jquery的height()和javascript的height总结,js获取屏幕高度
来源:互联网 发布:python idle打不开 编辑:程序博客网 时间:2024/05/21 14:43
jquery的各种高度
首先来说一说$(document)和$(window),如下:
<code style="margin: 0px; padding: 0px; font-family: Menlo, Monaco, Consolas, 'Lucida Console', 'Courier New', 'Microsoft Yahei', monospace; background-color: transparent;"><span class="pln" style="color: rgb(0, 0, 0);">$</span><span class="pun" style="color: rgb(102, 102, 0);">(</span><span class="pln" style="color: rgb(0, 0, 0);">document</span><span class="pun" style="color: rgb(102, 102, 0);">).</span><span class="pln" style="color: rgb(0, 0, 0);">height</span><span class="pun" style="color: rgb(102, 102, 0);">();</span><span class="com" style="color: rgb(136, 0, 0);">//整个网页的高度</span><span class="pln" style="color: rgb(0, 0, 0);">$</span><span class="pun" style="color: rgb(102, 102, 0);">(</span><span class="pln" style="color: rgb(0, 0, 0);">window</span><span class="pun" style="color: rgb(102, 102, 0);">).</span><span class="pln" style="color: rgb(0, 0, 0);">height</span><span class="pun" style="color: rgb(102, 102, 0);">();</span><span class="com" style="color: rgb(136, 0, 0);">//浏览器可视窗口的高度</span><span class="pln" style="color: rgb(0, 0, 0);">$</span><span class="pun" style="color: rgb(102, 102, 0);">(</span><span class="pln" style="color: rgb(0, 0, 0);">window</span><span class="pun" style="color: rgb(102, 102, 0);">).</span><span class="pln" style="color: rgb(0, 0, 0);">scrollTop</span><span class="pun" style="color: rgb(102, 102, 0);">();</span><span class="com" style="color: rgb(136, 0, 0);">//浏览器可视窗口顶端距离网页顶端的高度(垂直偏移)</span></code>
用一句话理解就是:当网页滚动条拉到最低端时,
<code style="margin: 0px; padding: 0px; font-family: Menlo, Monaco, Consolas, 'Lucida Console', 'Courier New', 'Microsoft Yahei', monospace; background-color: transparent;"><span class="pln" style="color: rgb(0, 0, 0);">$</span><span class="pun" style="color: rgb(102, 102, 0);">(</span><span class="pln" style="color: rgb(0, 0, 0);">document</span><span class="pun" style="color: rgb(102, 102, 0);">).</span><span class="pln" style="color: rgb(0, 0, 0);">height</span><span class="pun" style="color: rgb(102, 102, 0);">()</span><span class="pln" style="color: rgb(0, 0, 0);"> </span><span class="pun" style="color: rgb(102, 102, 0);">==</span><span class="pln" style="color: rgb(0, 0, 0);"> $</span><span class="pun" style="color: rgb(102, 102, 0);">(</span><span class="pln" style="color: rgb(0, 0, 0);">window</span><span class="pun" style="color: rgb(102, 102, 0);">).</span><span class="pln" style="color: rgb(0, 0, 0);">height</span><span class="pun" style="color: rgb(102, 102, 0);">()</span><span class="pln" style="color: rgb(0, 0, 0);"> </span><span class="pun" style="color: rgb(102, 102, 0);">+</span><span class="pln" style="color: rgb(0, 0, 0);"> $</span><span class="pun" style="color: rgb(102, 102, 0);">(</span><span class="pln" style="color: rgb(0, 0, 0);">window</span><span class="pun" style="color: rgb(102, 102, 0);">).</span><span class="pln" style="color: rgb(0, 0, 0);">scrollTop</span><span class="pun" style="color: rgb(102, 102, 0);">()。</span></code>
注意,是拉到最低端!
