学问Chat UI(2)
来源:互联网 发布:linux 随机启动脚本 编辑:程序博客网 时间:2024/06/05 17:10
前言
- 上文讲了下要去做哪些事,重点分析了融云Sdk中RongExtension这个扩展控件,本文来学习下同样是融云Sdk中的AutoRefreshListView如何适配多种消息的实现方式,写的有不足之处还望指出。
AutoRefreshListView如何适配多种消息
本文不分析AutoRefreshListView内部源码,从数据适配角度分析如何适配上文讲到的多种聊天消息;
既然从AutoRefreshListView开始,那先来了解下一般使用ListView的步骤:
- 布局器寻找ListView控件,通过findViewById方法
- 创建数据适配器
- ListView设置数据适配器与常用事件
- 新增数据到适配器并更新UI
但是数据更新到UI,会遇到多种不同数据结构(多种消息类型),那么能不能找到一种简洁的方法,让不同消息交给不同的消息处理者,以此来达到解耦的目的。那他是如何做到的?
这才引出本文分析的重点:MessageListAdapter;
MessageListAdapter概述
MessageListAdapter继承自BaseAdapter
@Override public View getView(int position, View convertView, ViewGroup parent) { View view; if (convertView != null) { view = convertView; } else { view = this.newView(mContext, position, parent); } this.bindView(view, position, this.getItem(position)); return view; } protected abstract View newView(Context context, int pos, ViewGroup parent); protected abstract void bindView(View convertView, int pos, T t);MessageListAdapter的bindView方法
- 继承自抽象类BaseAdapter需要实现两个方法newView与bindView;newView使用ViewHolder进行控件创建;
bindView消息数据与消息布局绑定通过了下面代码来实现的;这段代码中涉及到provider与contentView对象,其中provider对象实现了接口IContainerItemProvider,而contentView对象是ProviderContainerView的实例,下面详解这两个类。
final View view = holder.contentView.inflate((IContainerItemProvider)provider); ((IContainerItemProvider)provider).bindView(view, position, data);
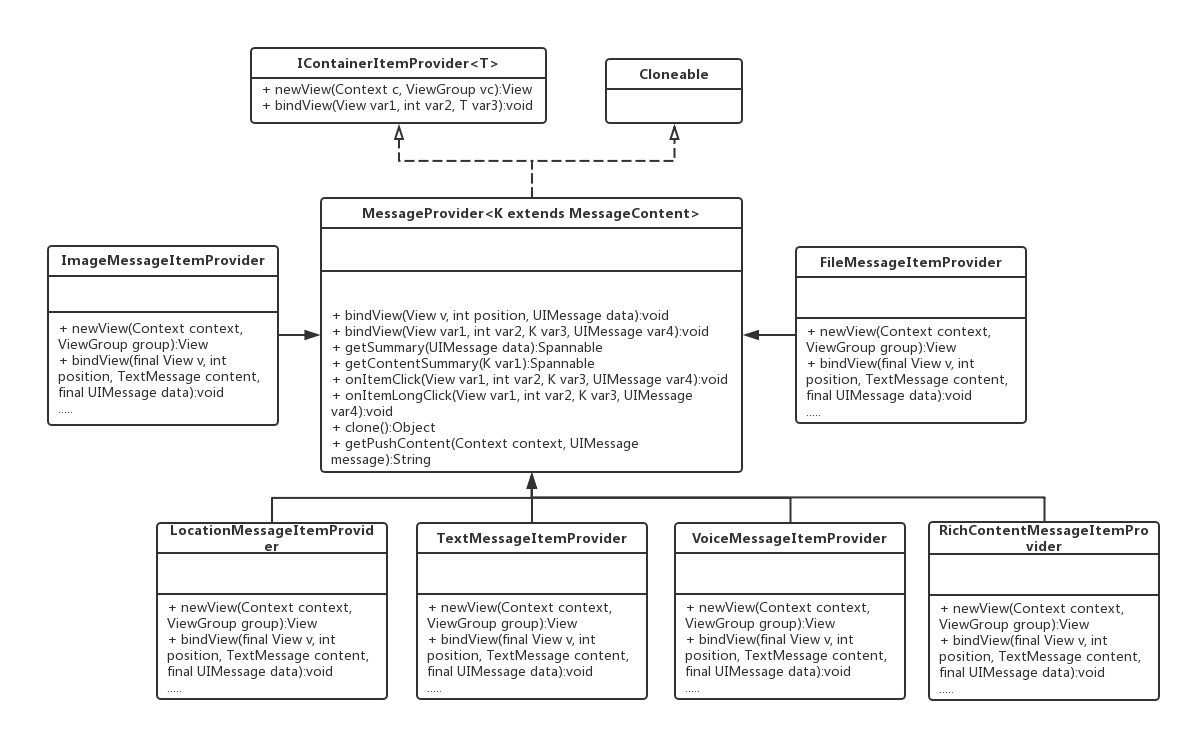
1.IContainerItemProvider接口与及其子类
- 下面画了相关类的UML类图,省略了部分子类;

1.1如何获取provider对象
- 贴上获取provider代码,讲下基本的思路:
- 1.判断消息是否是评论消息,如果不是,则根据消息类型获取对应消息类型的provider;
- 2.如果provider为null,则匹配为未知消息类型
- 3.如果provider还是为空,则返回;否则,返回provider对象;
if(data != null) { final MessageListAdapter.ViewHolder holder = (MessageListAdapter.ViewHolder)v.getTag(); if(holder == null) { RLog.e("MessageListAdapter", "view holder is null !"); } else { Object provider;//声明provider对象 ProviderTag tag; //判断是否是评论消息 if(this.getNeedEvaluate(data)) { provider = RongContext.getInstance().getEvaluateProvider(); tag = RongContext.getInstance().getMessageProviderTag(data.getContent().getClass()); } else { if(RongContext.getInstance() == null || data == null || data.getContent() == null) { RLog.e("MessageListAdapter", "Message is null !"); return; } provider = RongContext.getInstance().getMessageTemplate(data.getContent().getClass()); if(provider == null) { provider = RongContext.getInstance().getMessageTemplate(UnknownMessage.class); tag = RongContext.getInstance().getMessageProviderTag(UnknownMessage.class); } else { tag = RongContext.getInstance().getMessageProviderTag(data.getContent().getClass()); } if(provider == null) { RLog.e("MessageListAdapter", data.getObjectName() + " message provider not found !"); return; } }- 还是没看到是如何获取provider对象的,别着急,下面让我们看看
getMessageTemplate方法,看是如何通过消息对象获取对应的消息provider* - 看第一行代码发现:是通过mWeakTemplateMap获取到provider,查看声明发现是HashMap类型(弱引用),这个hashmap对象的数据是怎么来的?
- 看下面
(MessageProvider)((MessageProvider)this.mTemplateMap.get(type)).clone();这段代码发现与上面有什么不同的地方;一个是HashMap对象换成了mTemplateMap,另一个是调用了clone(由于实现了cloneable接口); - this.mWeakTemplateMap.put(type, provider);则是把clone的对象放到mWeakTemplateMap对象中,也解释前面讲的mWeakTemplateMap对象的数据是怎么来的。
Why?为什么需要两个HashMap对象以及clone方法调用的原因。
下面一步一步分析看,首先mTemplateMap对象数据哪里来的?这个是在融云建立连接成功回调以后添加的消息模板;
- 1.反着来看如果不复制(调用clone())的话,provider 对象是给外部使用是退出聊天界面被销毁的,一旦销毁后再次进入聊天界面mTemplateMap对象存放的MessageProvider为空了,所以显然mTemplateMap注册的MessageProvider是建立连接后长期的;
这样的话,不管复制的MessageProvider怎么操作,母体都不会影响。 - 2.在聊天界面有可能发了多条重复或者类型相同的消息,那么是不是可以避免重复复制,毕竟复制需要时间与空间代价,所以可以重复使用那些还未被销毁的MessageProvider(弱引用对象),这样可以重复使用又不会出现潜在的内存泄漏。
到此对于如何获取provider对象的实现有了个具体的了解。
public MessageProvider getMessageTemplate(Class<? extends MessageContent> type) { MessageProvider provider = (MessageProvider)this.mWeakTemplateMap.get(type); if(provider == null) { try { if(this.mTemplateMap != null && this.mTemplateMap.get(type) != null) { provider = (MessageProvider)((MessageProvider)this.mTemplateMap.get(type)).clone(); this.mWeakTemplateMap.put(type, provider); } else { RLog.e("RongContext", "The template of message can\'t be null. type :" + type); } } catch (CloneNotSupportedException var4) { var4.printStackTrace(); } } return provider;}
2.contentView对象--自定义ProviderContainerView
- contentView是属于ProviderContainerView,ProviderContainerView布局继承自FrameLayout
- 自定义布局控件提供了一个重要的方法
public <T extends IContainerItemProvider> View inflate(T t)与两个HashMap:mViewCounterMap--记录使用频率与mContentViewMap--缓存控件 - 1.其他代码先不看,先来分析下最后一个判断result==null的代码,整理思路是newView将得到view添加到ProviderContainerView当前容器中并返回view,当然这里同样做了缓存。
