图解 redux 和 react 的关系
来源:互联网 发布:人工智能 华伍 编辑:程序博客网 时间:2024/05/22 15:27
最近研究了下redux项目里的example里面的目录结构,发现里面文件夹比较多,概念也比较多,所以画图整理一下;
以examples中的real-world为例,文件结构长这个样子:

先简单看一下redux和react的数据流:
redux

react

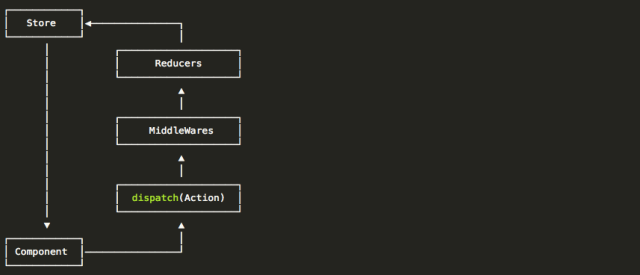
在react中使用redux是用Store将state替换掉,变成下面的情况;

这个变换过程要做的事情是:
将onChage替换为dispatch(Action);
将store中的状态引入到Component中用于render;
就是上图中Component的出口和入口两个点,着两个点对接好,数据流就接通了。
看看examples里是怎么做的,它的目录结构里包含了6个文件夹components,actions,middleware,reducers,store,containers:分别对应上图的五块再加上数据连接:
components存储Component的代码
actions存储Actions的代码
middleware存储redux中间件的代码
reducers存储Reducer的代码
store存储初始化Store的代码
containers最关键,将Component的事件、状态分别连接到Action和Store;
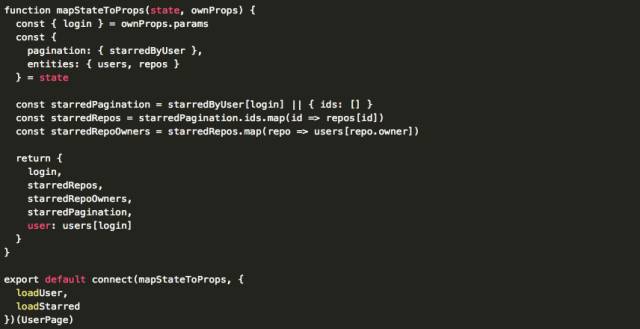
比如containers/UserPage.js的代码:

最后这个connect的函数的两个参数分别将
Store中的状态映射到component.props中;
2. 将Action映射到component的事件中;
转载:https://www.oschina.net/news/72579/redux-react
阅读全文
0 0
- 图解 redux 和 react 的关系
- 图解 redux 和 react 的关系
- React和Redux的连接react-redux
- React和Redux的连接react-redux
- React和Redux的连接react-redux
- React和Redux的连接react-redux
- React和Redux的连接react-redux
- React和Redux的连接react-redux
- React和Redux的连接react-redux
- react-redux,redux,react native之间的关系
- React和Redux的连接react-redux【转载】
- react中react-redux和react-router4.*的配合使用
- Redux和React组件的异步交互
- React和Redux的状态处理
- React、Redux、React-Redux的一些理解
- Redux和React
- react项目学习笔记四(redux和redux的中间件redux-thunk的认识)
- react-redux的理解
- JavaScript实现H5游戏断线自动重连的技术
- 深入理解分布式事务,高并发下分布式事务的解决方案
- Gym
- APUE读书笔记-第十一章-线程
- 基于Vue2实现的上拉加载之移动端
- 图解 redux 和 react 的关系
- [FAQ17385]录像打开EIS后画面变的突然很暗
- 当前位置:首页 » 文件和目录管理 » vi vi命令 来自: http://man.linuxde.net/vi
- Codeforces Round #357 (Div. 2) -- D. Gifts by the List(DFS)
- swig包装lua重定义问题
- dubbo使用过程中报错:Failed to read schema document 'http://code.alibabatech.com/schema/dubbo/dubbo.xsd',
- 【数据结构和算法】Day 15
- ZOJ
- [python]json.loads 几种错误 解决方案