当网页高度不足浏览器窗口时$(document).height()返回的是$(window).height()
假如您要获取整个网页的高度,不建议用$("html").height()、$("body").height()的高度,
原因:
$("body").height():body可能会有边框,获取的高度会比$(document).height()小; $("html").height():在不同的浏览器上获取的高度的意义会有差异,说白了就是浏览器不兼容。
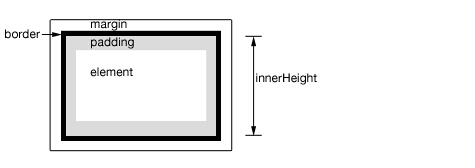
说道这里,提及边框和margin还有padding,我们自然想到了jquery的另外的两个高度,那就是innerHeight()和outerHeight()
innerHeight()和outerHeight()不适用于window 和 document对象,对于window 和 document对象可以使用.height()代替。innerHeight()和outerHeight()主要用来获取标签的高度。
innerHeight()

<code style="margin: 0px; padding: 0px; font-family: Menlo, Monaco, Consolas, 'Lucida Console', 'Courier New', 'Microsoft Yahei', monospace; background-color: transparent;"><span class="pln" style="color: rgb(0, 0, 0);">innerHeight</span><span class="pun" style="color: rgb(102, 102, 0);">:高度+补白</span><span class="pln" style="color: rgb(0, 0, 0);">outerHeight</span><span class="pun" style="color: rgb(102, 102, 0);">:高度+补白+边框,参数为</span><span class="kwd" style="color: rgb(0, 0, 136);">true</span><span class="pun" style="color: rgb(102, 102, 0);">时:高度+补白+边框+边距</span></code>
innerHeight(value)
这个“value”参数可以是一个字符串(数字加单位)或者是一个数字,如果这个“value”参数只提供一个数字,jQuery会自动加上像素单位(px)。如果只提供一个字符串,任何有效的CSS尺寸都可以为高度赋值(就像100px, 50%, 或者 auto)。注意在现代浏览器中,CSS高度属性不包含padding, border, 或者 margin, 除非box-sizingCSS属性被应用。
jquery高度,放到浏览器中试一下
<code style="margin: 0px; padding: 0px; font-family: Menlo, Monaco, Consolas, 'Lucida Console', 'Courier New', 'Microsoft Yahei', monospace; background-color: transparent;"><span class="pln" style="color: rgb(0, 0, 0);">alert</span><span class="pun" style="color: rgb(102, 102, 0);">(</span><span class="pln" style="color: rgb(0, 0, 0);">$</span><span class="pun" style="color: rgb(102, 102, 0);">(</span><span class="pln" style="color: rgb(0, 0, 0);">window</span><span class="pun" style="color: rgb(102, 102, 0);">).</span><span class="pln" style="color: rgb(0, 0, 0);">height</span><span class="pun" style="color: rgb(102, 102, 0);">());</span><span class="pln" style="color: rgb(0, 0, 0);"> </span><span class="com" style="color: rgb(136, 0, 0);">//浏览器当前窗口可视区域高度</span><span class="pln" style="color: rgb(0, 0, 0);">alert</span><span class="pun" style="color: rgb(102, 102, 0);">(</span><span class="pln" style="color: rgb(0, 0, 0);">$</span><span class="pun" style="color: rgb(102, 102, 0);">(</span><span class="pln" style="color: rgb(0, 0, 0);">document</span><span class="pun" style="color: rgb(102, 102, 0);">).</span><span class="pln" style="color: rgb(0, 0, 0);">height</span><span class="pun" style="color: rgb(102, 102, 0);">());</span><span class="pln" style="color: rgb(0, 0, 0);"> </span><span class="com" style="color: rgb(136, 0, 0);">//浏览器当前窗口文档的高度</span><span class="pln" style="color: rgb(0, 0, 0);">alert</span><span class="pun" style="color: rgb(102, 102, 0);">(</span><span class="pln" style="color: rgb(0, 0, 0);">$</span><span class="pun" style="color: rgb(102, 102, 0);">(</span><span class="pln" style="color: rgb(0, 0, 0);">document</span><span class="pun" style="color: rgb(102, 102, 0);">.</span><span class="pln" style="color: rgb(0, 0, 0);">body</span><span class="pun" style="color: rgb(102, 102, 0);">).