Axure RP 8基础教程-制作下拉菜单
来源:互联网 发布:网络综艺的优势有哪些 编辑:程序博客网 时间:2024/04/30 17:46
动态面板是Axure RP 8中的一款高级组件,在隐藏与显示、滑动效果 、拖动效果、多状态效果切换等操作的场景中,动态面板是你的不二选择。
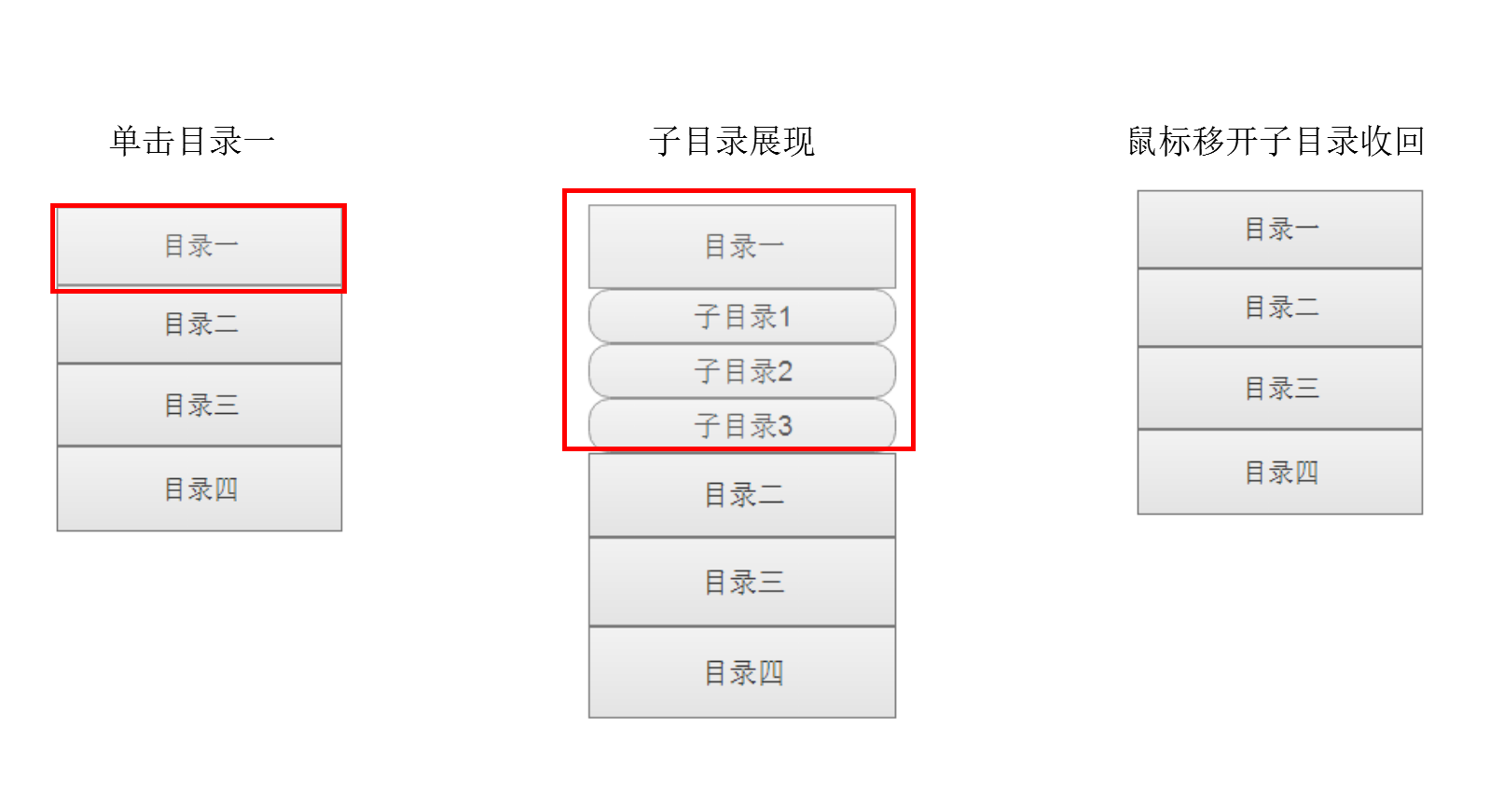
完成后效果如下图,该例子主要依靠动态面板的状态切换来实现菜单状态的下拉与收起,在后台管理系统中普遍运用到。
菜单的下拉与收起效果:

