jquery的height()和javascript的height总结,js获取屏幕高度
来源:互联网 发布:mysql修改字段值 编辑:程序博客网 时间:2024/04/30 12:30
引子
在javascript和jquery中,都有对各种高度的写法,在这里,我们就着重讲一下窗口、文档等高度的理解。(宽度和高度差不多!)
jquery的各种高度
首先来说一说
$(document).height();//整个网页的高度$(window).height();//浏览器可视窗口的高度$(window).scrollTop();//浏览器可视窗口顶端距离网页顶端的高度(垂直偏移)用一句话理解就是:当网页滚动条拉到最低端时,
$</span><span class="pun">(</span><span class="pln">document</span><span class="pun">).</span><span class="pln">height</span><span class="pun">()</span><span class="pln"> </span><span class="pun">==</span><span class="pln"> $(window).height() + $(window).scrollTop()。注意,是拉到最底端!
当网页高度不足浏览器窗口时
假如您要获取整个网页的高度,不建议用
原因:
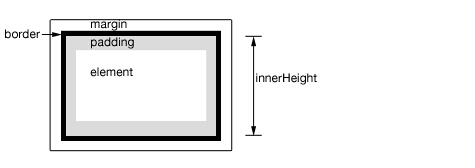
说道这里,提及边框和margin还有padding,我们自然想到了jquery的另外的两个高度,那就是innerHeight()和outerHeight()
innerHeight()和outerHeight()不适用于window 和 document对象,对于window 和 document对象可以使用.height()代替。innerHeight()和outerHeight()主要用来获取标签的高度。
innerHeight()

innerHeight:高度+补白outerHeight:高度+补白+边框,参数为true时:高度+补白+边框+边距innerHeight(value)
这个“value”参数可以是一个字符串(数字加单位)或者是一个数字,如果这个“value”参数只提供一个数字,jQuery会自动加上像素单位(px)。如果只提供一个字符串,任何有效的CSS尺寸都可以为高度赋值(就像100px, 50%, 或者 auto)。注意在现代浏览器中,CSS高度属性不包含padding, border, 或者 margin, 除非box-sizingCSS属性被应用。
jquery高度,放到浏览器中试一下
alert($(window).height()); //浏览器当前窗口可视区域高度alert($(document).height()); //浏览器当前窗口文档的高度alert($(document.body).height()); //浏览器当前窗口文档body的高度alert($(document.body).outerHeight(true)); //浏览器当前窗口文档body的总高度 包括border padding marginalert($(window).width()); //浏览器当前窗口可视区域宽度alert($(document).width()); //浏览器当前窗口文档对象宽度alert($(document.body).width()); //浏览器当前窗口文档body的宽度alert($(document.body).outerWidth(true)); //浏览器当前窗口文档body的总宽度 包括border padding marginjavascript的各种高度
网页可见区域宽[仅针对body]: document.body.clientWidth网页可见区域高[仅针对body]: document.body.clientHeight网页可见区域宽[仅针对body]: document.body.offsetWidth (包括滚动条和边框,若滚动条和边框为0,则和clientWidth相等)网页可见区域高[仅针对body]: document.body.offsetHeight (包括滚动条和边框,若滚动条和边框为0,则和clientHeight相等)可视窗口宽度(包括滚动轴宽度):window.innerWidth; //IE9+、Chrome、Firefox、Opera 以及 Safari可视窗口高度,不包括浏览器顶部工具栏: window.innerHeight;//IE9+、Chrome、Firefox、Opera 以及 Safari网页正文全文宽(不包括滚动轴的宽度): document.body.scrollWidth网页正文全文高:document.body.scrollHeight//假如网页中没有滚动轴,document.body.scrollWidth和window.innerWidth相等,document.body.scrollHeight和window.innerHeight相等。网页被卷去的高: document.body.scrollTop网页被卷去的左: document.body.scrollLeft网页正文部分上: window.screenTop网页正文部分左: window.screenLeft屏幕分辨率的高(整个屏幕的高度): window.screen.height屏幕分辨率的宽(整个屏幕的宽度): window.screen.width屏幕可用工作区高度: window.screen.availHeight屏幕可用工作区宽度: window.screen.availWidth整个浏览器可用工作区高度: window.outerHeight整个浏览器可用工作区宽度: window.outerWidth结束语
注意,在运用jquery的innerHeight()和outerHeight()的时候,可能会有浏览器的兼容问题,不同浏览器出现不同高度,总之,实践得真知,你可以测试一下,写几个小的demo,总结一下!
看完jquery和javascript的height,不知道您有何感想,这篇文章希望对你有帮助,可以留言相互交流,谢谢!
- jquery的height()和javascript的height总结,js获取屏幕高度
- jquery的height()和javascript的height总结,js获取屏幕高度
- jquery的height()和javascript的height总结,js获取屏幕高度
- jQuery的height()和JavaScript的height总结,js获取屏幕高度
- jQuery的height()和JavaScript的height总结,js获取屏幕高度
- jquery的height()和javascript的height总结,js获取屏幕高度
- jquery的height()和javascript的height总结,js获取屏幕高度
- jQuery,javascript获得网页的高度和宽度$(document).height / $(window).height
- Android 屏幕 width 和 height 的获取
- jquery $(window).height()获取的不是窗口的高度解决
- JQuery的height函数(操作元素高度)
- $(document).height()获取文档的高度
- $(window).height()获取到的高度不对
- js获取height和width总结
- js获取height和width总结
- jQuery里面的$(window).height()和$(document).height()的区别
- JavaScript和jQuery获取屏幕的高度和宽度
- Jquery(JS)中.height()和.innerHeight(),outerHeight()的差别
- 基于redis分布式锁实现“秒杀”
- PLC主站和从站
- Java 多线程同步和异步详解
- ruby模块,字符串
- itextpdf将图片转成pdf文件及pdfbox将多张pdf合成一张
- jquery的height()和javascript的height总结,js获取屏幕高度
- WOJ1202-找不同
- MyBatis学习
- python 便捷命令
- 避免打断链式结构:使用.compose( )操作符
- angularJS2 变量声明 var let const
- HDU
- 自定义 URL Scheme
- JavaScript:用于创建图表展现数据的JS图表库