</span><span class="pln" style="color: rgb(0, 0, 0);">height</span><span class="pun" style="color: rgb(102, 102, 0);">());</span><span class="pln" style="color: rgb(0, 0, 0);"> </span><span class="com" style="color: rgb(136, 0, 0);">//浏览器当前窗口文档body的高度</span><span class="pln" style="color: rgb(0, 0, 0);">alert</span><span class="pun" style="color: rgb(102, 102, 0);">(</span><span class="pln" style="color: rgb(0, 0, 0);">$</span><span class="pun" style="color: rgb(102, 102, 0);">(</span><span class="pln" style="color: rgb(0, 0, 0);">document</span><span class="pun" style="color: rgb(102, 102, 0);">.</span><span class="pln" style="color: rgb(0, 0, 0);">body</span><span class="pun" style="color: rgb(102, 102, 0);">).</span><span class="pln" style="color: rgb(0, 0, 0);">outerHeight</span><span class="pun" style="color: rgb(102, 102, 0);">(</span><span class="kwd" style="color: rgb(0, 0, 136);">true</span><span class="pun" style="color: rgb(102, 102, 0);">));</span><span class="pln" style="color: rgb(0, 0, 0);"> </span><span class="com" style="color: rgb(136, 0, 0);">//浏览器当前窗口文档body的总高度 包括border padding margin</span><span class="pln" style="color: rgb(0, 0, 0);">alert</span><span class="pun" style="color: rgb(102, 102, 0);">(</span><span class="pln" style="color: rgb(0, 0, 0);">$</span><span class="pun" style="color: rgb(102, 102, 0);">(</span><span class="pln" style="color: rgb(0, 0, 0);">window</span><span class="pun" style="color: rgb(102, 102, 0);">).</span><span class="pln" style="color: rgb(0, 0, 0);">width</span><span class="pun" style="color: rgb(102, 102, 0);">());</span><span class="pln" style="color: rgb(0, 0, 0);"> </span><span class="com" style="color: rgb(136, 0, 0);">//浏览器当前窗口可视区域宽度</span><span class="pln" style="color: rgb(0, 0, 0);">alert</span><span class="pun" style="color: rgb(102, 102, 0);">(</span><span class="pln" style="color: rgb(0, 0, 0);">$</span><span class="pun" style="color: rgb(102, 102, 0);">(</span><span class="pln" style="color: rgb(0, 0, 0);">document</span><span class="pun" style="color: rgb(102, 102, 0);">).</span><span class="pln" style="color: rgb(0, 0, 0);">width</span><span class="pun" style="color: rgb(102, 102, 0);">());</span><span class="pln" style="color: rgb(0, 0, 0);"> </span><span class="com" style="color: rgb(136, 0, 0);">//浏览器当前窗口文档对象宽度</span><span class="pln" style="color: rgb(0, 0, 0);">alert</span><span class="pun" style="color: rgb(102, 102, 0);">(</span><span class="pln" style="color: rgb(0, 0, 0);">$</span><span class="pun" style="color: rgb(102, 102, 0);">(</span><span class="pln" style="color: rgb(0, 0, 0);">document</span><span class="pun" style="color: rgb(102, 102, 0);">.</span><span class="pln" style="color: rgb(0, 0, 0);">body</span><span class="pun" style="color: rgb(102, 102, 0);">).</span><span class="pln" style="color: rgb(0, 0, 0);">width</span><span class="pun" style="color: rgb(102, 102, 0);">());</span><span class="pln" style="color: rgb(0, 0, 0);"> </span><span class="com" style="color: rgb(136, 0, 0);">//浏览器当前窗口文档body的宽度</span><span class="pln" style="color: rgb(0, 0, 0);">alert</span><span class="pun" style="color: rgb(102, 102, 0);">(</span><span class="pln" style="color: rgb(0, 0, 0);">$</span><span class="pun" style="color: rgb(102, 102, 0);">(</span><span class="pln" style="color: rgb(0, 0, 0);">document</span><span class="pun" style="color: rgb(102, 102, 0);">.