[js高手之路]学生问的一道javascript面试题[来自腾讯]
来源:互联网 发布:怎么设置网络防火墙 编辑:程序博客网 时间:2024/05/21 16:58
function Parent() { this.a = 1; this.b = [1, 2, this.a]; this.c = { demo: 5 }; this.show = function () { console.log(this.a , this.b , this.c.demo ); } } function Child() { this.a = 2; this.change = function () { this.b.push(this.a); this.a = this.b.length; this.c.demo = this.a++; } } Child.prototype = new Parent(); var parent = new Parent(); var child1 = new Child(); var child2 = new Child(); child1.a = 11; child2.a = 12; parent.show(); child1.show(); child2.show(); child1.change(); child2.change(); parent.show(); child1.show(); child2.show();这是一道非常好的面试题, 考察以下知识点:
1,this的指向
2,原型(prototype)以及原型链
3,继承
4,引用
要解出这道题,要理解以下几句话就可以了:
1,每一个构造函数,都有一个原型[[prototype]]属性 指向构造函数的原型对象
2,每一个实例生成的时候,都会在内存中产生一块新的堆内存
3,每一实例都有一个隐式原型proto 指向构造函数的原型对象
4,this的指向 取决于this调用时的位置, 在这道题中, 也可以简单理解为, 谁调用方法, this就指向哪个对象
5,数组和字面量对象 都是 引用
6,原型链的查找规则: 就近原则
当实例上存在属性时, 用实例上的
如果实例不存在,顺在原型链,往上查找,如果存在,就使用原型链的
如果原型链都不存在,就用Object原型对象上的
如果Object原型对象都不存在, 就是undefined
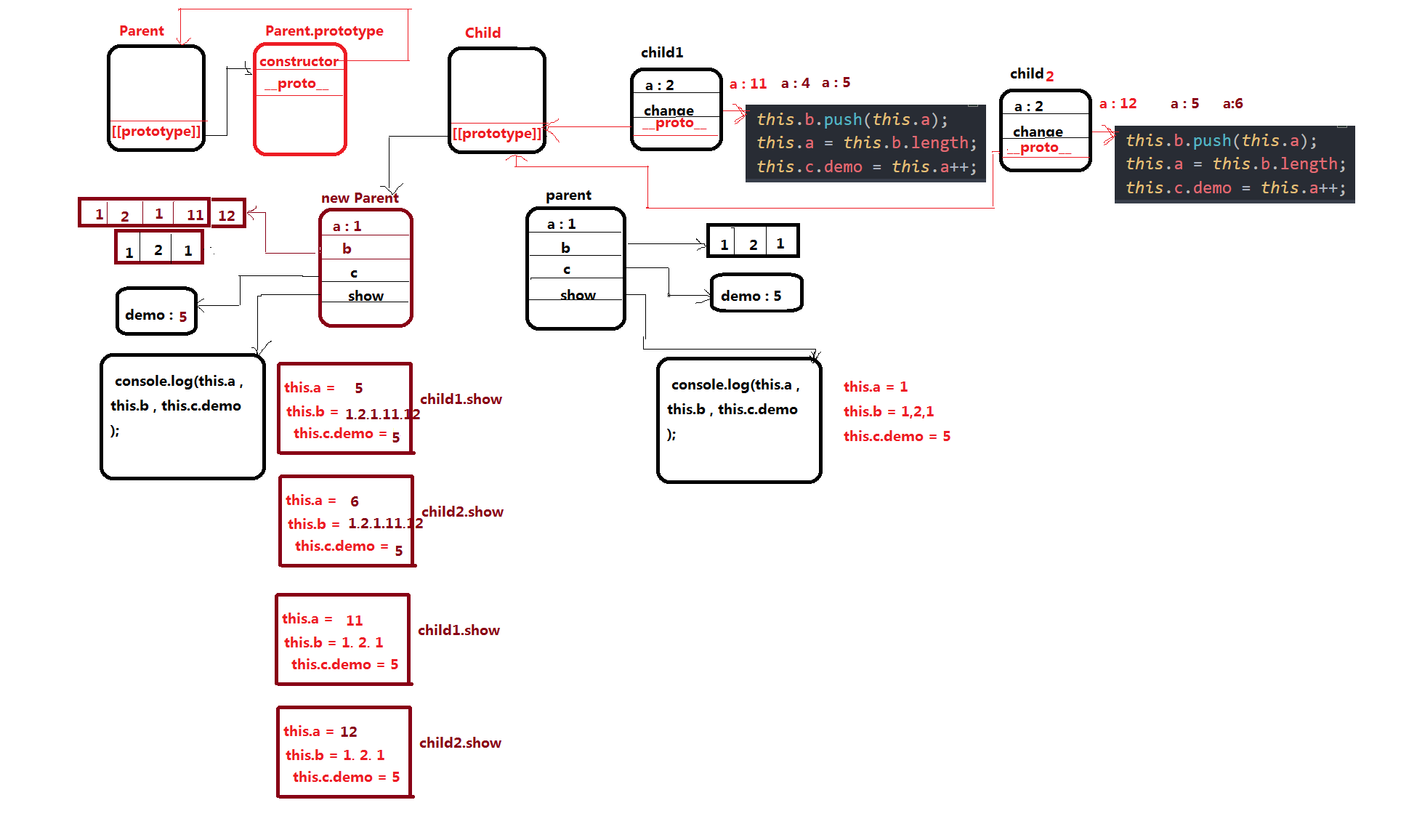
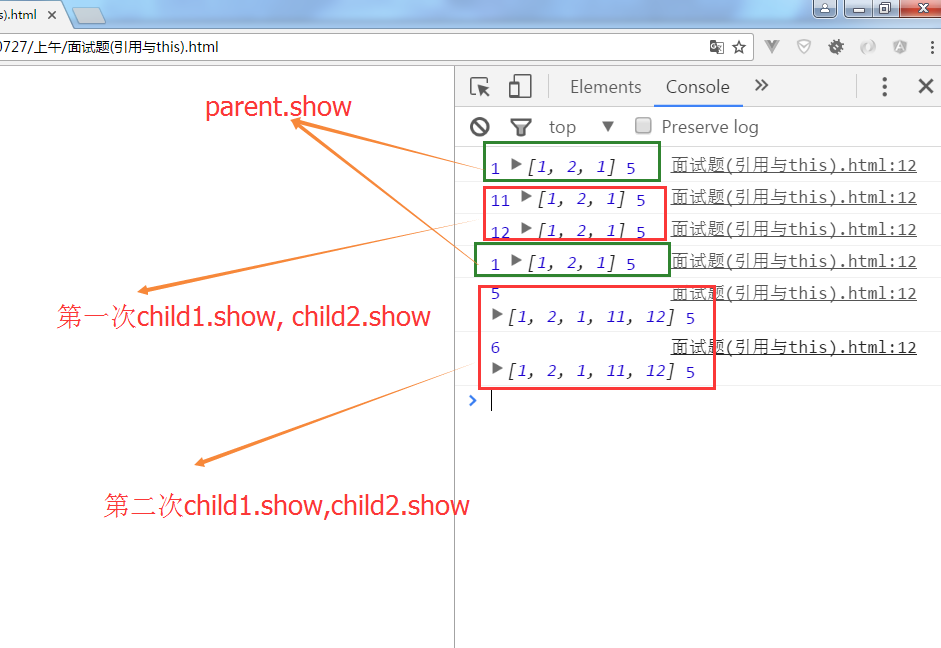
为了帮助大家, 我贴出课堂上的示意图, 如果有不理解的,欢迎互动,交流


阅读全文
0 0
- [js高手之路]学生问的一道javascript面试题[来自腾讯]
- 腾讯的一道面试题
- 腾讯的一道面试题
- 一道腾讯的面试题
- 腾讯的一道面试题
- 腾讯的一道面试题
- 腾讯的一道面试题
- 一道腾讯面试题
- 一道腾讯面试题
- 一道腾讯面试题 .
- 一道腾讯面试题
- 一道腾讯面试题
- 腾讯一道面试题
- 女人问我的一道面试题
- 腾讯一道找中位数的面试题
- 一道腾讯公司的面试题
- 腾讯的一道Script面试题
- 网上看到的一道腾讯面试题
- python-operator模块
- PAT A1040. Longest Symmetric String (25)
- Largest prime factor(筛选法)
- 沙盒
- C++学习笔记【第二部分第十二章:动态内存】
- [js高手之路]学生问的一道javascript面试题[来自腾讯]
- 工程师软技能2
- webpack的static和assets目录区别
- qt之QActiveX
- Oracle常用函数和表空间,序列
- 前端页面定时跳转
- LCD驱动(FrameBuffer)实例开发讲解(一)
- Jupyter相关学习笔记
- AS中愉快地使用 C/C++


