Android炫酷的效果
来源:互联网 发布:linux查看版本命令 编辑:程序博客网 时间:2024/06/13 22:01
目录(?)[+]
首先主要介绍几种常见的产品引导介绍方式。
GuideView
GuideView是一个遮罩式的导航页,能够快速为任何一个View创建一个遮罩层,支持单个页面,多个引导提示,支持为高亮区域设置不同的图形,支持引导动画,方便扩展。
项目地址:https://github.com/binIoter/GuideView
效果图:

ShowcaseView
一个通过局部高亮达到突出重点,实现引导效果的控件。
项目地址:https://github.com/amlcurran/ShowcaseView
效果图:



AppIntro
一个常规的viewpager产品介绍页。
项目地址:https://github.com/PaoloRotolo/AppIntro
效果图:

卡片交互Card interaction
这里介绍几种卡片交互体验的控件。
CardStackView
非常酷炫的卡片是交互控件。
项目地址:https://github.com/loopeer/CardStackView
效果图:


android-card-slide-panel
就是“探探”app实现的那种交互体验,为此我还特意下了一个探探体验了一下,卡片上展示的全是美女!左右拖动操作页非常nice,探探这个产品交互简直无可挑剔。
项目地址:https://github.com/xmuSistone/android-card-slide-panel
效果图:


ExpandingPager
一个比较常规的卡片式交互控件。
项目地址:https://github.com/qs-lll/ExpandingPager
效果图:

加载框LoadingView
主要介绍几种很漂亮的加载框,
Android-SpinKit
基于非常火爆的css库SpinKit实现的Android加载库,动画效果非常棒。
项目地址:https://github.com/ybq/Android-SpinKit
效果图:


LoadingDrawable
这个项目重要介绍一些酷炫的加载动画, 可以与任何View配合使用,作为加载动画或者Progressbar, 此外很适合与RecyclerRefreshLayout 配合使用作为刷新的loading 动画。
项目地址:https://github.com/dinuscxj/LoadingDrawable
效果图:



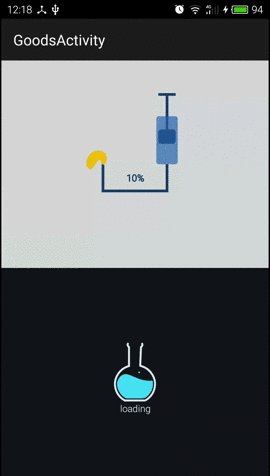
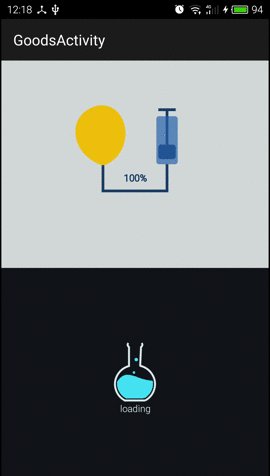
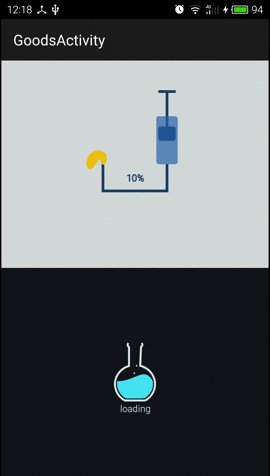
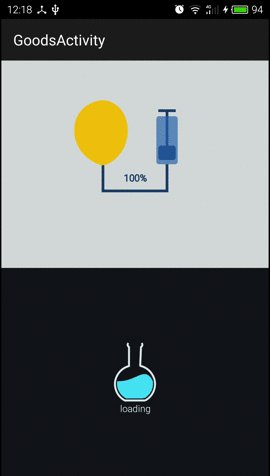
LiquidButton
一个实现液体填充效果的加载提示view
项目地址:https://github.com/yoruriko/LiquidButton
效果图:
LoadingView
哈哈,不多说,主要看动效,好看最重要。
项目地址:https://github.com/ldoublem/LoadingView
效果图:

