ABP module-zero +AdminLTE+Bootstrap Table+jQuery权限管理系统第十二节--小结,Bootstrap Table之角色管理
来源:互联网 发布:简述什么是大数据时代 编辑:程序博客网 时间:2024/05/16 12:51
返回总目录:ABP+AdminLTE+Bootstrap Table权限管理系统一期
很多人说ABP不适合高并发大型,有一定的道理,但是我觉得还是可以的,就看架构师的能力了,我之前公司就是ABP绝对百万数据级项目,是一个在线教育网站,涉及到平台,学院,院系,班级,课程,学生等,一个平台多少大学,一个大学多少院系,一个院系多少班级多少课程,其负责程度一点都不简单,不说了,那是大神,比我在园子看到绝对大多数架构师都强悍.是我等仰望都对象.但是这不是停下脚步仰望的理由,只会是我们追求更强的脚步.
软件开发中会有大量机械重复的工作,也有大量重复的代码,用户需求越来越高,我们要做出的响应也越来越复杂,这就需要我们去集成更多的东西来应付工作的需要。
每当我们要开发一个新的系统的时候,我们要用到以前用到过的东西,比如mvc,ioc,日志,数据库的映射,日志管理,消息队列组件等等。我们更希望把更多时间时间用来处理业务逻辑,而不是花在软件结构,日志,容错等问题。
很多大公司都有自己的基础框架,自己公司封装了很多东西,像我们公司的日期组件,弹窗,表格样式,分页等等都是已经封装好了的,再后期开发的时候我们只需要去调用一下就可以了,不需要每个控件都自己再花时间和精力去封装。
这节我就来说一下在ABP module-zero基础上做AdminLTE+Bootstrap Table的系统,算是前面十一节的总结和扩展.
首先我们依旧去官网根据abp模板创建解决方案.勾选上module-zero,然后创建数据库连接,还原nuget包,然后update-database创建数据库.
接下来就是创建脚本更新数据库了,以上这些都在前面的章节讲到了,我就不做累述了,不明白可回去一下第一节.
然后在home控制器下建ActionResult login,添加一个试图页面.加上自己的登陆页面样式js等,这里我们就不用mvc的形式再在去请求控制器 了,我们直接请求webapi的登陆方法了.是的就是已经搭好了swagger的然后请求/swagger/ui/index的Account接口.如图.

既然前面讲到ABP 对javascript ajax的封装
var newPerson = { name: 'Dougles Adams', age: 42};abp.ajax({ url: '/People/SavePerson', data: JSON.stringify(newPerson)}).done(function(data) { abp.notify.success('created new person with id = ' + data.personId);});其实这里我们还可以做一些再次封装,方便在项目中去使用,就以登陆为例效果如下。
abp.ui.block($('#login')); var url = "/api/Account"; var login = function (para, ajaxtype,posturl) { return abp.ajax({ url: posturl, type: ajaxtype, async: false, data: JSON.stringify(para) }); }; var loginModel = { "tenancyName": "", "usernameOrEmailAddress": $("#userName").val(), "password": $("#password").val() }; abp.ui.setBusy( $('#login'), login(loginModel, "post", url).done(function (data) { abp.auth.setToken("Bearer " + data); window.location.href = "/admin/userinfo/index" }), );当然这是在ABP原来封装的效果上加上的,细心的你已经发现这里多了两个东西,一个是abp.ui.block,另外一个是abp.ui.setBusy,这其实是一个阻止用户重复提交,和正在提交繁忙状态,
其实就是一个遮罩层。

这里是ABP集成的jquery.blockUI.js插件,该API使用一个透明的涂层(transparent overlay)来阻塞整个页面或者该页面上的一个元素。这样,用户的点击就无效了。当保存一个表单或者加载一个区域(一个div或者整个页面)时这是很有用的。比如
另外abpjs中也对blockUI做了一些常用方法的封装,设置阻塞abp.ui.block,取消阻塞abp.ui.unblock ,设置繁忙状abp.ui.setBusy 和解除繁忙状态abp.ui.clearBusy
abp.ui.block = function (elm) { abp.log.warn('abp.ui.block is not implemented!'); }; abp.ui.unblock = function (elm) { abp.log.warn('abp.ui.unblock is not implemented!'); }; /* UI BUSY */ //Defines UI Busy API, not implements it abp.ui.setBusy = function (elm, optionsOrPromise) { abp.log.warn('abp.ui.setBusy is not implemented!'); }; abp.ui.clearBusy = function (elm) { abp.log.warn('abp.ui.clearBusy is not implemented!'); };
abp.ui.block(); //阻塞整个页面abp.ui.block($('#MyDivElement')); //可以使用jQuery 选择器..abp.ui.block('#MyDivElement'); //..或者直接使用选择器abp.ui.unblock(); //解除阻塞整个页面abp.ui.unblock('#MyDivElement'); //解除阻塞特定的元素
UI Block API默认使用jQuery的blockUI插件实现的。要是它生效,你应该包含它的javascript文件,然后在页面中包含abp.blockUI.js作为适配器。
另外一个就是busy 该API用于使得某些页面或者元素处于繁忙状态。比如,你可能想阻塞一个表单,然后当提交表单至服务器时展示一个繁忙的指示器。例子:
abp.ui.setBusy('#MyLoginForm');abp.ui.clearBusy('#MyLoginForm');效果就是上面的繁忙效果。
