jQuery选择器
来源:互联网 发布:个人域名备案企业网站 编辑:程序博客网 时间:2024/06/16 22:02
本文主要根据《锋利的jQuery》总结,介绍的jQuery选择器主要包含4大类:1)基本选择器,2)层次选择器,3)过滤选择器,4)表单选择器
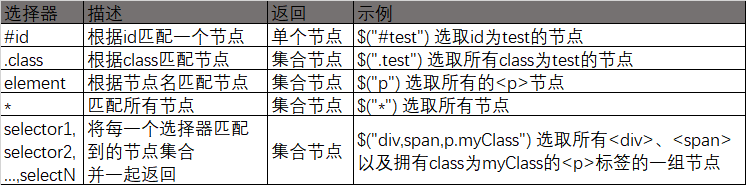
1. 基本选择器

2. 层次选择器
选择器 替代方法 描述 返回 示例 $("ancestor descendant") 选取ancestor节点里的descendant(后代)节点 集合节点 $("div span") 选取<div>里的所有<span>后代节点 $("parent > child") 选取parent节点下的child(子)节点 集合节点 $("div > span") 选取<div>里的所有<span>子节点 $("prev + next") $("prev").next("next") 选取紧接在prev节点后的next节点 集合节点 $(".one + div") 选取class为one的下一个<div>兄弟节点$("prev ~ siblings") $("prev").nextll("siblings") 选取prev元节点之后的所有siblings节点 集合节点 $("#two ~ div") 选取id为two的节点后面的所有<div>兄弟节点
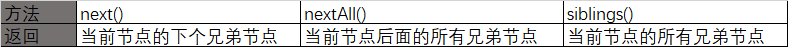
2.1 获取兄弟节点的方法

3. 过滤选择器
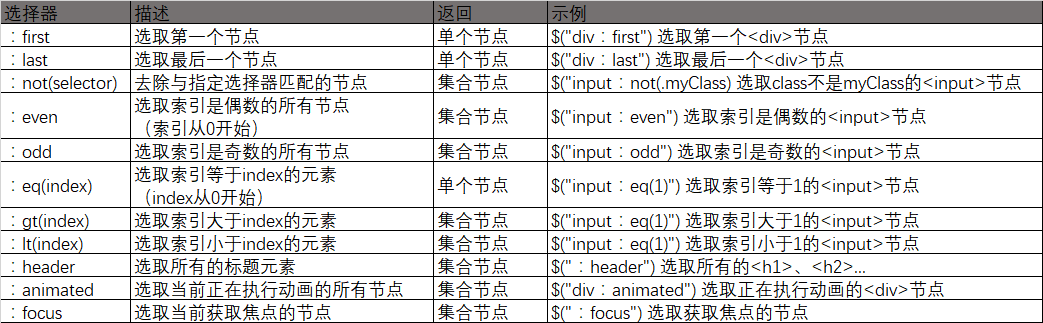
3.1 基本过滤选择器

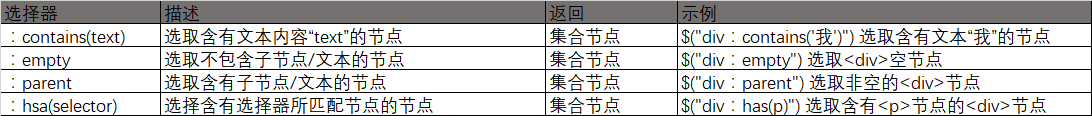
3.2 内容过滤选择器

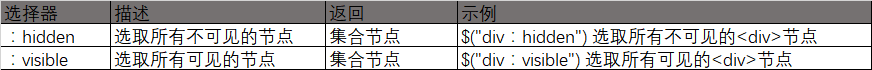
3.3 可见性过滤选择器

3.4 属性过滤选择器

3.5 子节点过滤选择器
选择器 描述 返回 示例 备注:nth-child(even/odd/
index/equation)
选取每个父节点下的奇偶节点/第index个/第equation个子节点集合节点$("div.one :nth-child(2n)") 选取每个class为one的<div>父节点下的索引值是2的倍数的子节点1. :eq(index)只匹配一个节点,
:nth-child将为每一个父节点匹配子节点
2. :eq(index)下标从0开始,:nth-child下标从1开始
该节点将被匹配集合节点$("ul li:only-child") 在<ul>中的选是唯一子节点的<li>节点
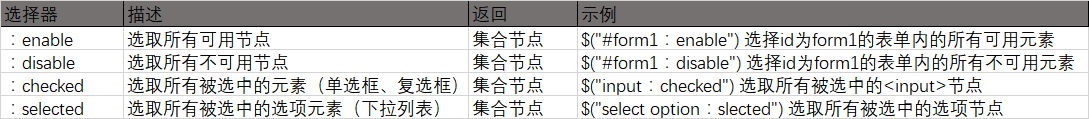
3.6 表单对象属性过滤选择器

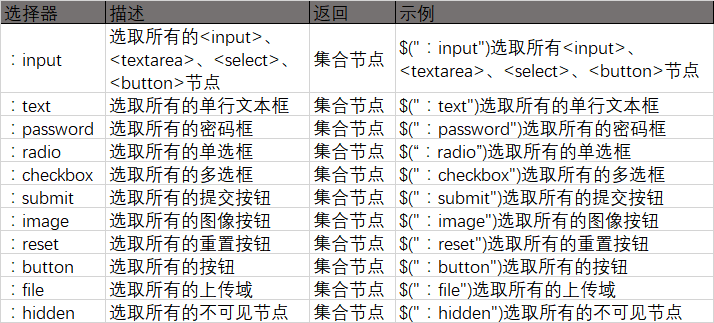
4. 表单选择器

更多内容,请访问http://www.cnblogs.com/BlueStarWei
阅读全文
0 0
- CSS选择器,jQuery选择器
- jQuery选择器 CSS选择器
- JQuery选择器(选择器简介)
- jQuery选择器 基本选择器
- jQuery选择器 层次选择器
- jQuery选择器 表单选择器
- Jquery选择器-基本选择器
- jQuery选择器之类选择器
- jQuery选择器之类选择器
- jQuery选择器之类选择器
- Jquery选择器--过滤选择器
- JQuery选择器
- jquery 选择器
- Jquery选择器
- jQuery选择器
- jQuery 选择器
- JQuery选择器
- JQuery选择器
- Vmware虚拟机三种网络模式详解
- hdu 1284 完全背包决策数
- (部分伪)面向对象视频笔记
- 堆(heapsort)的有关概念
- 【CSP201703-4】地铁修建
- jQuery选择器
- web网页前端开发设计常用编辑器
- LATM格式
- C++解析AVI文件格式学习总结
- Java Web 文章管理系统(Jsp+Ajax+JDBC+MySql实现)
- 装python-MySQL驱动
- (5A)HttpServletResponse:getWriter和getOutputStream()、sendRedirect()、session(简单理解)、文件下载、页面缓存
- Non-decreasing Array问题及解法
- angular配合gulp进行代码打包和压缩