希望大家边学边做,以下是用Axure RP8 实现菜单实例。
1.实例
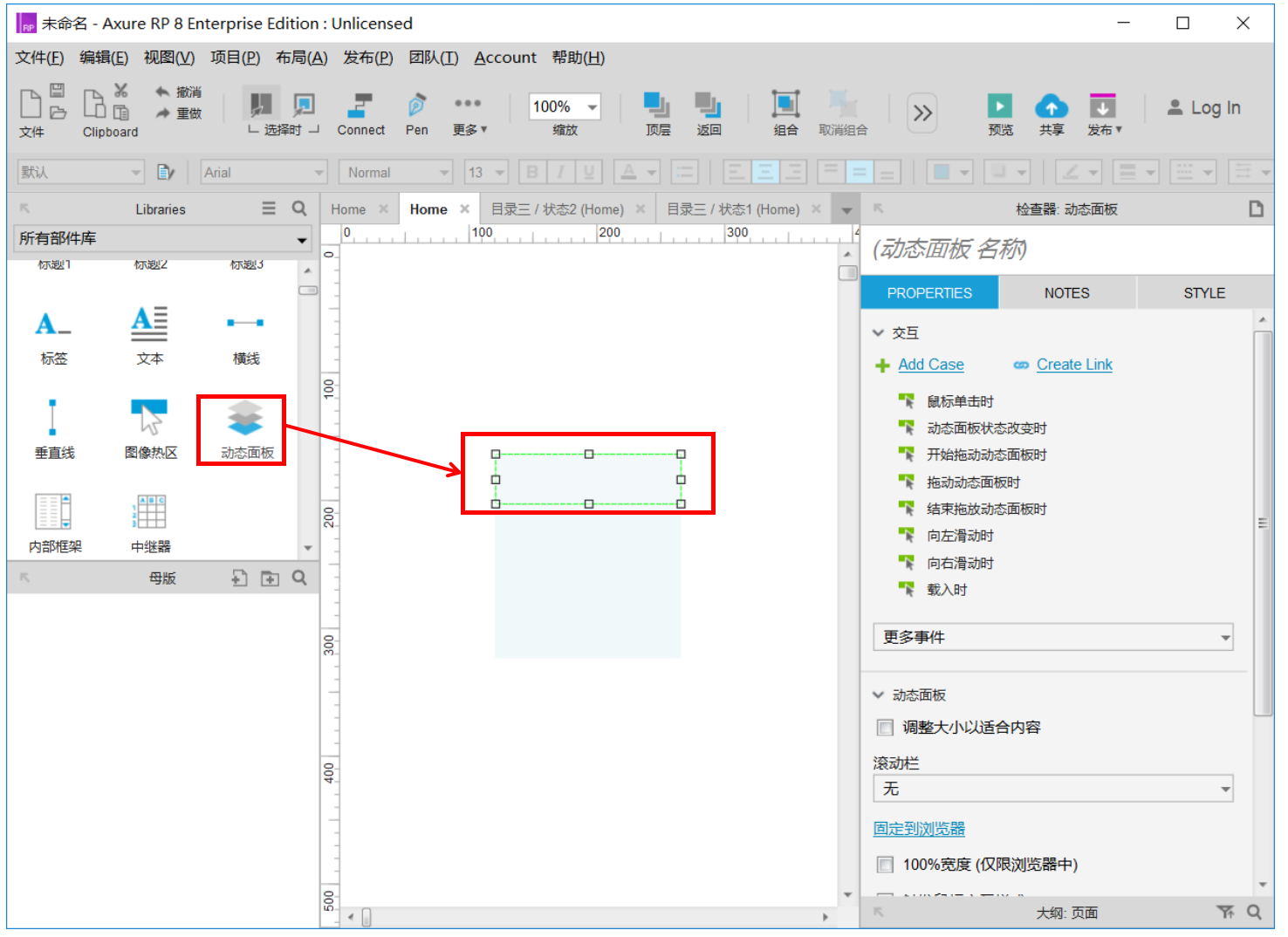
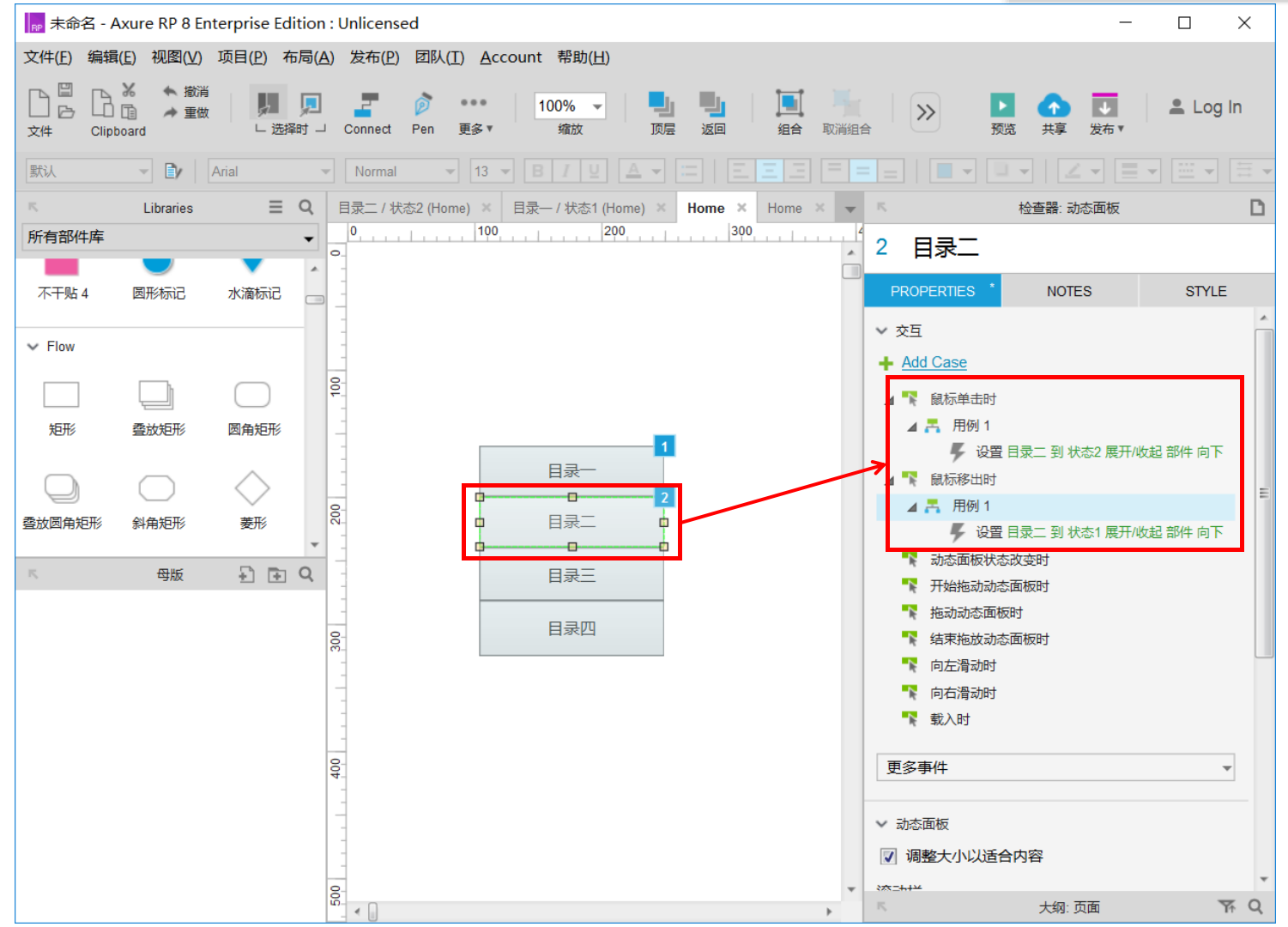
1.从部件库拉四个动态面板到操作区组合在一起

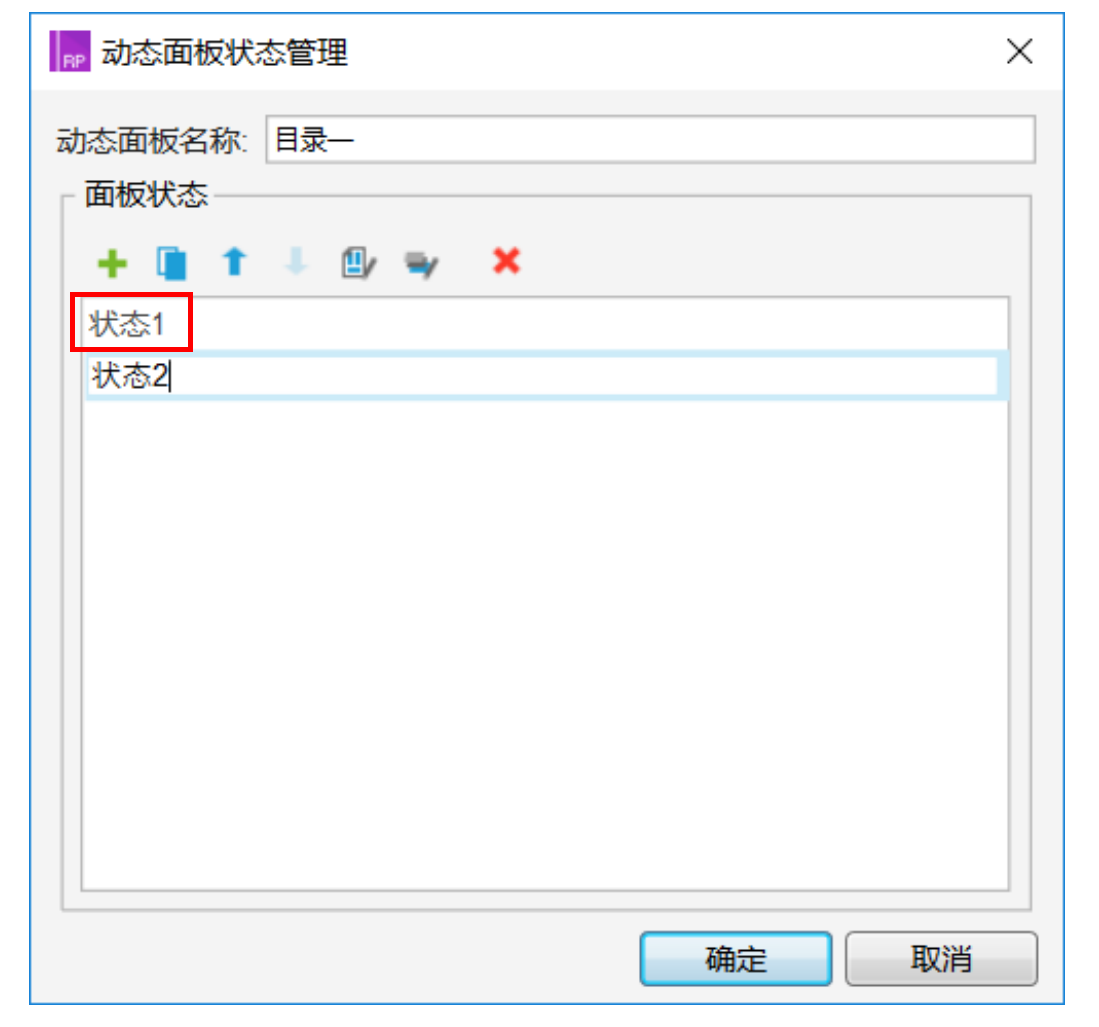
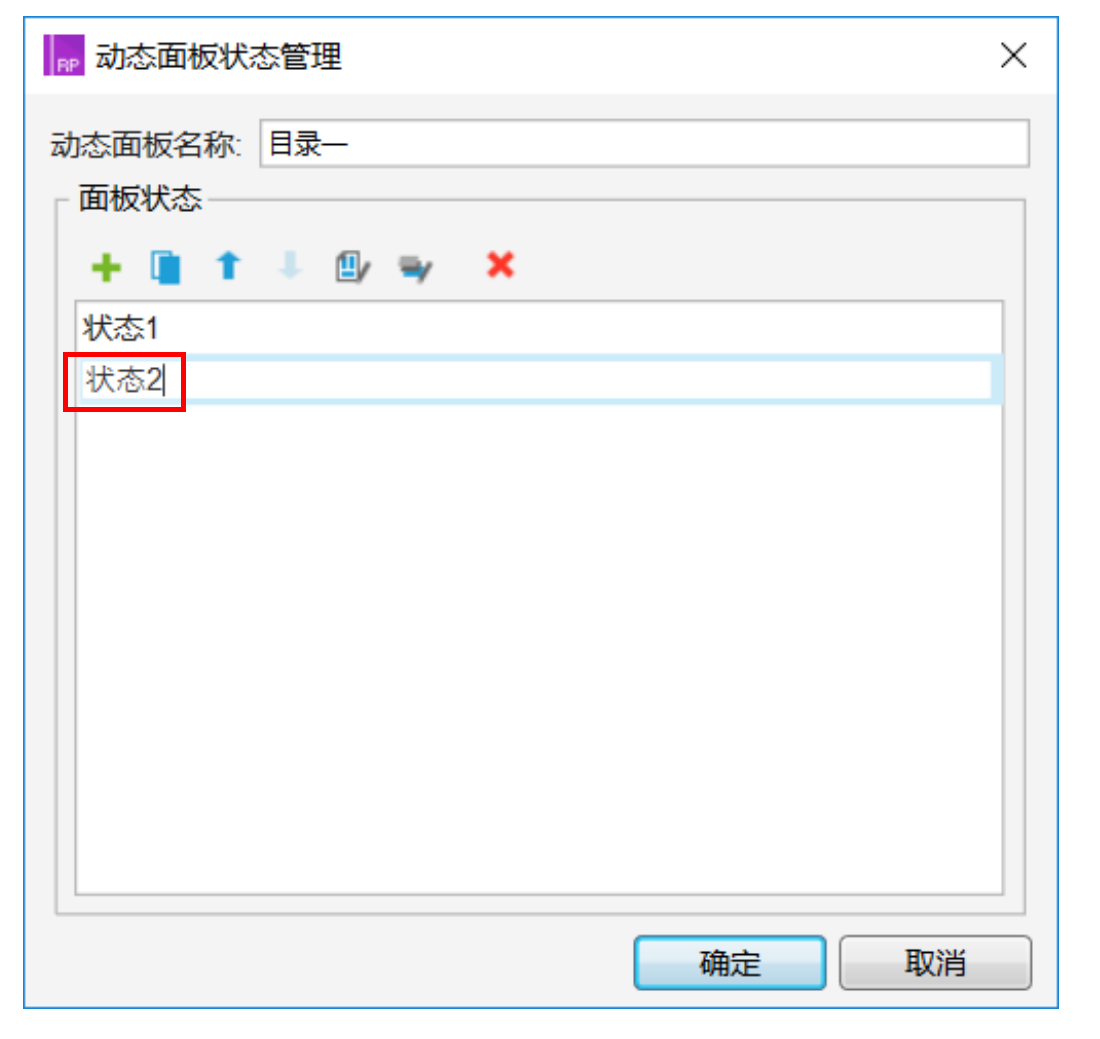
2. 双击选中动态面板,命名面板名称并且添加两个状态,分别命名为“状态1”与“状态2”.