该参数应该是一个选择器(如‘#MyLoginForm’)或者jQuery选择器(如$('#MyLoginForm'))。要使得整个页面处于繁忙状态,你可以传入null(或者'body')作为选择器。setBusy函数第二个参数接收一个promise(约定),当该约定完成时会自动清除繁忙的状态。因为abp.ajax返回promise,我们可以直接将它作为promise传入。要学习惯于promise更多的东西,查看jQuery的Deferred。
UI Busy API是使用spin.js实现的。要让它生效,应该包含它的javascript文件,然后在页面中包含abp.spin.js作为适配器。
经过上面的努力,我们得登陆也已经做好了。登陆成功之后我们要做事的事情就是一个保存token另外一个就是路由的重定向了。
token在ABP中很重要,我们在请求 /api/Account会反馈一个token,我们在登陆的时候就把token存到cookie中,以方便后面的使用。如登陆中的 abp.auth.setToken("Bearer " + data); 那ABP是怎么样设置cookie的了,这里也做了封装。
abp.auth.tokenCookieName = 'Abp.AuthToken'; abp.auth.setToken = function (authToken, expireDate) { abp.utils.setCookieValue(abp.auth.tokenCookieName, authToken, expireDate, abp.appPath); }; abp.auth.getToken = function () { return abp.utils.getCookieValue(abp.auth.tokenCookieName); } abp.auth.clearToken = function () { abp.auth.setToken(); }这里面就包含了token常用的存取和清除的方法。页面上缓存的cookie名字就是Abp.AuthToken,获取的时候可以直接获取。

我们在已经添加了域,所以这里登陆成功之后直接把url指向/admin/userinfo/index。当然在/Areas/Common/Views/Layout里面我们已经AdminLTE的布局了,包括菜单已经加载出来了,其实现在服务层的时候漏了一些东西,我们这里补上,ABP既然是一个框架
那么在创建Service的时候自然要包含基础增删查改的方法,那么这时候IAsyncCrudAppService就派上用场了。这里我们以模板IModulesService讲一下。首先我们创建好model和DTO
using Abp.Domain.Entities;using System;using System.Collections.Generic;using System.ComponentModel.DataAnnotations;using System.Linq;using System.Text;using System.Threading.Tasks;namespace JCms.Meuns{ public class Meun : Entity<int>, IMayHaveTenant { public int? ParentId { get; set; } [Required] [StringLength(20)] public string Name { get; set; } [Required] [StringLength(50)] public string LinkUrl { get; set; } [StringLength(100)] public string Description { get; set; } public bool IsMenu { get; set; } public int Code { get; set; } public bool Enabled { get; set; } public DateTime UpdateDate { get; set; } public int? TenantId { get; set; } }}DTO:
using Abp.Application.Services.Dto;using Abp.AutoMapper;using Abp.Domain.Entities;using System;using System.Collections.Generic;using System.ComponentModel;using System.ComponentModel.DataAnnotations;using System.Linq;using System.Text;using System.Threading.Tasks;namespace JCms.Meuns{ /// <summary> /// 菜单 /// </summary> [Serializable] [AutoMapFrom(typeof(Meun))] public class MeunDto : EntityDto<int> { /// <summary> /// id /// </summary> public int Id { get; set; } /// <summary> /// 父模块Id /// </summary> public int? ParentId { get; set; } /// <summary> /// 名称 /// </summary> [Required] [StringLength(20)] public string Name { get; set; } /// <summary> /// 链接地址 /// </summary> [Required] [StringLength(50)] public string LinkUrl { get; set; } /// <summary> /// 是否是菜单 /// </summary> public bool IsMenu { get; set; } /// <summary> /// 模块编号 /// </summary> public int Code { get; set; } /// <summary> /// 描述 /// </summary> [StringLength(100)] public string Description { get; set; } /// <summary> /// 是否激活 /// </summary> public bool Enabled { get; set; } public DateTime UpdateDate { get; set; } //public virtual MeunDto ParentModule { get; set; } //public List<MeunDto> ChildModules { get; private set; } public List<MeunDto> children { get; set; } }}
这里要注意的如果model集成了某个接口,那么DTO也要继承这个接口的DTO,不然再继承IAsyncCrudAppService就会报错。
比如面的model继承Entity<int> 那么DTO也要继承EntityDto<int>.