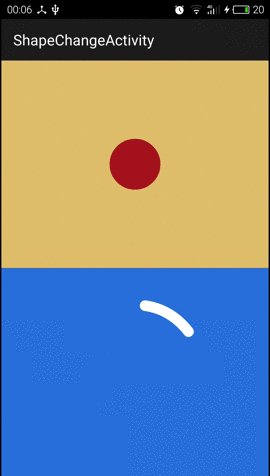
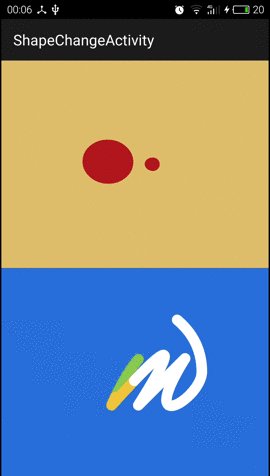
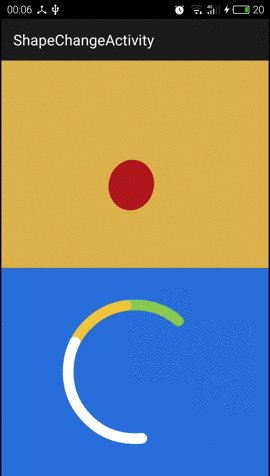
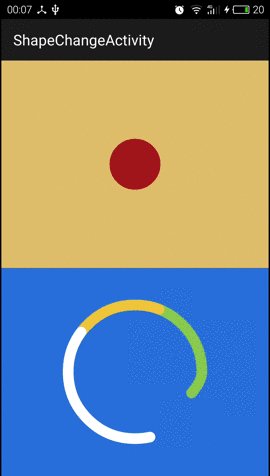
MetaballLoading
一个有贝塞尔曲线动画的加载提示框
项目地址:https://github.com/dodola/MetaballLoading
效果图:

提示框Dialog
提示框通常没有加载框那么酷炫的动效,一般以简洁为主要风格。
material-dialogs
一个简单易用的material风格的dialog
项目地址:https://github.com/afollestad/material-dialogs
效果图:

sweet-alert-dialog
这个项目最后维护时间是两年前,现在可能都没人维护了,但是实现的效果还是挺好的
项目地址:[https://github.com/pedant/sweet-alert-dialog]](https://github.com/pedant/sweet-alert-dialog])
效果图:

指示器Indicator
指示器用来提示用户当前操作到了哪一步。
StepView
提示操作步骤的巅峰之作,非常符合我的审美。
项目地址:https://github.com/baoyachi/StepView
效果图:


stepper-indicator
一个和StepView差不多效果的步骤指示器。
项目地址:https://github.com/badoualy/stepper-indicator
效果图:

SpringIndicator
一个切换使用了贝塞尔曲线的indicator,说实话作者给的示例图很丑,我不是很喜欢,但是我很喜欢贝塞尔曲线,所以这个也拿来放在这里,学习用,实际使用我还是会使用上面两个。
项目地址:https://github.com/chenupt/SpringIndicator
效果图:

贝塞尔曲线
贝塞尔曲线,原来不知道是什么东西,后来发现这个东西太神奇了,很多地方都有用,类似QQ未读消息,拖动消失那个效果,拖动到断裂之前,就是二阶贝塞尔曲线的效果,小面汇总了一个演示1-7阶贝塞尔曲线形成动画的库,和三个使用二阶贝塞尔曲线实现类似qq未读消息小红点拖动消失效果的控件。
BezierMaker
这个开源库演示了1-7阶贝塞尔曲线的形成过程,让我们直观的看到1-7阶贝塞尔曲线的形成动画,相当牛逼
项目地址:https://github.com/venshine/BezierMaker
效果图:

Bubble-Notification
一个模仿qq未读消息小红点拖动消失效果的控件。
项目地址:https://github.com/dkmeteor/Bubble-Notification
效果图:

DraggableFlagView
另一个模仿qq未读消息小红点拖动消失效果的控件。
项目地址:https://github.com/wangjiegulu/DraggableFlagView
效果图:

BezierDemo
又一个模仿qq未读消息小红点拖动消失效果的控件。
项目地址:https://github.com/chenupt/BezierDemo
效果图:

如果对这些酷炫控件有兴趣,欢迎阅读-拉升颜值-android优雅酷炫的图片处理
CircleImageView
一个非常漂亮的圆形ImageView,保持了ImageView的所有特性,可以像原生ImageView一样直接用Picasso加载图片展示。
项目地址:https://github.com/hdodenhof/CircleImageView
效果图:
PhotoView
一个支持缩放功能的ImageView,通过多点触控或者双击都可以实现缩放效果。
项目地址:https://github.com/chrisbanes/PhotoView
效果图:

rebound
Facebook出品,必属精品。这个库不是一个控件库,而是一个功能库,实现了点击图片,像按压弹簧一样的效果;点击图片之后,图片会先缩小,再放大,效果非常绚丽漂亮。
项目地址:http://facebook.github.io/rebound/
效果图:

InstaCapture
这个库严格说起来和图片关系不大,这是一个强大的通过一行代码实现截屏的功能的库,而且可以指定当前activity截屏不包含哪些具体view组件,而且可以和当下流行的RXJava结合使用,非常简单易用,截屏之后的文件怎么处理就随便了,通常截屏文件我们还是要加载成位图显示的,所以先放在图片这里。
项目地址:https://github.com/tarek360/InstaCapture
效果图:

PicassoFaceDetectionTransformation
这是一个和Picasso配合使用的图片剪裁库,特点就是自带面部识别,会把脸部剪裁到中间。
项目地址:https://github.com/aryarohit07/PicassoFaceDetectionTransformation
效果图:
原图:

两种剪裁效果:左边的是居中剪裁,右边的是面部居中剪裁

Luban
这又是一个功能库,实现高效率的无损图片压缩功能,作者对比了使用该库压缩和使用微信压缩的压缩比例,发现压缩效果和微信差不多!这是相当逆天的效果!有了这个库,其它的压缩库基本可以放一边了!
项目地址:https://github.com/Curzibn/Luban
效果图:和微信压缩效果对比
Compressor
又一个无损图片压缩处理库,这个库可能没有上面那个库厉害,但是这个库可以和RXJava配合使用,实现处理链式化,所以如果是RXJava深度用户的话,可以去看看。
项目地址:https://github.com/zetbaitsu/Compressor
AndroidPhotoFilters
这叒是一个功能库,实现了灵活多样的滤镜效果,相当漂亮。
项目地址:https://github.com/Zomato/AndroidPhotoFilters?utm_campaign=explore-email&utm_medium=email&utm_source=newsletter&utm_term=weekly
效果图:

MagicCamera
一个包含美颜等40余种实时滤镜的相机库,实现的是一个完整的照相机功能,可进行拍照、录像和图片修改。个人来说不喜欢这种杂合功能较多的库,我一向认为越小越精致,所以我一般不会使用这种库。但是可以学习里面的功能。
项目地址:https://github.com/wuhaoyu1990/MagicCamera
效果图:


- android炫酷的效果
- Android炫酷的效果
- android 炫酷的水波扩散效果
- Android实现炫酷的CheckBox效果
- Android 炫酷旋转效果
- android viewpager tab indicator炫酷的Tab动画效果
- Android实现炫酷的星空变幻效果
- Android 教你亲手打造酷炫的弹幕效果
- Android —— 十分酷炫的界面效果集合
- 【BottomBar】Android炫酷的底部切换效果V2.0
- 【Transition】Android炫酷的Activity切换效果,共享元素
- Android炫酷的Activity切换效果,共享元素
- 【Transition】Android炫酷的页面切换效果
- Android ViewPager酷炫的卡片滑动效果
- android超炫的动画效果
- Android超酷的加载效果
- Android的ImageSwitcher效果
- android的阻尼效果
- 【简趣学习文本挖掘】用Python带你走进神秘的“谍纸天眼”...
- DataTable搜索框、分页、页脚数据显示、显示数据多少的属性设置
- WebApi发送HTML表单数据:文件上传与多部分MIME
- C++笔记记录贴1
- MFC 中查看失败信息 GetLastError
- Android炫酷的效果
- Linux下启用RNDIS host端与device端
- sleep和wait的区别
- 协调者布局 实现上下滑动
- Eclipse中的SVN操作
- 转发与重定向的区别
- 基于位置的服务——百度地图SDK练习
- First programs
- CSS 选择器常见类型