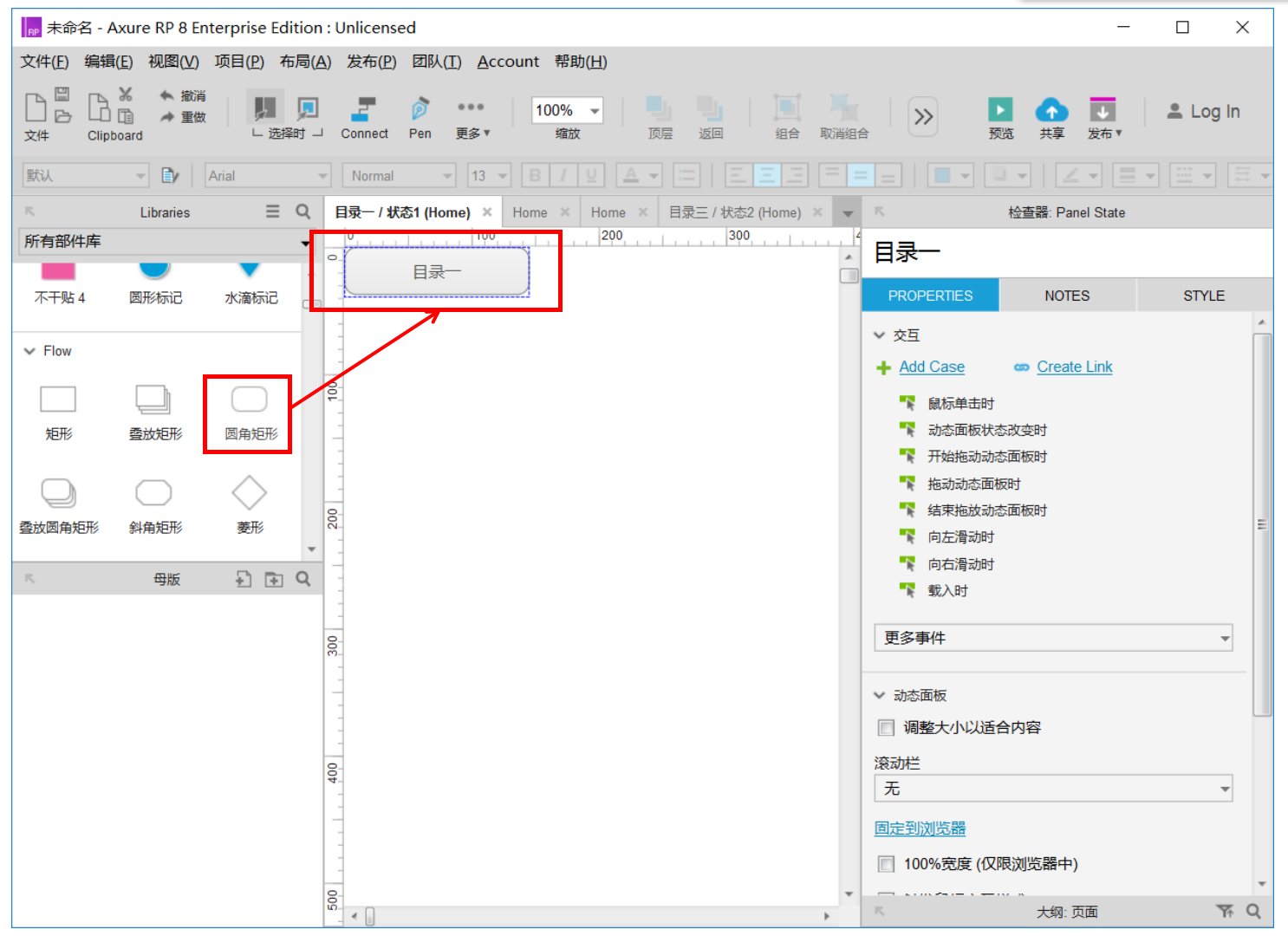
3. 双击“状态1”,添加矩形并且命名为目录一

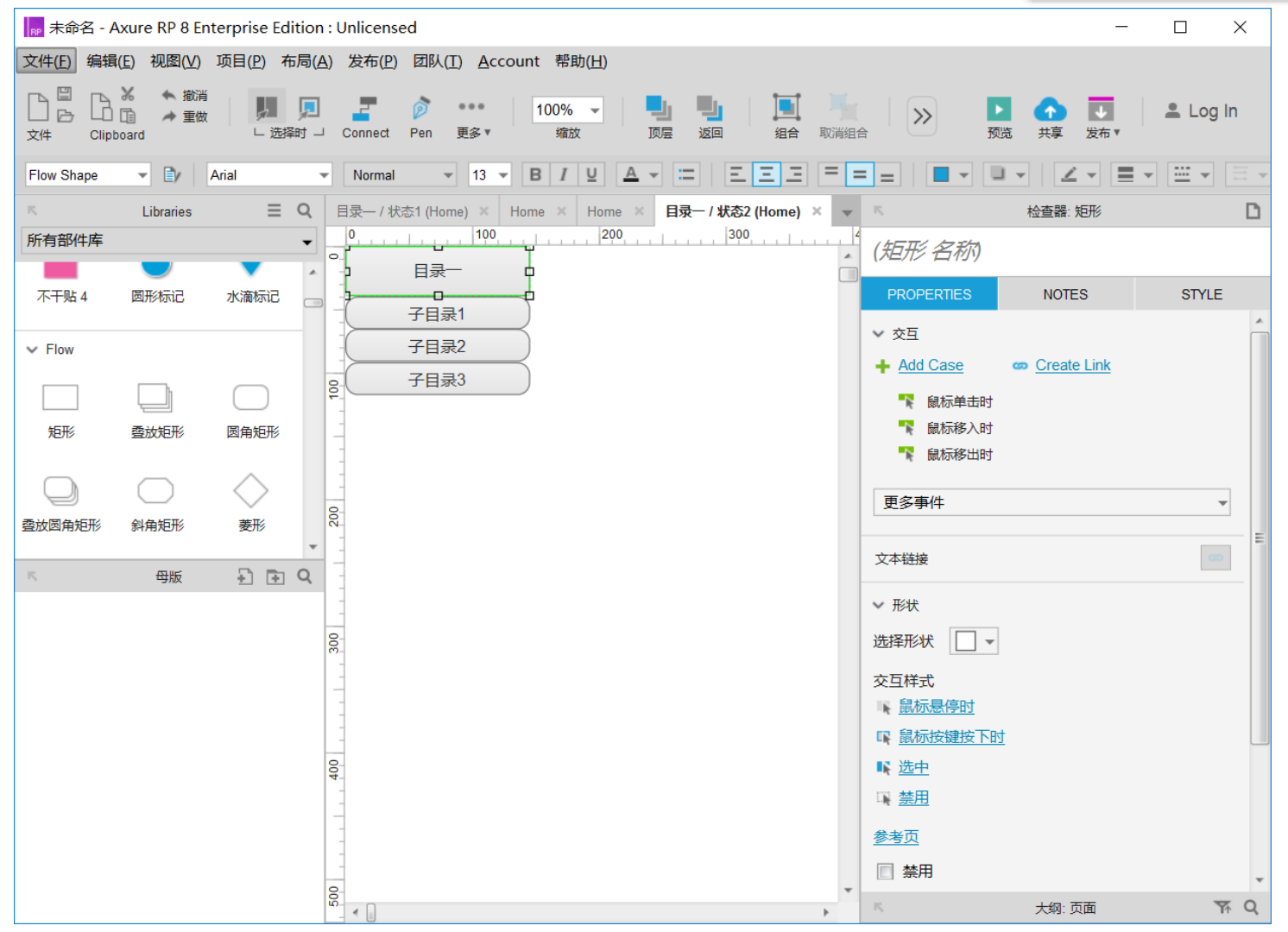
4. 双击“状态2”编辑其状态

5. 复制状态1的矩形并且添加三个矩形作为子目录,并且分别命名为“子目录1,2 , 3”。

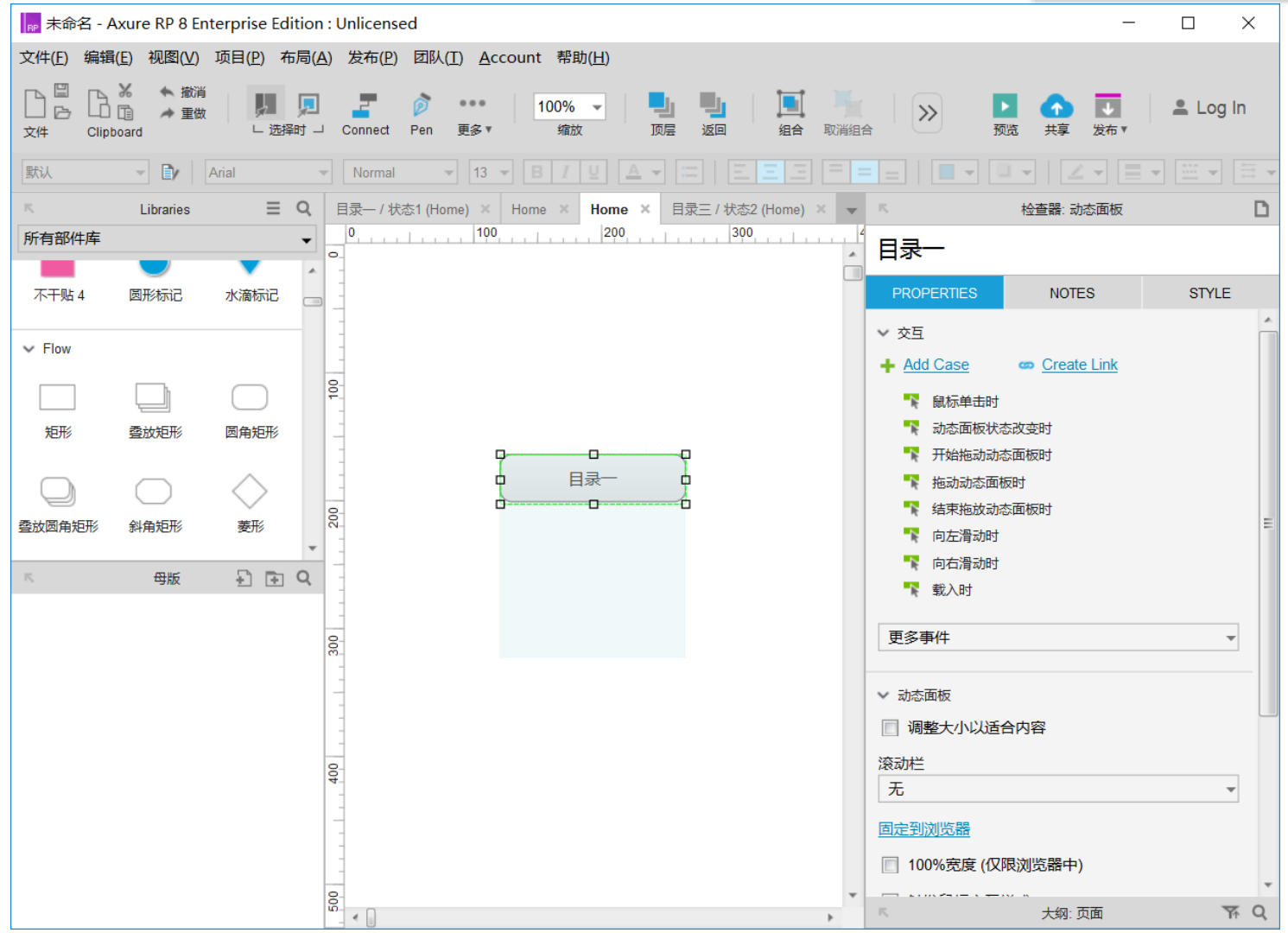
6. 回到Home页,目录已经被编辑好。

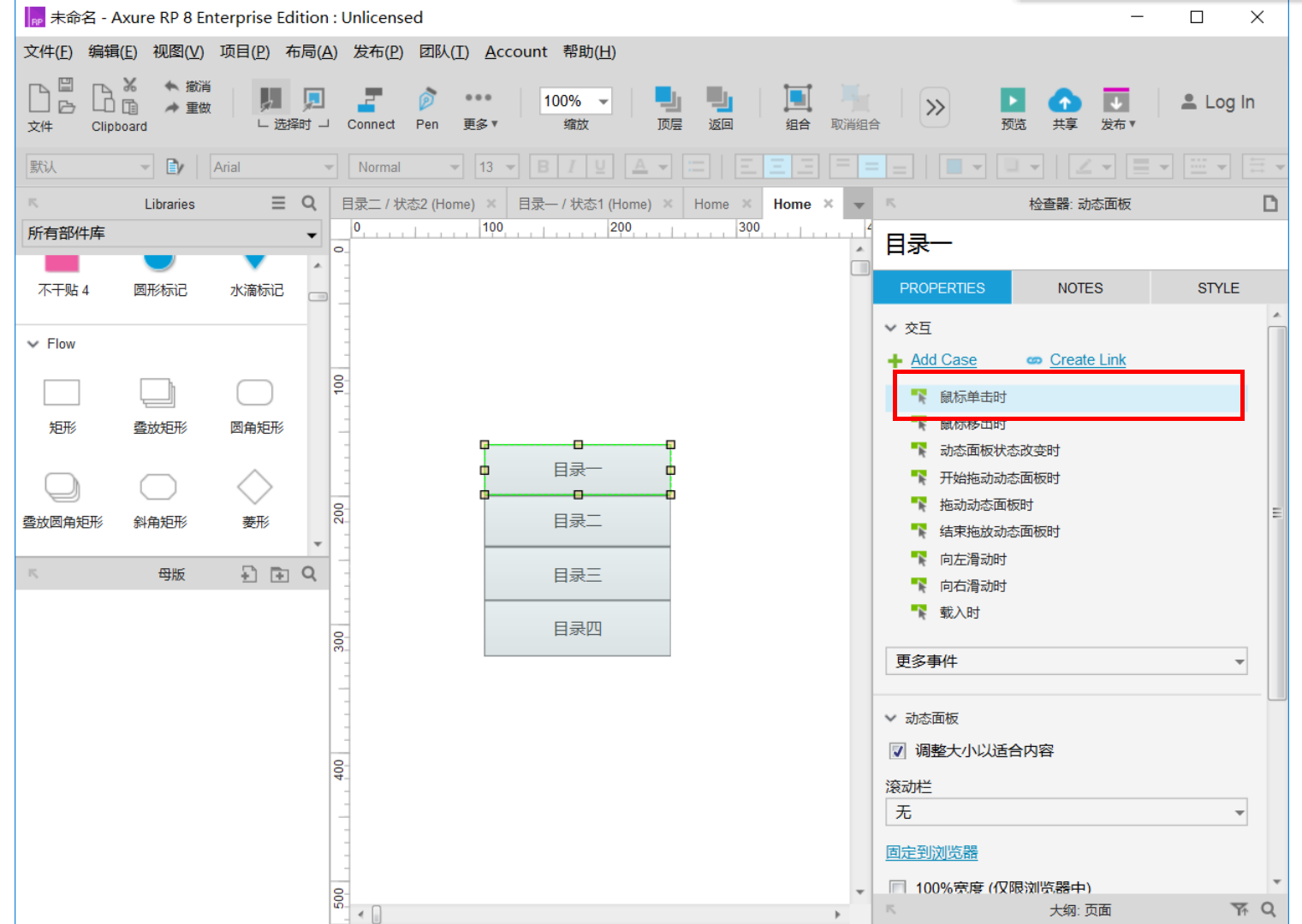