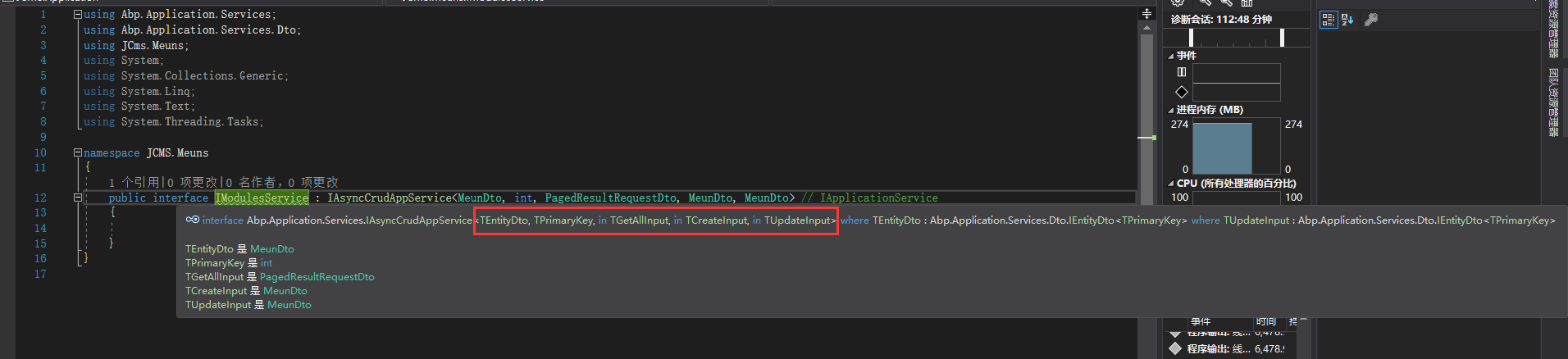
然后我们看一下IAsyncCrudAppService需要哪么参数。

这里都可以看得很清楚了,包括增删查改的DTO这里我比较懒,都用了一个。
接口:
public interface IModulesService : IAsyncCrudAppService<MeunDto, int, PagedResultRequestDto, MeunDto, MeunDto> // IApplicationService { }实现
public class ModulesService : AsyncCrudAppService<Meun, MeunDto, int, PagedResultRequestDto, MeunDto, MeunDto>, IModulesService { public ModulesService(IRepository<Meun, int> repository) : base(repository) { } }然后,我们在apiJCMSWebApiModule方法下加上.WithConventionalVerbs() 这样我们就可以看到特定的HTTP前缀,不然全是post,HTTP动词是通过方法名的前缀决定的:
- Get:方法名以Get开头。
- Put:方法名以Put或Update开头。
- Delete:方法名以Delete或Remove开头。
- Post:方法名以Post或Create开头。
- 否则,Post是HTTP动词的默认值。
我们可以通过对特定的方法使用WithVerb方法或者HTTP特性来覆盖上述惯例。

就这样,我们在业务层中常用的增删改查的方法就诞生了。

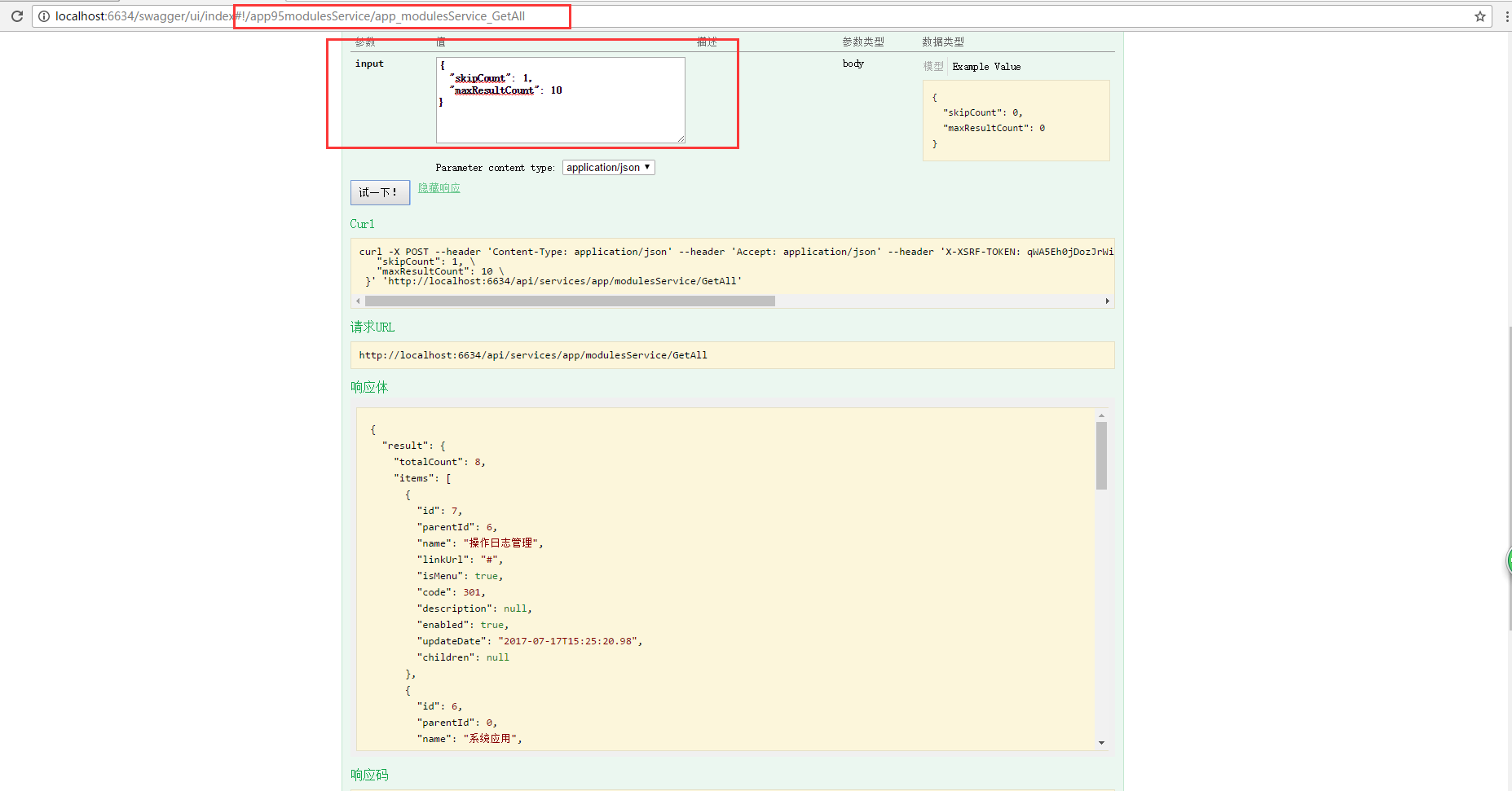
验证一下,传入参数,结果没毛病,可用。当然这里根据自己的需要可以重写这些方法的。页面和前面的页面差不多,没啥讲的,这里页面增删改查都已经实现。
首先我们看一下userinfo 页面,这里我们也根据abp ajax的封装和 swagger的应用做了一些改变,首先看页面,我们不通过控制器去获取创建和修改删除的方法了。控制器只有一个带分页的获取的方法 这是因为Bootstrap table必须要以这样的json结构返回
using Abp.Application.Services.Dto;using Abp.Web.Models;using Abp.Web.Security.AntiForgery;using JCMS.Authorization.Users;using JCMS.Sessions.Dto;using JCMS.Users;using JCMS.Users.Dto;using JCMS.Web.Controllers;using System;using System.Collections.Generic;using System.Linq;using System.Web;using System.Web.Mvc;namespace JCMS.Web.Areas.Admin.Controllers{ public class UserInfoController : JCMSControllerBase { private readonly IUserAppService _UserAppService; public UserInfoController( IUserAppService UserAppService) { _UserAppService = UserAppService; } public ActionResult Index() { return View(); } [DisableAbpAntiForgeryTokenValidation] [HttpGet] [DontWrapResult] public JsonResult GetUsersList() { string pageNumber = string.IsNullOrWhiteSpace(Request["pageNumber"]) ? "0" : Request["pageNumber"]; string pageSize = string.IsNullOrWhiteSpace(Request["pageSize"]) ? "20" : Request["pageSize"]; List<UserDto> Userlist = new List<UserDto>(); Userlist = _UserAppService.GetAllList(); int totaldata = Userlist.Count(); Userlist = Userlist.Skip(int.Parse(pageNumber) * int.Parse(pageSize)).Take(int.Parse(pageSize)).ToList(); var result = new { total = totaldata, rows = Userlist }; return Json(result, JsonRequestBehavior.AllowGet); } }}
DontWrapResult标签打上的,不需要abp做的特殊封装。js页面的一些方法。
<script type="text/javascript"> $(function () { //1.初始化Table var oTable = new TableInit(); oTable.Init(); //2.初始化Button的点击事件 var oButtonInit = new ButtonInit(); oButtonInit.Init(); }); var Url = "@Url.Action("GetUsersList")"; // var Url = "/api/services/app/user/GetAll()"; var TableInit = function () { var oTableInit = new Object(); //初始化Table oTableInit.Init = function () { $('#tb_departments').bootstrapTable({ // url: '../User/GetUsersList', url: Url, //请求后台的URL(*) method: 'get', //请求方式(*) toolbar: '#toolbar', //工具按钮用哪个容器 striped: true, //是否显示行间隔色 cache: false, //是否使用缓存,默认为true,所以一般情况下需要设置一下这个属性(*) pagination: true, //是否显示分页(*) sortable: false, //是否启用排序 sortOrder: "asc", //排序方式 queryParams: oTableInit.queryParams,//传递参数(*) sidePagination: "server", //分页方式:client客户端分页,server服务端分页(*) pageNumber: 1, //初始化加载第一页,默认第一页 pageSize: 2, //每页的记录行数(*) pageList: [10, 25, 50, 100], //可供选择的每页的行数(*) search: true, //是否显示表格搜索,此搜索是客户端搜索,不会进服务端,所以,个人感觉意义不大 strictSearch: true, showColumns: true, //是否显示所有的列 showRefresh: true, //是否显示刷新按钮 minimumCountColumns: 2, //最少允许的列数 clickToSelect: true, //是否启用点击选中行 height: 500, //行高,如果没有设置height属性,表格自动根据记录条数觉得表格高度 uniqueId: "ID", //每一行的唯一标识,一般为主键列 showToggle: true, //是否显示详细视图和列表视图的切换按钮 cardView: false, //是否显示详细视图 detailView: false, //是否显示父子表 columns: [{ checkbox: true }, { field: 'UserName', title: '姓名' }, { field: 'EmailAddress', title: '邮箱' }, { field: 'Surname', title: '真是姓名' }, { field: 'Name', title: '角色' }, ] }); }; //得到查询的参数 oTableInit.queryParams = function (params) { var temp = { //这里的键的名字和控制器的变量名必须一直,这边改动,控制器也需要改成一样的 limit: params.limit, //页面大小 offset: params.offset, //页码 departmentname: $("#txt_search_departmentname").val(), statu: $("#txt_search_statu").val() }; return temp; }; return oTableInit; }; var ButtonInit = function () { var oInit = new Object(); var postdata = {}; oInit.Init = function () { //初始化页面上面的按钮事件 //查询角色 $("#btn_query").click(function () { var actionUrl = "@Url.Action("GetUsersList")"; m_pagerow = 0; $("#tb_departments").bootstrapTable('refresh', { url: actionUrl }); }); //新增角色 $("#btn_add").click(function () { $("#id").val(""); $("#txt_Surname").val(""); $("#txt_Name").val(""); $("#txt_UserName").val(""); $("#txt_isDeleted").val(""); $("#myModalLabel").text("新增"); $('#myModal').modal(); }); //新增角色 $("#btn_submit").click(function () { var Id = $("#id").val() == "" ? 0 : $("#id").val(); var Url = "/api/services/app/user/Update"; var ajaxtype = "put"; if ($("#id").val() == "") { Url = "/api/services/app/user/Create"; ajaxtype = "post"; } var careteorUpdatePerson = function (person, ajaxtype) { return abp.ajax({ url: Url, type: ajaxtype, async: false, data: JSON.stringify(person) }); }; var newPerson = { "id": $("#id").val(), "UserName": $("#txt_Surname").val(), "EmailAddress" : $("#txt_Name").val(), "Name": $("#txt_UserName").val(), "Surname": "test", "Password": "123456" }; careteorUpdatePerson(newPerson, ajaxtype).done(function (data) { toastr.warning('操作成功!'); var actionUrl = "@Url.Action("GetUsersList")"; $("#tb_departments").bootstrapTable('refresh', { url: actionUrl }); }); }); //编辑角色 $("#btn_edit").click(function () { var arrselections = $("#tb_departments").bootstrapTable('getSelections'); if (arrselections.length > 1) { toastr.warning('只能选择一行进行编辑'); return; } if (arrselections.length <= 0) { toastr.warning('请选择有效数据'); return; } $("#id").val(arrselections[0].id); $("#txt_Surname").val(arrselections[0].UserName); $("#txt_Name").val(arrselections[0].EmailAddress); $("#txt_UserName").val(arrselections[0].Name); $("#txt_isDeleted").val(arrselections[0].Id); $("#myModalLabel").text("修改"); $('#myModal').modal(); }); //通常我们使用ajax会按照如下写法,做一个简单的封装来重用ajax,此处框架可以帮你生成简单的调用方法 var deletePerson = function (person) { return abp.ajax({ // url: abp.appPath + '/api/services/app/user/Delete', url:'/api/services/app/user/Delete', type: 'delete', async: false, data: JSON.stringify(person) }); }; //删除角色 $("#btn_delete").click(function () { var arrselections = $("#tb_departments").bootstrapTable('getSelections'); if (arrselections.length > 1) { toastr.warning('只能选择一行进行编辑'); return; } if (arrselections.length <= 