</span><span class="pln" style="color: rgb(0, 0, 0);">body</span><span class="pun" style="color: rgb(102, 102, 0);">).</span><span class="pln" style="color: rgb(0, 0, 0);">outerWidth</span><span class="pun" style="color: rgb(102, 102, 0);">(</span><span class="kwd" style="color: rgb(0, 0, 136);">true</span><span class="pun" style="color: rgb(102, 102, 0);">));</span><span class="pln" style="color: rgb(0, 0, 0);"> </span><span class="com" style="color: rgb(136, 0, 0);">//浏览器当前窗口文档body的总宽度 包括border padding margin</span></code>
javascript的各种高度
<code style="margin: 0px; padding: 0px; font-family: Menlo, Monaco, Consolas, 'Lucida Console', 'Courier New', 'Microsoft Yahei', monospace; background-color: transparent;"><span class="pun" style="color: rgb(102, 102, 0);">网页可见区域宽[仅针对</span><span class="pln" style="color: rgb(0, 0, 0);">body</span><span class="pun" style="color: rgb(102, 102, 0);">]:</span><span class="pln" style="color: rgb(0, 0, 0);"> document</span><span class="pun" style="color: rgb(102, 102, 0);">.</span><span class="pln" style="color: rgb(0, 0, 0);">body</span><span class="pun" style="color: rgb(102, 102, 0);">.</span><span class="pln" style="color: rgb(0, 0, 0);">clientWidth</span><span class="pun" style="color: rgb(102, 102, 0);">网页可见区域高[仅针对</span><span class="pln" style="color: rgb(0, 0, 0);">body</span><span class="pun" style="color: rgb(102, 102, 0);">]:</span><span class="pln" style="color: rgb(0, 0, 0);"> document</span><span class="pun" style="color: rgb(102, 102, 0);">.</span><span class="pln" style="color: rgb(0, 0, 0);">body</span><span class="pun" style="color: rgb(102, 102, 0);">.</span><span class="pln" style="color: rgb(0, 0, 0);">clientHeight</span><span class="pun" style="color: rgb(102, 102, 0);">网页可见区域宽[仅针对</span><span class="pln" style="color: rgb(0, 0, 0);">body</span><span class="pun" style="color: rgb(102, 102, 0);">]:</span><span class="pln" style="color: rgb(0, 0, 0);"> document</span><span class="pun" style="color: rgb(102, 102, 0);">.</span><span class="pln" style="color: rgb(0, 0, 0);">body</span><span class="pun" style="color: rgb(102, 102, 0);">.</span><span class="pln" style="color: rgb(0, 0, 0);">offsetWidth </span><span class="pun" style="color: rgb(102, 102, 0);">(包括滚动条和边框,若滚动条和边框为</span><span class="lit" style="color: rgb(0, 102, 102);">0</span><span class="pun" style="color: rgb(102, 102, 0);">,则和</span><span class="pln" style="color: rgb(0, 0, 0);">clientWidth</span><span class="pun" style="color: rgb(102, 102, 0);">相等)</span><span class="pln" style="color: rgb(0, 0, 0);"></span><span class="pun" style="color: rgb(102, 102, 0);">网页可见区域高[仅针对</span><span class="pln" style="color: rgb(0, 0, 0);">body</span><span class="pun" style="color: rgb(102, 102, 0);">]:</span><span class="pln" style="color: rgb(0, 0, 0);"> document</span><span class="pun" style="color: rgb(102, 102, 0);">.</span><span class="pln" style="color: rgb(0, 0, 0);">body</span><span class="pun" style="color: rgb(102, 102, 0);">.