7. 按照编辑动态面板1的步骤把下面三个面板依次命名,接下来为目录一添加用例。

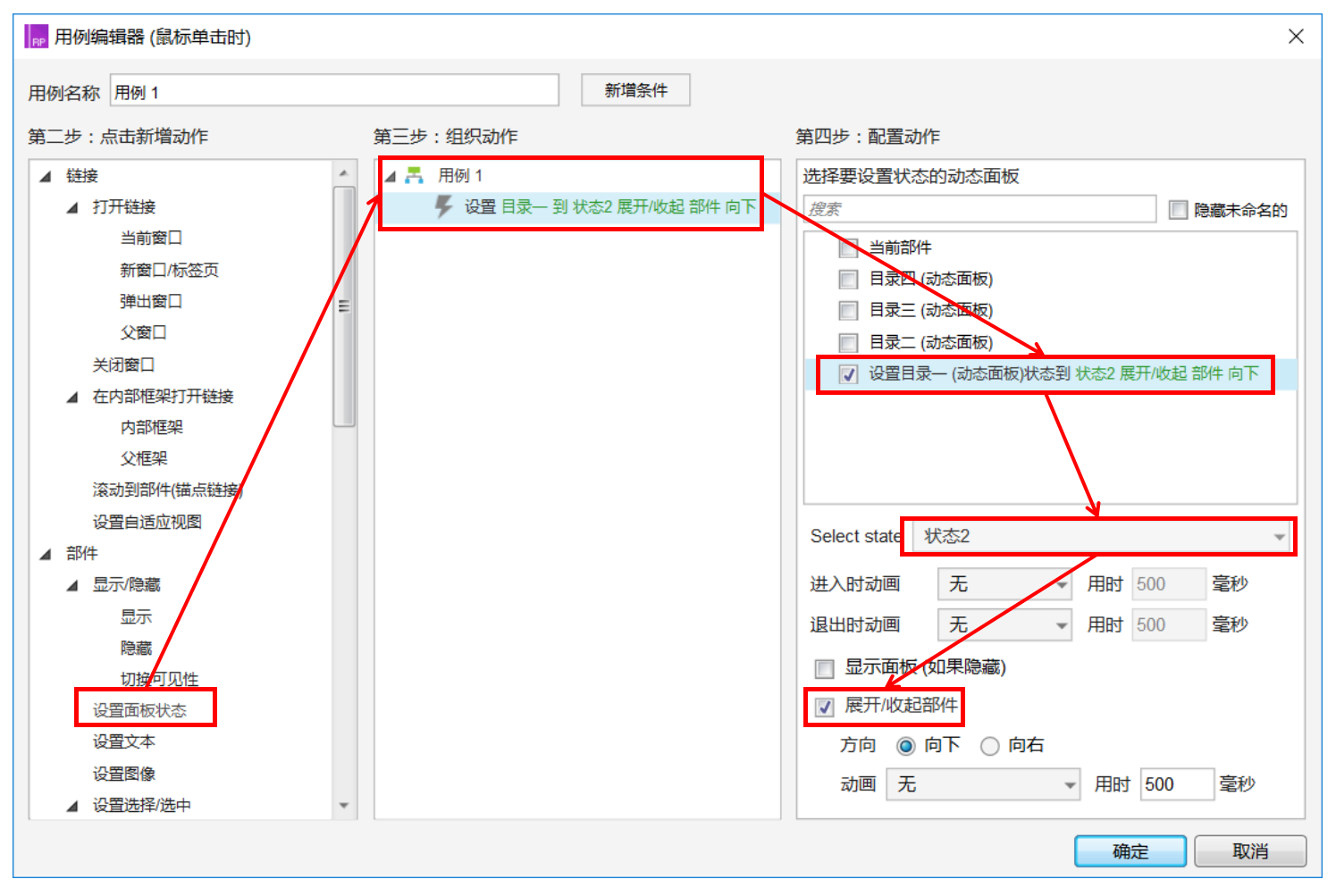
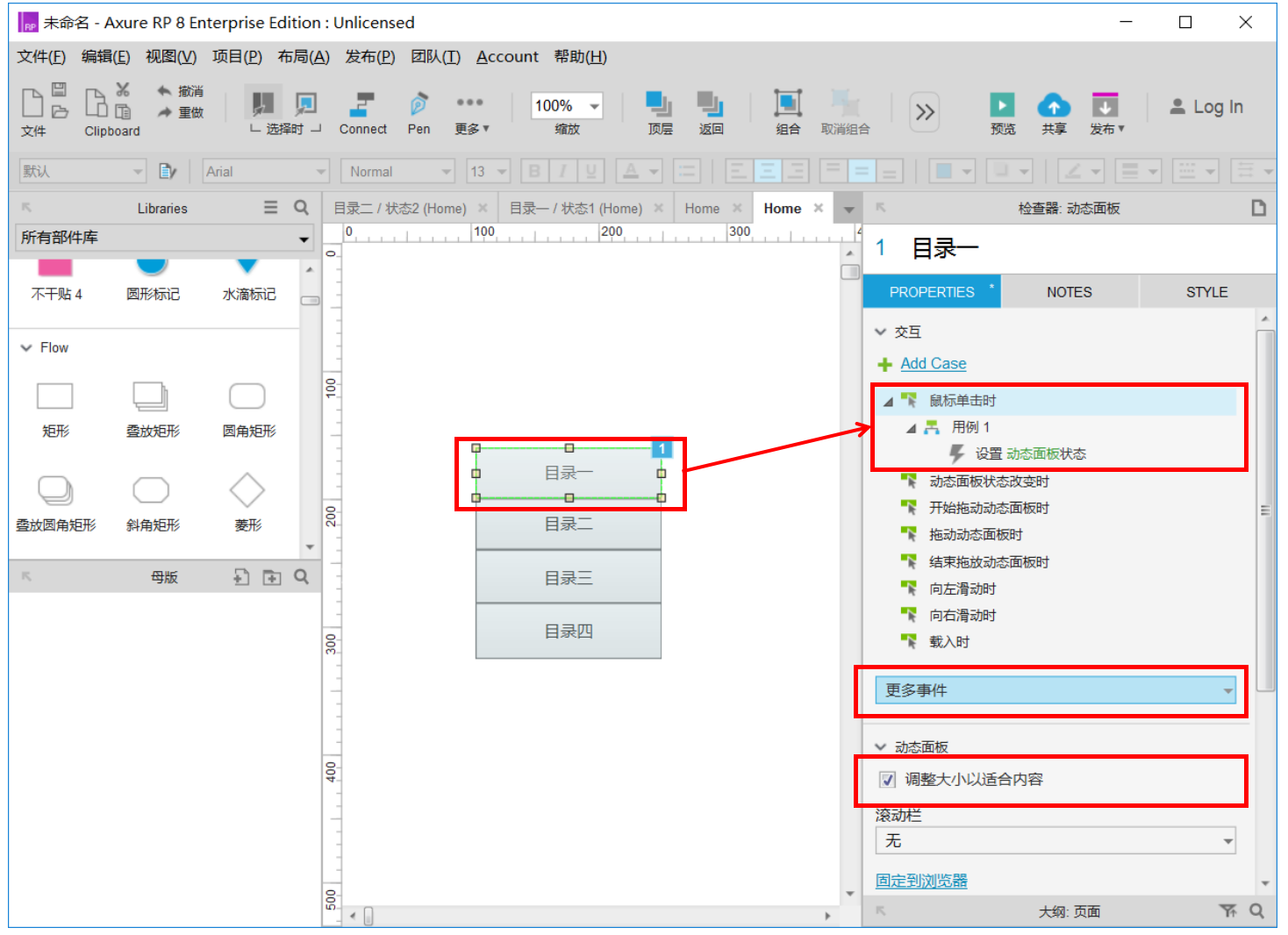
8. 按照图中操作依次实现的效果为:单击目录一时会由状态1变展开成状态2。

9. 回到Home,则目录一的用例1已近建立完毕,选择更多事件,选择更多事件,注意选择动态面板调整大小以适应内容。
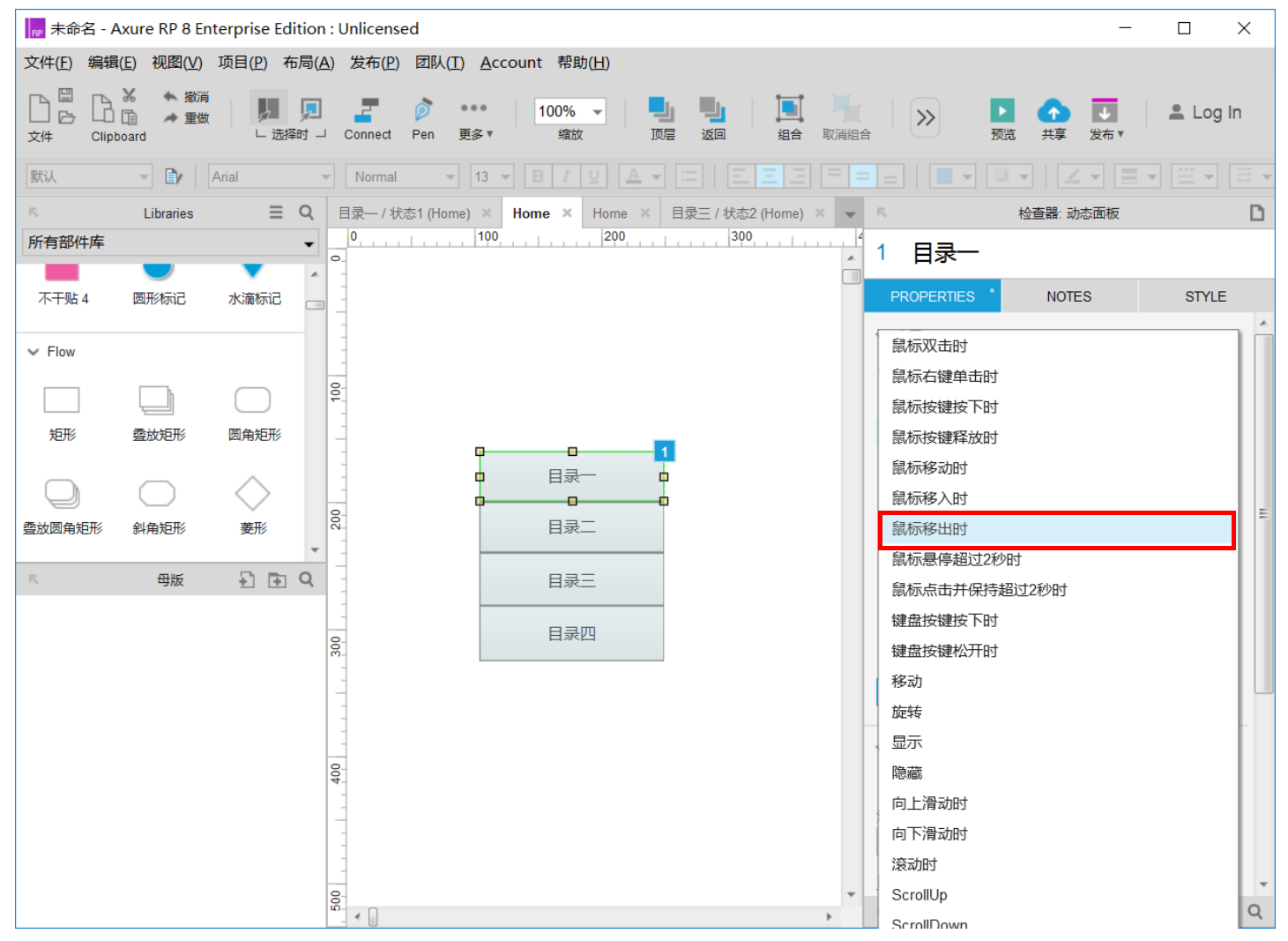