public <T extends IContainerItemProvider> View inflate(T t) { View result = null; if(this.mInflateView != null) { this.mInflateView.setVisibility(GONE); } if(this.mContentViewMap.containsKey(t.getClass())) { result = (View)this.mContentViewMap.get(t.getClass()); this.mInflateView = result; ((AtomicInteger)this.mViewCounterMap.get(t.getClass())).incrementAndGet(); } if(result != null) { if(result.getVisibility() == GONE) { result.setVisibility(VISIBLE); } return result; } else { this.recycle(); result = t.newView(this.getContext(), this); if(result != null) { super.addView(result); this.mContentViewMap.put(t.getClass(), result); this.mViewCounterMap.put(t.getClass(), new AtomicInteger()); } this.mInflateView = result; return result; } }- 2.那么问题来了:recycle方法是用来干啥的?缓存View是如何实现的?
- 先来看下recycle方法,其中容易发现mMaxContainSize=3是限定条件,超过或者相等则会进行移除控件,那如果移除的话应该怎么移除是最优的?
- 这里用到了最近最少使用算法,也就是如果这个控件很久没使用了那么下次用到可能性相对来说比较小,那么超过限定条件mMaxContainSize>=3后,应该先删除这个控件。
- 那他是如何做到不同控件的使用频率的呢?这要回到
inflate方法,根据传入的消息处理者类型,如果mContentViewMap中存在了对应控件,mViewCounterMap找到对应键并自动+1(这里的键的类型是AtomicInteger,自增或者自是减线程安全的),那数值大的代表最近刚刚使用过;如果mContentViewMap不存在的话,则把消息处理器添加到mContentViewMap与mViewCounterMap两个HashMap中,起到缓存作用。通过以上两步,使缓存效率得到优化。
private void recycle() { if(this.mInflateView != null) { int count = this.getChildCount(); if(count >= this.mMaxContainSize) { Map.Entry min = null; Map.Entry item; for(Iterator view = this.mViewCounterMap.entrySet().iterator(); view.hasNext(); min = ((AtomicInteger)min.getValue()).get() > ((AtomicInteger)item.getValue()).get()?item:min) { item = (Map.Entry)view.next(); if(min == null) { min = item; } } this.mViewCounterMap.remove(min.getKey()); View view1 = (View)this.mContentViewMap.remove(min.getKey()); this.removeView(view1); } } }- 先讲到这里,后续会分析插件功能。。。
阅读全文
0 0
- 学问Chat UI(2)
- 学问Chat UI(1)
- 学问Chat UI(3)
- Chat UI library for Android
- 学问
- CHAT
- CHAT
- chat
- chat
- chat
- chat
- chat
- 资治通鉴-2 用人有学问
- Encrypted Chat Room 2_Use Cases
- Encrypted Chat Room 4_Class Specifications(2)
- 【Word2vec】【Node.js 爬虫】【Sonar 静态代码扫码】【APP UI 自动化测试】 | Chat · 预告
- 爱情学问
- 做人学问
- php记录该段代码总执行时间
- 质数相关
- sql月份累加统计查询
- HTML5-3D白云
- HTML文档格式标记
- 学问Chat UI(2)
- PHP操作Redis 有序集(Sorted Set) 的相关命令 (三)
- lua pbc 使用
- 关于jsp页面表格表头固定,随着下拉条表头移动
- 跨场景不销毁
- 在tomcat中部署web应用
- python linux下日志,报错函数模版
- ros_indigo机器视觉
- JAVA8 函数式接口介绍