0) { toastr.warning('请选择有效数据'); return; } var Id = arrselections[0].id; var newPerson = { "id": Id }; //直接调用方法,如何生成上面的调用方法可以参考源码中的Abp.Web.Api项目中/ WebApi/ Controllers/ Scripting/ jQuery下的实现 deletePerson(newPerson).done(function (data) { toastr.warning('操作成功!'); var actionUrl = "@Url.Action("GetUsersList")"; $("#tb_departments").bootstrapTable('refresh', { url: actionUrl }); }); }); //权限授权 $("#btn_authorize").click(function () { var arrselections = $("#tb_departments").bootstrapTable('getSelections'); if (arrselections.length > 1) { toastr.warning('只能选择一个角色进行授权'); return; } if (arrselections.length <= 0) { toastr.warning('请选择有效数据'); return; } var actionUrl = "@Url.Action("AuthorizePermission")"; var param = { id: arrselections[0].Id }; ShowModal_Authorize(actionUrl, param, "权限授权"); }); //模态框中“权限授权”保存 var $modal = $("#authorizeModal"); $("#btnSave", $modal).click(function () { var actionUrl = "@Url.Action("AuthorizePermission")"; SaveModal_Authorize(actionUrl); }); //模态框中“新增编辑角色”保存 var $formmodal = $("#modal-form"); $("#btnSave", $formmodal).click(function () { var $tb = $("#tb_departments"); SaveModal($tb); }); /*******弹出表单*********/ function ShowModal(actionUrl, param, title) { debugger; var $modal = $("#modal-form"); //表单初始化 $(".modal-title", $modal).html(title); $("#modal-content", $modal).attr("action", actionUrl); $.ajax({ type: "GET", url: actionUrl, data: param, beforeSend: function () { }, success: function (result) { debugger; $("#modal-content").html(result); $('#modal-form').modal('show'); }, error: function () { }, complete: function () { } }); } }; return oInit; };</script>
以careteorUpdatePerson方法为例,我都是封装好的。 调用的时候直接请求 "/api/services/app/user/Create"地址就可以了,其实这些代码都是可以复用的,我们也可以封装到一个共同的js页面。我这里就没有做这么详细。
var careteorUpdatePerson = function (person, ajaxtype) { return abp.ajax({ url: Url, type: ajaxtype, async: false, data: JSON.stringify(person) }); }; var newPerson = { "id": $("#id").val(), "UserName": $("#txt_Surname").val(), "EmailAddress" : $("#txt_Name").val(), "Name": $("#txt_UserName").val(), "Surname": "test", "Password": "123456" }; careteorUpdatePerson(newPerson, ajaxtype).done(function (data) { toastr.warning('操作成功!'); var actionUrl = "@Url.Action("GetUsersList")"; $("#tb_departments").bootstrapTable('refresh', { url: actionUrl }); }); });
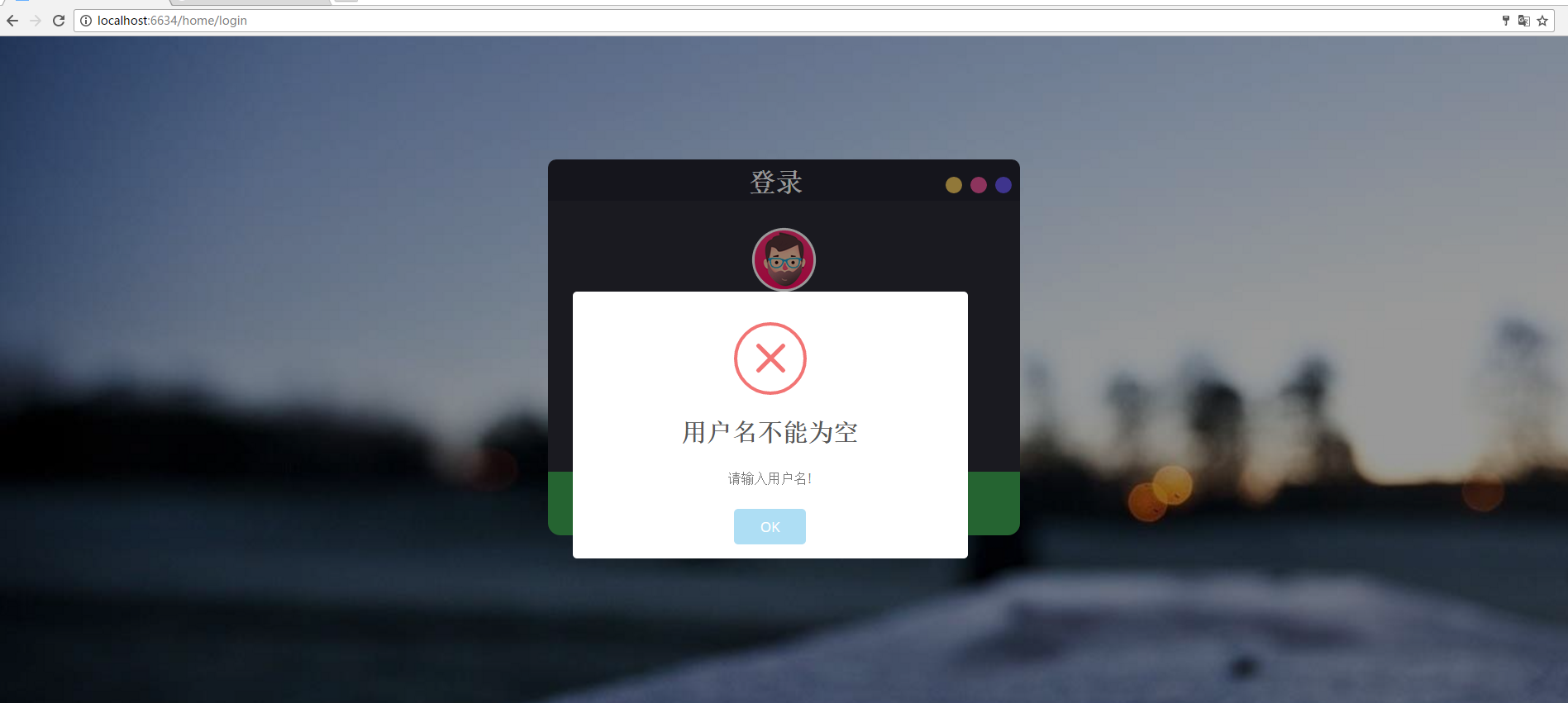
首先我们传入的参数newPerson 必须与接口里面的需要的参数一致。而且接口里面自带验证。数据格式也必须一致。

比如这里邮箱地址我们随便传一个参数进去,他就会报错。页面上也是这样的。

当然这里的提示我们是可以修改的。角色管理页面的代码也是一样的。
@{ ViewBag.Title = "Index"; Layout = "~/Areas/Common/Views/Layout/_Layout.cshtml";}<meta name="viewport" content="width=device-width" /><script type="text/javascript"> $(function () { //1.初始化Table var oTable = new TableInit(); oTable.Init(); //2.初始化Button的点击事件 var oButtonInit = new ButtonInit(); oButtonInit.Init(); }); var Url = "@Url.Action("GetUsersList")"; // var Url = "/api/services/app/user/GetAll()"; var TableInit = function () { var oTableInit = new Object(); //初始化Table oTableInit.Init = function () { $('#tb_departments').bootstrapTable({ // url: '../User/GetUsersList', url: Url, //请求后台的URL(*) method: 'get', //请求方式(*) toolbar: '#toolbar', //工具按钮用哪个容器 striped: true, //是否显示行间隔色 cache: false, //是否使用缓存,默认为true,所以一般情况下需要设置一下这个属性(*) pagination: true, //是否显示分页(*) sortable: false, //是否启用排序 sortOrder: "asc", //排序方式 queryParams: oTableInit.queryParams,//传递参数(*) sidePagination: "server", //分页方式:client客户端分页,server服务端分页(*) pageNumber: 1, //初始化加载第一页,默认第一页 pageSize: 2, //每页的记录行数(*) pageList: [10, 25, 50, 100], //可供选择的每页的行数(*) search: true, //是否显示表格搜索,此搜索是客户端搜索,不会进服务端,所以,个人感觉意义不大 strictSearch: true, showColumns: true, //是否显示所有的列 showRefresh: true, //是否显示刷新按钮 minimumCountColumns: 2, //最少允许的列数 clickToSelect: true, //是否启用点击选中行 height: 500, //行高,如果没有设置height属性,表格自动根据记录条数觉得表格高度 uniqueId: "ID", //每一行的唯一标识,一般为主键列 showToggle: true, //是否显示详细视图和列表视图的切换按钮 cardView: false, //是否显示详细视图 detailView: false, //是否显示父子表 columns: [{ checkbox: true }, { field: 'Name', title: '角色名称' }, { field: 'DisplayName', title: '描述' }, { field: 'CreationTime', title: '创建时间' }, { field: 'IsStatic', title: '是否启用' }, ] }); }; //得到查询的参数 oTableInit.queryParams = function (params) { var temp = { //这里的键的名字和控制器的变量名必须一直,这边改动,控制器也需要改成一样的 limit: params.limit, //页面大小 offset: params.offset, //页码 departmentname: $("#txt_search_departmentname").val(), statu: $("#txt_search_statu").val() }; return temp; }; return oTableInit; }; var ButtonInit = function () { var oInit = new Object(); var postdata = {}; oInit.Init = function () { //初始化页面上面的按钮事件 //查询角色 $("#btn_query").click(function () { var actionUrl = "@Url.Action("GetUsersList")"; m_pagerow = 0; $("#tb_departments").bootstrapTable('refresh', { url: actionUrl }); }); //新增角色 $("#btn_add").click(function () { $("#id").val(""); $("#txt_Name").val(""); $("#txt_DisplayName").val(""); $("#myModalLabel").text("新增"); $('#myModal').modal(); }); //新增角色 $("#btn_submit").click(function () { var Id = $("#id").val() == "" ? 0 : $("#id").val(); var Url = "/api/services/app/role/Update"; var ajaxtype = "put"; if ($("#id").val() == "") { Url = "/api/services/app/role/Create"; ajaxtype = "post"; } debugger; var careteorUpdatePerson = function (person, ajaxtype) { return abp.ajax({ url: Url, type: ajaxtype, async: false, data: JSON.stringify(person) }); }; var newPerson = { "id": $("#id").val(), "Name": $("#txt_Name").val(), "DisplayName": $("#txt_DisplayName").val(), "IsStatic": $("input[type='chekIsStatic']").is(':checked') ? true : false }; careteorUpdatePerson(newPerson, ajaxtype).done(function (data) { toastr.warning('操作成功!'); var actionUrl = "@Url.Action("GetUsersList")"; $("#tb_departments").bootstrapTable('refresh', { url: actionUrl }); }); }); //编辑角色 $("#btn_edit").click(function () { var arrselections = $("#tb_departments").bootstrapTable('getSelections'); if (arrselections.length > 1) { toastr.warning('只能选择一行进行编辑'); return; } if (arrselections.length <= 0) { toastr.warning('请选择有效数据'); return; } debugger; $("#id").val(arrselections[0].id); $("#txt_Name").val(arrselections[0].Name); $("#txt_DisplayName").val(arrselections[0].DisplayName); if (!arrselections[0].IsStatic) { $("#chekIsStatic").attr("checked", false); } $("#myModalLabel").text("修改"); $('#myModal').modal(); }); var deletePerson = function (person) { return abp.ajax({ url:'/api/services/app/role/Delete', type: 'delete', async: false, data: JSON.stringify(person) }); }; //删除角色 $("#btn_delete").click(function () { var arrselections = $("#tb_departments").bootstrapTable('getSelections'); if (arrselections.length > 1) { toastr.warning('只能选择一行进行编辑'); return; } if (arrselections.length <= 0) { toastr.warning('请选择有效数据'); return; } var Id = arrselections[0].id; var newPerson = { "id": Id }; deletePerson(newPerson).done(function (data) { toastr.warning('操作成功!'); var actionUrl = "@Url.Action("GetUsersList")"; $("#tb_departments").bootstrapTable('refresh', { url: actionUrl }); }); }); //权限授权 $("#btn_authorize").click(function () { var arrselections = $("#tb_departments").bootstrapTable('getSelections'); if (arrselections.length > 1) { toastr.warning('只能选择一个角色进行授权'); return; } if (arrselections.length <= 0) { toastr.warning('请选择有效数据'); return; } var actionUrl = "@Url.Action("AuthorizePermission")"; var param = { id: arrselections[0].Id }; ShowModal_Authorize(actionUrl, param, "权限授权"); }); //模态框中“权限授权”保存 var $modal = $("#authorizeModal"); $("#btnSave", $modal).click(function () { var actionUrl = "@Url.Action("AuthorizePermission")"; SaveModal_Authorize(actionUrl); }); //模态框中“新增编辑角色”保存 var $formmodal = $("#modal-form"); $("#btnSave", $formmodal).click(function () { var $tb = $("#tb_departments"); SaveModal($tb); }); /*******弹出表单*********/ function ShowModal(actionUrl, param, title) { debugger; var $modal = $("#modal-form"); //表单初始化 $(".modal-title", $modal).html(title); $("#modal-content", $modal).attr("action", actionUrl); $.ajax({ type: "GET", url: actionUrl, data: param, beforeSend: function () { }, success: function (result) { debugger; $("#modal-content").html(result); $('#modal-form').modal('show'); }, error: function () { }, complete: function () { } }); } }; return oInit; };</script><section class="content-header"> <h1> 用户明细 <small>advanced cxdmles</small> </h1> <ol class="breadcrumb"> <li><a href="#"><i class="fa fa-dashboard"></i> 主页</a></li> <li><a href="#">用户管理</a></li> <li class="active">用户列表</li> </ol></section><section class="content"> <div class="panel-body" style="padding-bottom:0px;"> <div class="panel panel-default"> <div class="panel-heading">查询条件</div> <div class="panel-body"> <form id="formSearch" class="form-horizontal"> <div class="form-group" style="margin-top:15px"> <label class="control-label col-sm-1" for="txt_search_departmentname">姓名</label> <div class="col-sm-3"> <input type="text" class="form-control" id="txt_search_departmentname"> </div> <label class="control-label col-sm-1" for="txt_search_statu">昵称</label> <div class="col-sm-3"> <input type="text" class="form-control" id="txt_search_statu"> </div> <div class="col-sm-4" style="text-align:left;"> <button type="button" style="margin-left:50px" id="btn_query" class="btn btn-primary">查询</button> </div> </div> </form> </div> </div> <div id="toolbar" class="btn-group"> <button id="btn_add" type="button" class="btn btn-success"> <span class="glyphicon glyphicon-plus" aria-hidden="true"></span>新增 </button> <button id="btn_edit" type="button" class="btn btn-warning"> <span class="glyphicon glyphicon-pencil" aria-hidden="true"></span>修改 </button> <button id="btn_delete" type="button" class="btn btn-danger"> <span class="glyphicon glyphicon-remove" aria-hidden="true"></span>删除 </button> <button id="btn_authorize" type="button" class="btn