10. 选择鼠标移出时,为实现收起效果。

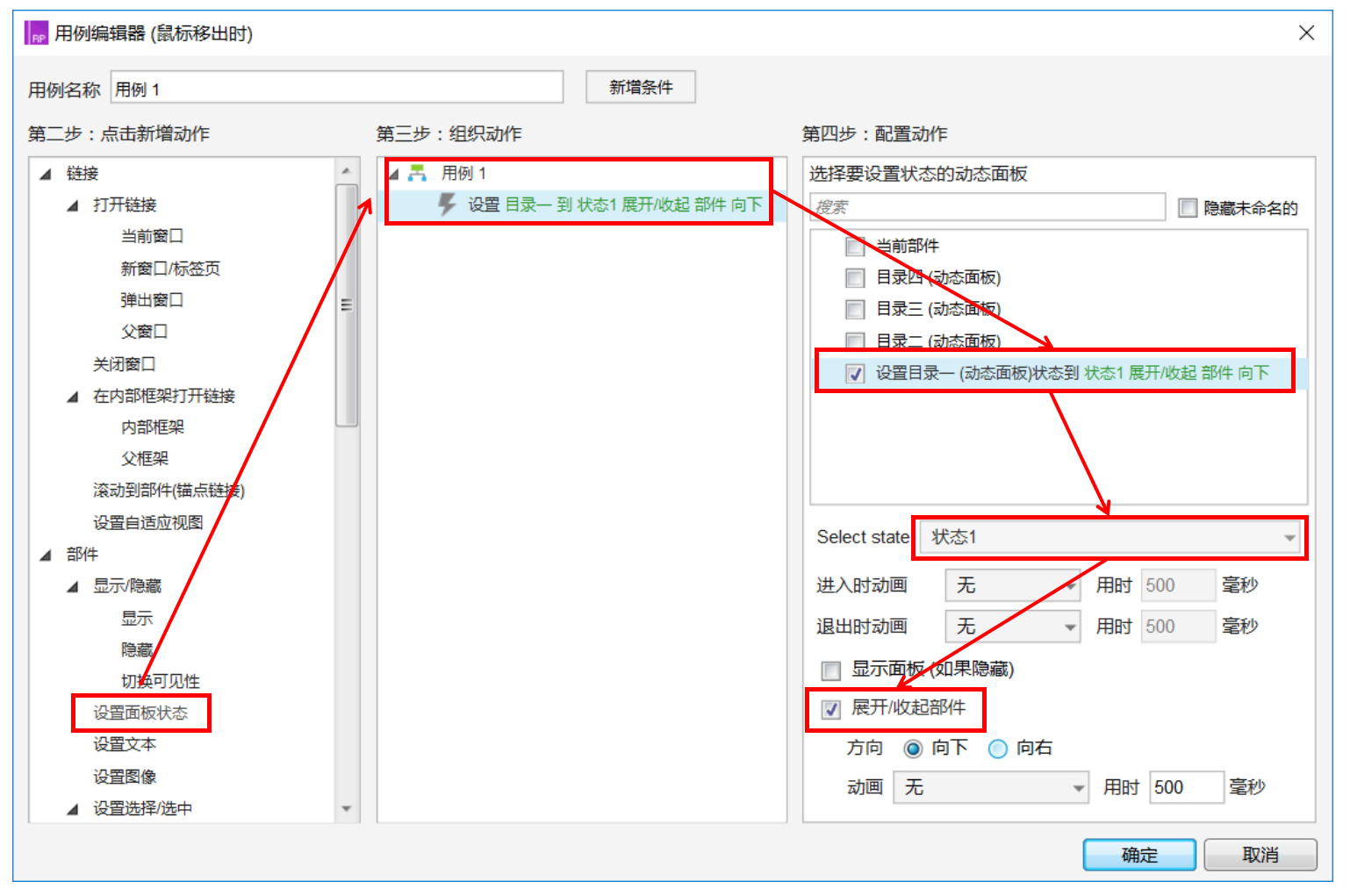
11. 按照图中操作依次实现的效果为:鼠标移开目录一时,会由状态2变展开成状态1。

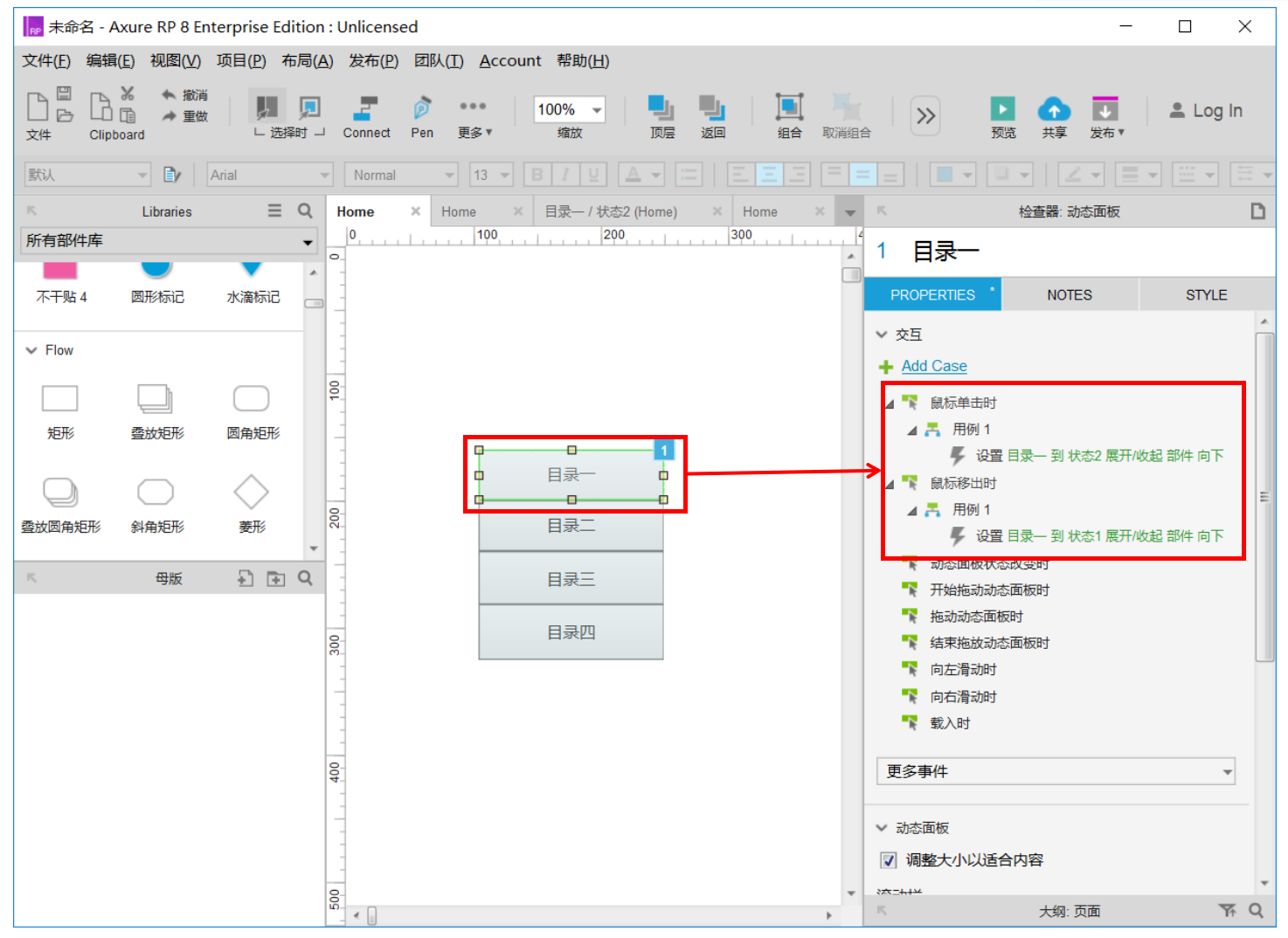
12. 目录一的下拉与收起用例都已近创建完毕。

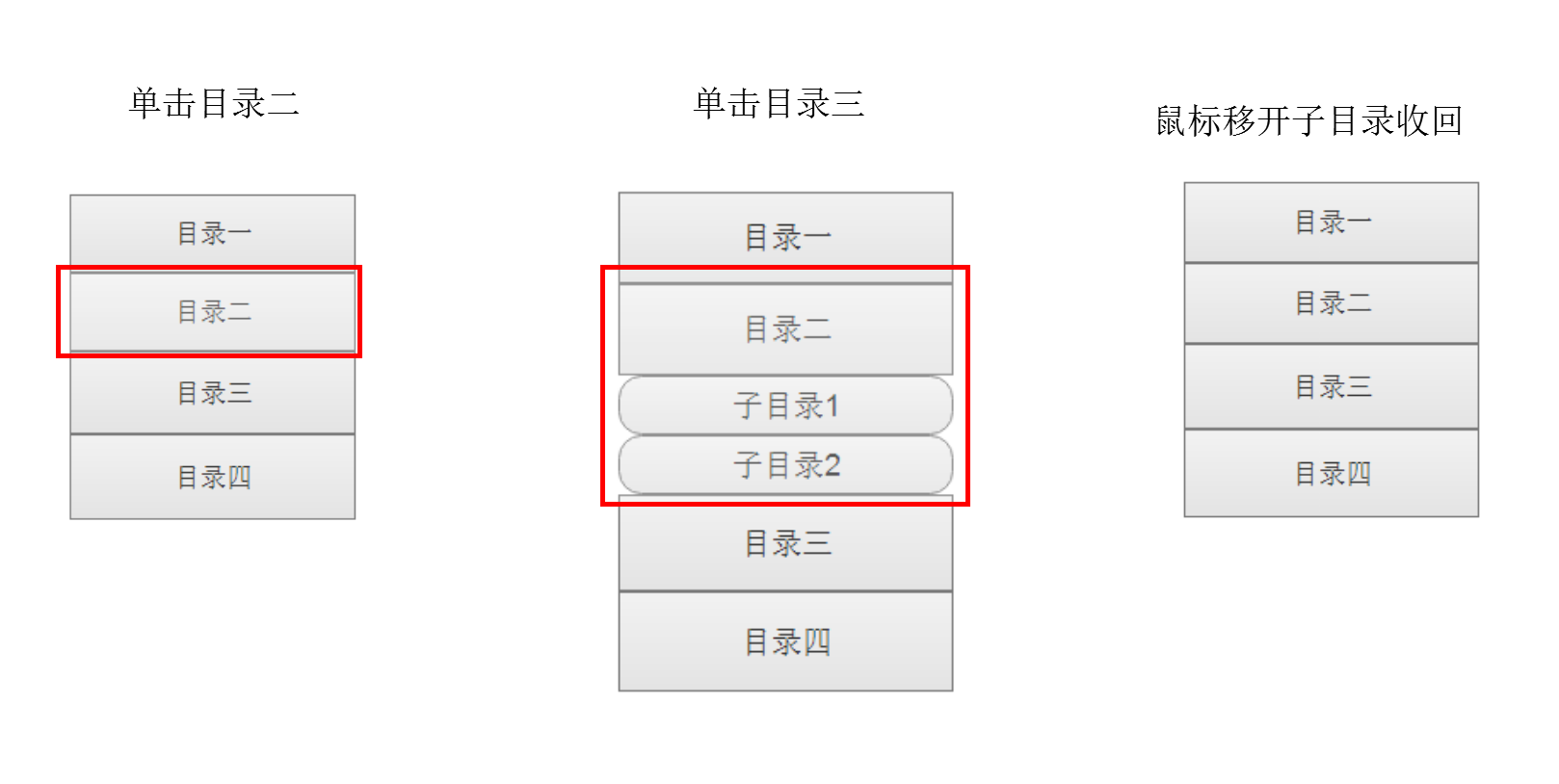
13. 按照目录一的方法创建目录二的下拉和收起用例

14. 点击右上角预览,单机目录一,子目录展现,移开鼠标子目录收回。