</span><span class="pln" style="color: rgb(0, 0, 0);">offsetHeight </span><span class="pun" style="color: rgb(102, 102, 0);">(包括滚动条和边框,若滚动条和边框为</span><span class="lit" style="color: rgb(0, 102, 102);">0</span><span class="pun" style="color: rgb(102, 102, 0);">,则和</span><span class="pln" style="color: rgb(0, 0, 0);">clientHeight</span><span class="pun" style="color: rgb(102, 102, 0);">相等)</span><span class="pln" style="color: rgb(0, 0, 0);"></span><span class="pun" style="color: rgb(102, 102, 0);">可视窗口宽度(包括滚动轴宽度):</span><span class="pln" style="color: rgb(0, 0, 0);">window</span><span class="pun" style="color: rgb(102, 102, 0);">.</span><span class="pln" style="color: rgb(0, 0, 0);">innerWidth</span><span class="pun" style="color: rgb(102, 102, 0);">;</span><span class="pln" style="color: rgb(0, 0, 0);"> </span><span class="com" style="color: rgb(136, 0, 0);">//IE9+、Chrome、Firefox、Opera 以及 Safari</span><span class="pln" style="color: rgb(0, 0, 0);"></span><span class="pun" style="color: rgb(102, 102, 0);">可视窗口高度,不包括浏览器顶部工具栏:</span><span class="pln" style="color: rgb(0, 0, 0);"> window</span><span class="pun" style="color: rgb(102, 102, 0);">.</span><span class="pln" style="color: rgb(0, 0, 0);">innerHeight</span><span class="pun" style="color: rgb(102, 102, 0);">;</span><span class="com" style="color: rgb(136, 0, 0);">//IE9+、Chrome、Firefox、Opera 以及 Safari</span><span class="pln" style="color: rgb(0, 0, 0);"></span><span class="pun" style="color: rgb(102, 102, 0);">网页正文全文宽(不包括滚动轴的宽度):</span><span class="pln" style="color: rgb(0, 0, 0);"> document</span><span class="pun" style="color: rgb(102, 102, 0);">.</span><span class="pln" style="color: rgb(0, 0, 0);">body</span><span class="pun" style="color: rgb(102, 102, 0);">.</span><span class="pln" style="color: rgb(0, 0, 0);">scrollWidth</span><span class="pun" style="color: rgb(102, 102, 0);">网页正文全文高:</span><span class="pln" style="color: rgb(0, 0, 0);">document</span><span class="pun" style="color: rgb(102, 102, 0);">.</span><span class="pln" style="color: rgb(0, 0, 0);">body</span><span class="pun" style="color: rgb(102, 102, 0);">.</span><span class="pln" style="color: rgb(0, 0, 0);">scrollHeight</span><span class="com" style="color: rgb(136, 0, 0);">//假如网页中没有滚动轴,document.body.scrollWidth和window.innerWidth相等,document.body.scrollHeight和window.innerHeight相等。</span><span class="pln" style="color: rgb(0, 0, 0);"></span><span class="pun" style="color: rgb(102, 102, 0);">网页被卷去的高:</span><span class="pln" style="color: rgb(0, 0, 0);"> document</span><span class="pun" style="color: rgb(102, 102, 0);">.</span><span class="pln" style="color: rgb(0, 0, 0);">body</span><span class="pun" style="color: rgb(102, 102, 0);">.</span><span class="pln" style="color: rgb(0, 0, 0);">scrollTop</span><span class="pun" style="color: rgb(102, 102, 0);">网页被卷去的左:</span><span class="pln" style="color: rgb(0, 0, 0);"> document</span><span class="pun" style="color: rgb(102, 102, 0);">.</span><span class="pln" style="color: rgb(0, 0, 0);">body</span><span class="pun" style="color: rgb(102, 102, 0);">.</span><span class="pln" style="color: rgb(0, 0, 0);">scrollLeft</span><span class="pun" style="color: rgb(102, 102, 0);">网页正文部分上:</span><span class="pln" style="color: rgb(0, 0, 0);"> window</span><span class="pun" style="color: rgb(102, 102, 0);">.</span><span class="pln" style="color: rgb(0, 0, 0);">screenTop</span><span class="pun" style="color: rgb(102, 102, 0);">网页正文部分左:</span><span class="pln" style="color: rgb(0, 0, 0);"> window</span><span class="pun" style="color: rgb(102, 102, 0);">.