btn-info "> <span class="glyphicon glyphicon-lock" aria-hidden="true"></span>授权 </button> </div> <table id="tb_departments"></table> </div> <div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel"> <div class="modal-dialog" role="document"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button> <h4 class="modal-title" id="myModalLabel"></h4> </div> <div class="modal-body"> <div class="form-group"> <label for="txt_departmentname">角色名称</label> <input type="text" name="id" class="form-control" id="id" placeholder="id" style="display:none"> <input type="text" name="txt_departmentname" class="form-control" id="txt_Name" placeholder="角色名称"> </div> <div class="form-group"> <label for="txt_parentdepartment">角色描述</label> <input type="text" name="txt_parentdepartment" class="form-control" id="txt_DisplayName" placeholder="角色描述"> </div> @*<div class="form-group"> <label for="txt_departmentlevel">创建时间</label> <input type="text" name="txt_departmentlevel" class="form-control" id="txt_CreationTime" placeholder="创建时间"> </div>*@ <div class="form-group"> <label for="txt_departmentlevel">是否启用</label> <div class="checkbox"> <label> <input type="checkbox" id="chekIsStatic" checked="checked"> </label> </div> </div> </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal"><span class="glyphicon glyphicon-remove" aria-hidden="true"></span>关闭</button> <button type="button" id="btn_submit" class="btn btn-primary" data-dismiss="modal"><span class="glyphicon glyphicon-floppy-disk" aria-hidden="true"></span>保存</button> </div> </div> </div> </div></section>
这里有共同的js我们已经放到 布局页面。



现在用户管理和角色管理功能已经实现,后面我会再做菜单管理,授权管理,做完基本上就完了,当然后面的也是重点。共同努力!
github 地址:https://github.com/Jimmey-Jiang/JCMS
返回总目录:ABP+AdminLTE+Bootstrap Table权限管理系统一期
- ABP module-zero +AdminLTE+Bootstrap Table+jQuery权限管理系统第十二节--小结,Bootstrap Table之角色管理
- ABP module-zero +AdminLTE+Bootstrap Table+jQuery权限管理系统第十二节--小结,Bootstrap Table之角色管理
- ABP module-zero +AdminLTE+Bootstrap Table+jQuery权限管理系统第十七节--Quartz与ABP框架Abp.Quartz及扩展
- ABP module-zero +AdminLTE+Bootstrap Table+jQuery权限管理系统第十五节--缓存小结与ABP框架项目中 Redis Cache的实现
- ABP module-zero +AdminLTE+Bootstrap Table+jQuery权限管理系统第十六节--SignalR与ABP框架Abp.Web.SignalR及扩展
- ABP module-zero +AdminLTE+Bootstrap Table+jQuery权限管理系统第十三节--RBAC模式及ABP权限管理(附赠福利)
- ABP+AdminLTE+Bootstrap Table权限管理系统第十一节--bootstrap table之用户管理列表
- ABP+AdminLTE+Bootstrap Table权限管理系统一期
- ABP+AdminLTE+Bootstrap Table权限管理系统第六节--abp控制器扩展及json封装
- ABP+AdminLTE+Bootstrap Table权限管理系统第二节--在ABP的基础做数据库脚本处理
- ABP+AdminLTE+Bootstrap Table权限管理系统第一节--使用ASP.NET Boilerplate模板创建解决方案
- bootstrap-table-editable 小结
- bootstrap-table分页小结
- bootstrap-table (jquery 插件)
- Bootstrap 之Table样式
- Bootstrap Table的使用小结
- BootStrap -- Table
- Bootstrap Table
- android输出word文档
- 【三校联考试题】猜谜 dp
- 4236: JOIOJI
- 概率机器人 第三章高斯滤波(正态分布)
- bzoj 4990: [Usaco2017 Feb]Why Did the Cow Cross the Road II
- ABP module-zero +AdminLTE+Bootstrap Table+jQuery权限管理系统第十二节--小结,Bootstrap Table之角色管理
- RecyclerView改造成ViewPager思路
- java http请求中解决跨域问题
- python pickle
- 高性能流媒体服务器EasyDSS前端重构(二) webpack + vue + AdminLTE 多页面提取共用文件, 优化编译时间
- HDU6181 Two Paths【次短路】
- LintCode:M-乘积最大子序列
- I2C总线协议
- pandas读取出错:UnicodeDecodeError: 'utf-8' codec can't decode byte 0xd6 in position 0