阅读全文
0 0
- Axure RP 8基础教程-制作下拉菜单
- 如何使用Axure:[8]制作联动下拉菜单
- Axure RP 8 基础教程-中继器列表的增删
- Axure RP 新闻标题链接制作
- Axure RP 8 注册码
- Axure RP 8教程
- Axure RP 8 教程
- Axure RP 8教程
- Axure RP 8 教程
- Axure RP 8 教程
- Axure RP 8.0 用中继器(repeater)完成按钮点击添加下拉菜单和文字
- Axure下拉菜单设置
- Axure RP:页面原型制作工具
- 产品设计 页面原型制作工具 - Axure RP
- Axure RP 7.0 滑动条制作
- Axure RP制作tab选项卡
- Axure RP 8 学习笔记
- Axure RP 8 7.0 注册码
- 电子通讯录(文件保存版)
- 牛客网三道编程题(三 之华为机试在线训练(二)字符串反转、统计不同字符个数、删除字符串中出现最少的字符
- JAVA多线程和并发基础面试问答
- PermissionsDispatcher的使用
- 读书笔记《Inside the C++ Object Model》:Copy Constructor的构造操作
- Axure RP 8基础教程-制作下拉菜单
- WebSocket
- 生成模型与判别模型优缺点
- 史上最简单的 MySQL 教程(二十九)「外键(下)」
- B. Counting Rectangles is Fun----dp
- Matlab---绘制图像
- 基于redis的延迟消息队列设计
- Struts标签、Ognl表达式、el表达式、jstl标签库这四者之间的关系和各自作用
- poj 3320 尺取法 + map + set


