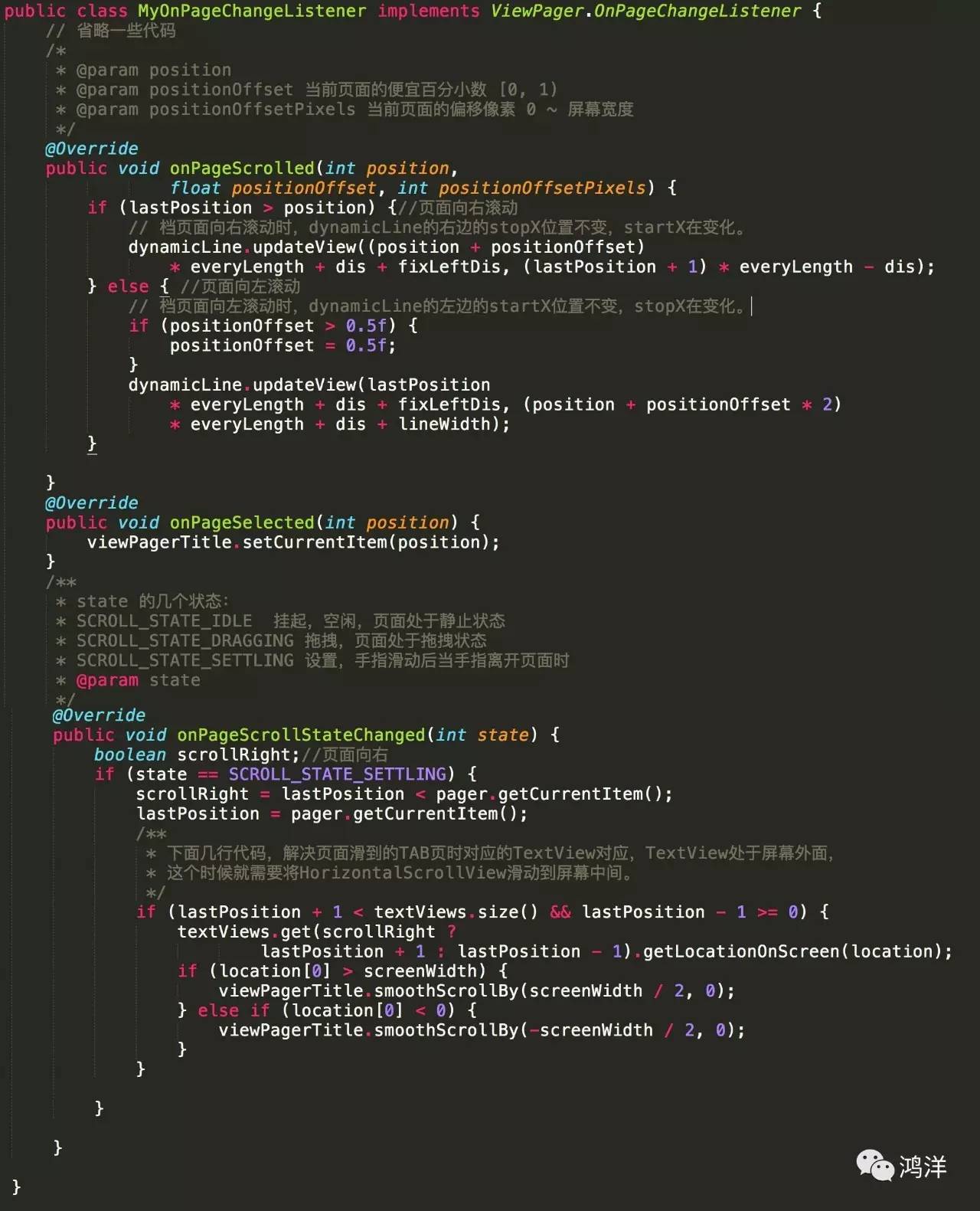
OnPageChangeListener 的实现
核心代码如下:

主要就是根据回调去控制ui显示啦。
其实,整个文章的难点在于如何设计DynamicLine,刚开始想着很简单 ,但是真到你自己去写写,很多问题。比如,如何确定滑动时的DynamicLine位置,以及当一个TextView被选中时,它的字体宽度是变大了,这个时候DynamicLine的起末位置怎么办 等等。
- 仿新浪微博的导航,动画
- 仿新浪微博 微博运动 勋章弹出动画
- 仿新浪微博加号弹出界面动画
- 仿新浪微博
- 仿新浪微博
- 仿新浪微博
- 仿新浪微博的图片加载
- 仿新浪微博的插入#话题#
- Android 高仿新浪微博底部导航栏,实现双击首页Tab,页面的ListView滚动、刷新
- 仿新浪微博IOS客户端(v5.2.8)——设置导航栏外观
- 高仿新浪微博
- 源码推荐(6.30):图片浏览器 高仿新浪微博,仿QQ未读消息弹性按钮动画
- 仿新浪微博登录的邮箱地址自动补全功能
- jQuery 写的仿新浪微博 向下滚动效果
- 仿新浪微博的ListView下拉更新功能
- 仿新浪微博的ListView下拉更新功能
- 仿新浪微博的ListView下拉更新功能
- 仿新浪微博的ListView下拉更新功能
- hdu5480 简单前缀和
- 斜杠青年
- java基本数据类型
- leetcode 199. Binary Tree Right Side View
- wsimport生成java文件
- 仿新浪微博的导航,动画
- mysql 主从复制原理
- Excepted BEGIN_OBJECT but was BEGIN_ARRAY at line1 column 2path
- 354. Russian Doll Envelopes
- linux硬件设备操作函数 linux硬件设备操作函数
- LeetCode 84 Largest Rectangle in Histogram (Python详解及实现)
- 在win2012r2上安装KMS模拟器和IDEA激活模拟器并设置开机自启
- 首期寄语 | 阿里金融云徐敏:聊聊“安全感”
- 线程、进程,资源调度,资源调度算法