</span><span class="pln" style="color: rgb(0, 0, 0);">screenLeft</span><span class="pun" style="color: rgb(102, 102, 0);">屏幕分辨率的高(整个屏幕的高度):</span><span class="pln" style="color: rgb(0, 0, 0);"> window</span><span class="pun" style="color: rgb(102, 102, 0);">.</span><span class="pln" style="color: rgb(0, 0, 0);">screen</span><span class="pun" style="color: rgb(102, 102, 0);">.</span><span class="pln" style="color: rgb(0, 0, 0);">height</span><span class="pun" style="color: rgb(102, 102, 0);">屏幕分辨率的宽(整个屏幕的宽度):</span><span class="pln" style="color: rgb(0, 0, 0);"> window</span><span class="pun" style="color: rgb(102, 102, 0);">.</span><span class="pln" style="color: rgb(0, 0, 0);">screen</span><span class="pun" style="color: rgb(102, 102, 0);">.</span><span class="pln" style="color: rgb(0, 0, 0);">width</span><span class="pun" style="color: rgb(102, 102, 0);">屏幕可用工作区高度:</span><span class="pln" style="color: rgb(0, 0, 0);"> window</span><span class="pun" style="color: rgb(102, 102, 0);">.</span><span class="pln" style="color: rgb(0, 0, 0);">screen</span><span class="pun" style="color: rgb(102, 102, 0);">.</span><span class="pln" style="color: rgb(0, 0, 0);">availHeight</span><span class="pun" style="color: rgb(102, 102, 0);">屏幕可用工作区宽度:</span><span class="pln" style="color: rgb(0, 0, 0);"> window</span><span class="pun" style="color: rgb(102, 102, 0);">.</span><span class="pln" style="color: rgb(0, 0, 0);">screen</span><span class="pun" style="color: rgb(102, 102, 0);">.</span><span class="pln" style="color: rgb(0, 0, 0);">availWidth</span><span class="pun" style="color: rgb(102, 102, 0);">整个浏览器可用工作区高度:</span><span class="pln" style="color: rgb(0, 0, 0);"> window</span><span class="pun" style="color: rgb(102, 102, 0);">.</span><span class="pln" style="color: rgb(0, 0, 0);">outerHeight</span><span class="pun" style="color: rgb(102, 102, 0);">整个浏览器可用工作区宽度:</span><span class="pln" style="color: rgb(0, 0, 0);"> window</span><span class="pun" style="color: rgb(102, 102, 0);">.</span><span class="pln" style="color: rgb(0, 0, 0);">outerWidth</span></code>
结束语
注意,在运用jquery的innerHeight()和outerHeight()的时候,可能会有浏览器的兼容问题,不同浏览器出现不同高度,总之,实践得真知,你可以测试一下,写几个小的demo,总结一下!
- jquery的height()和javascript的height总结,js获取屏幕高度
- jquery的height()和javascript的height总结,js获取屏幕高度
- jquery的height()和javascript的height总结,js获取屏幕高度
- jQuery的height()和JavaScript的height总结,js获取屏幕高度
- jQuery的height()和JavaScript的height总结,js获取屏幕高度
- jquery的height()和javascript的height总结,js获取屏幕高度
- jquery的height()和javascript的height总结,js获取屏幕高度
- jQuery,javascript获得网页的高度和宽度$(document).height / $(window).height
- Android 屏幕 width 和 height 的获取
- jquery $(window).height()获取的不是窗口的高度解决
- JQuery的height函数(操作元素高度)
- $(document).height()获取文档的高度
- $(window).height()获取到的高度不对
- js获取height和width总结
- js获取height和width总结
- jQuery里面的$(window).height()和$(document).height()的区别
- JavaScript和jQuery获取屏幕的高度和宽度
- Jquery(JS)中.height()和.innerHeight(),outerHeight()的差别
- Python学习实例:编写一个记事本GUI
- 工作总结2-代码规范问题
- Dagger 2 before
- 假如从来没有开始,你怎么知道自己会不会很爱很爱那个人呢
- js中 关于复选框的多选和反选
- jquery的height()和javascript的height总结,js获取屏幕高度
- NSOperation的基本使用
- Python3.4 安装Numpy
- Lua封装打印Table函数
- matlab摄像头的标定
- 声明和定义的区别(C++)
- Swift 全功能的绘图板开发
- 推荐一款编程字体,让代码看着更美
- 爱情十问


